FiboFilters offers seamless integration with the Avada theme owned by ThemeFusion.
Table of Contents
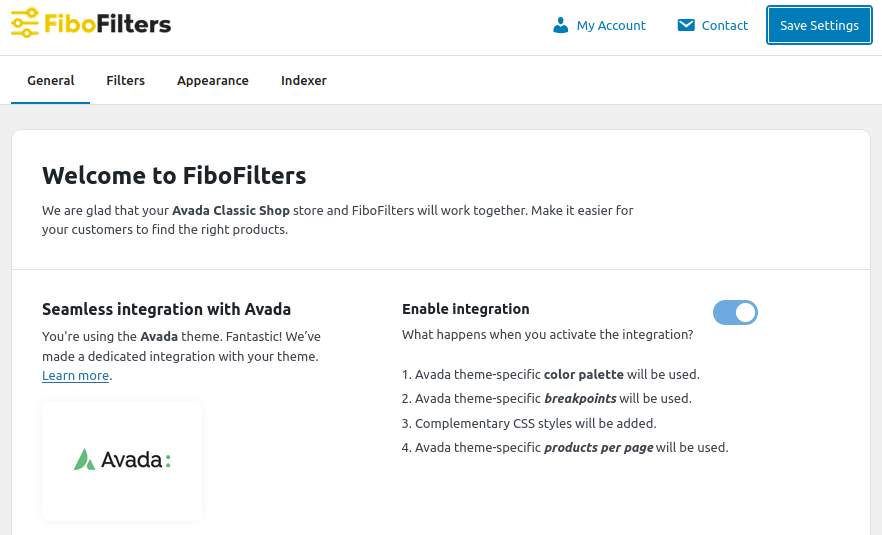
If you have an active parent or child theme of Avada, you will be able to activate the integration in the FiboFilters settings under the “General” tab. You should see the following screen:

What does the integration include?
Colors
In the Avada theme, you can define your own color palette. You can do it in Avada > Options > Colors. FiboFilters will use the “Primary Color” for filter elements:

Breakpoint
The default Avada mobile breakpoint is 800 px. This can be changed in Avada > Options > Responsive > Sidebar Responsive Breakpoint:

FiboFilters respects this breakpoint. If you place the filters in a sidebar, FiboFilters will move them above the products when the Avada breakpoint is reached.
Products per page
In the Avada theme, you can set the number of products per page. This can be done in Avada > Options > WooCommerce > General WooCommerce:

FiboFilters will use this number to load filtered products.
It’s important to note that although you can set the number of products per page individually for Avada widgets and elements, FiboFilters is compatible only with products per page set in Woo Product Grid and Post Cards.
Ways to embed filters in the Avada theme
The most popular ways to embed filter UI elements in the Avada theme are adding them to the sidebar or displaying them above the product listing as horizontal filters. You can also easily use the filters with the Woo Product Grid widget and the Post Cards element.
Sidebar
First, go to WooCommerce > FiboFilters > General and select “Sidebar (by Avada Layout Builder)” in the “Filter location” section.
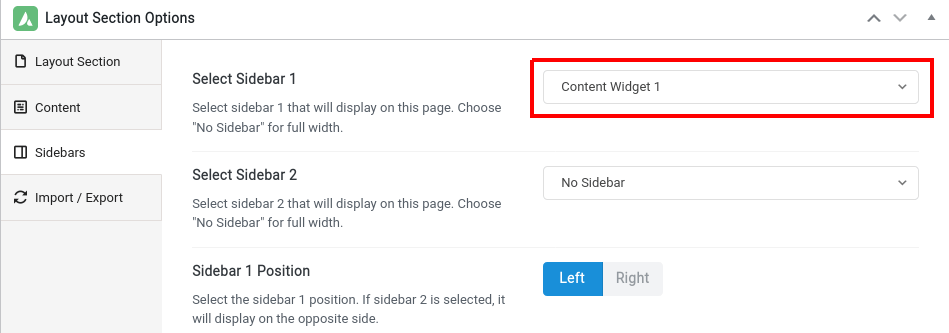
Once you’ve built your shop page layout with the Avada Theme Builder, you can add a sidebar to your shop. Enter the layout editor, scroll down to Layout Section Options > Sidebar and select the widget area which contents you would like to display in “Sidebar 1”. In the example below, the sidebar will show “Content Widget 1” widgets:

