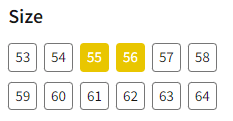
This filter type behaves like checkboxes, but is visually represented by buttons. It’s commonly used to display short labels like shoe size or t-shirt size.

Available options
| Option name | Description |
| Data source | Where should the checkbox items come from? Read more about data sources. |
| When to show | Always – a filter will always be displayed Auto – a filter will be visible conditionally. Read more about content-aware filters. |
| Logical operator | “OR” is the most common logical operator used for buttons OR (match any) – products that match any of the selected attribute values will be included. For example, if you select “Size” values of 55 and 56, products with size 55 and size 56 will appear. AND (match all) – products that match all of the selected attributes will be included. For example, if you select “Pot material” as Aluminum, you won’t be able to select “Enamel” because that would mean displaying pots that are both aluminum and enamel – such products don’t exist. The AND operator is useful for features that do not mutually exclude each other, such as car accessories. |
| Values order | In what order should the button labels be presented? Alphabetically – sorts choices alphabetically Numerically – sorts choices numerically (only visible when all filter values are numbers) By counters – sorts choices by the total number of products assigned with that feature By term order – determines the sort order of the terms using custom ordering. Custom ordering is supported by WooCommerce, but there are plugins that do this job as well. Currently, we don’t support these plugins. |
| Show counters | Counters are disabled by default for this filter type. Store owners often use this filter to present numeric values, so showing counters next to the filter would reduce readability. If you decide that this is not right for your store, you can enable this option. |
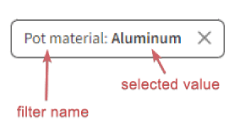
| Display the filter name in applied filters | If users select features in the Buttons filter, they will also be displayed above the products in a special section called “Applied filters”. With this option enabled, the “Filter name” and “Selected feature” will be displayed as shown in the screenshot below. Inversely, when the option is disabled, only “Selected feature” will be shown.  |