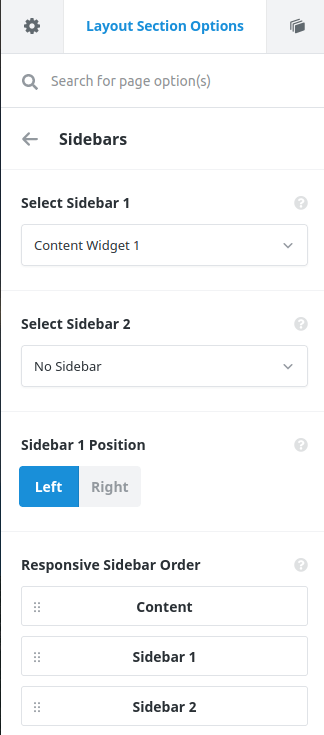
This can also be set in the visual editor:

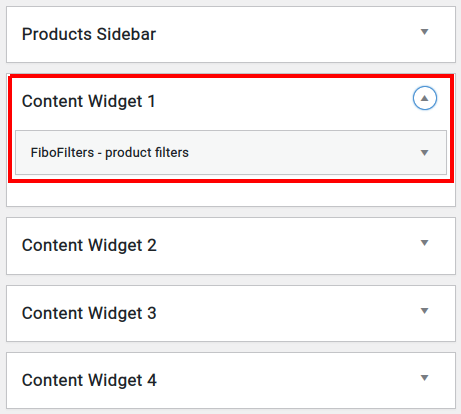
Then, go to Appearance > Widgets and add FiboFilters to the “Content Widget 1” widget area:

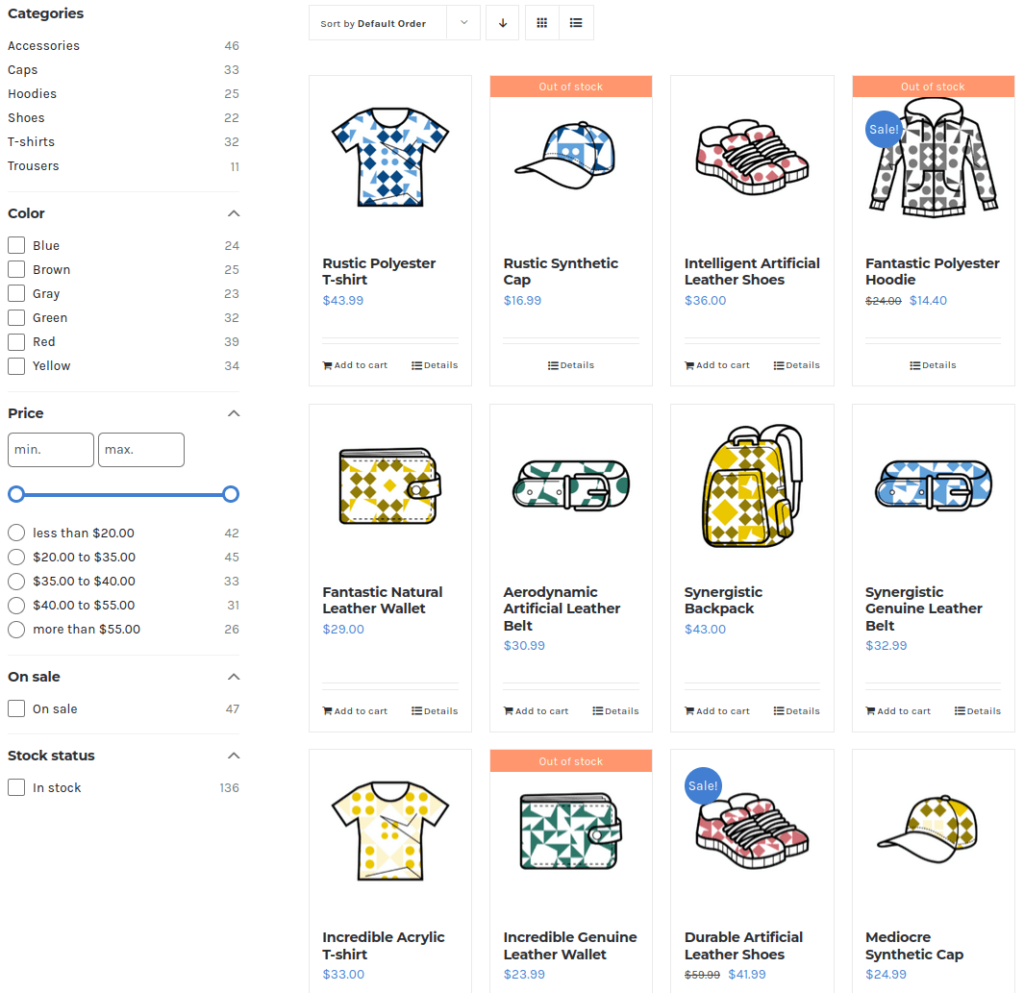
As a result, FiboFilters will be displayed in the sidebar:

Above the product listing
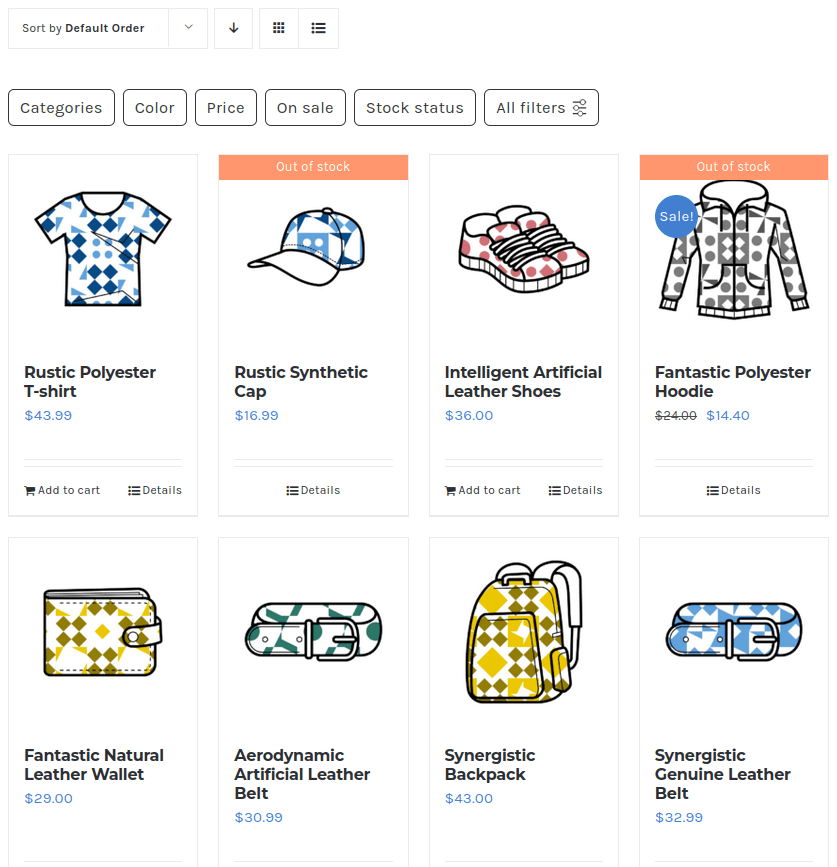
Go to WooCommerce > FiboFilters > General and select “Above the products” in the “Filter location” section. FiboFilters will then place horizontal filters above the products:

Woo Product Grid widget
FiboFilters seamlessly integrates with the Avada Woo Product Grid widget, allowing you to display product filters directly above your product grid.
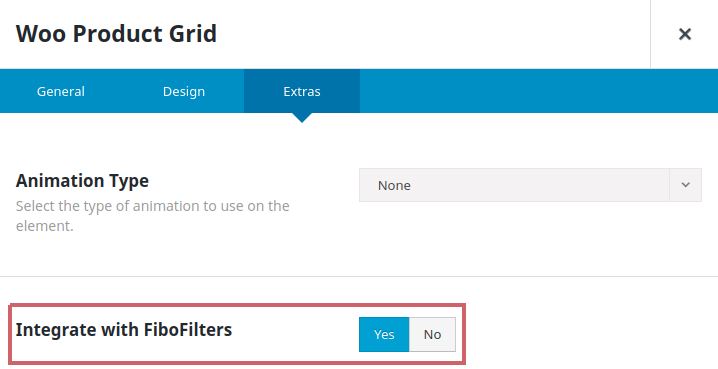
To enable the integration, edit the Avada Woo Product Grid widget, navigate to the “Extras” section and toggle the “Integrate with FiboFilters” option:

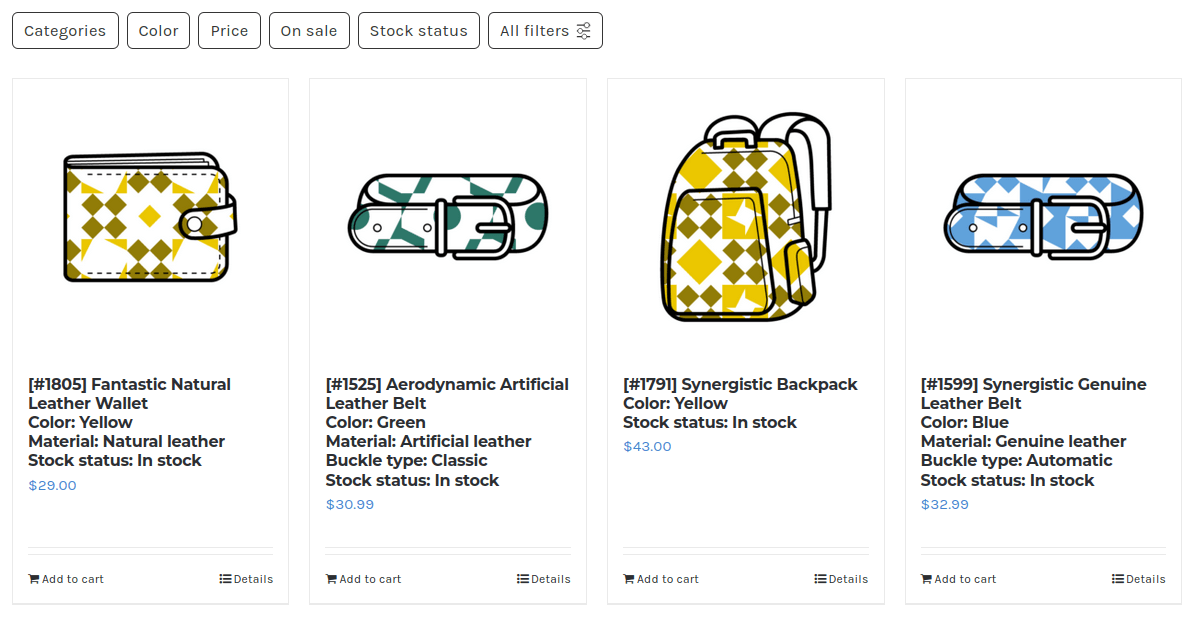
Once enabled, FiboFilters will automatically appear above the product grid:

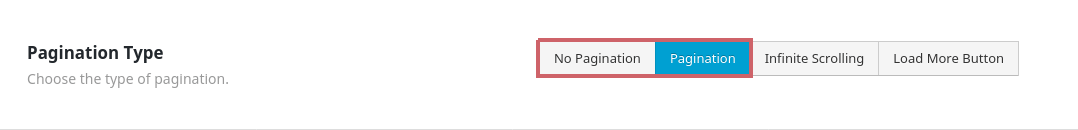
All settings of the Avada Woo Product Grid widget are fully supported, with the exception of the pagination type. Only the “No Pagination” and “Pagination” options are compatible:

If pagination is enabled, it will follow the style defined in the FiboFilters settings under the “Appearance” tab.
Post Cards element
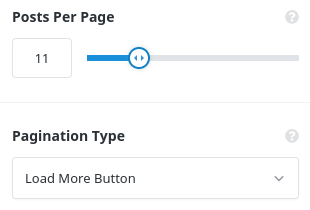
FiboFilters supports the Avada Post Cards element by placing the filters automatically above the post cards or in a sidebar, depending on the setting in WooCommerce > FiboFilters > General. FiboFilters is compatible with the “Posts Per Page” and “Pagination Type” options of the post cards:

Important notes
Pagination
Although Woo Archives allows you to select different pagination styles, FiboFilters will always replace the pagination with the “Load More” button.
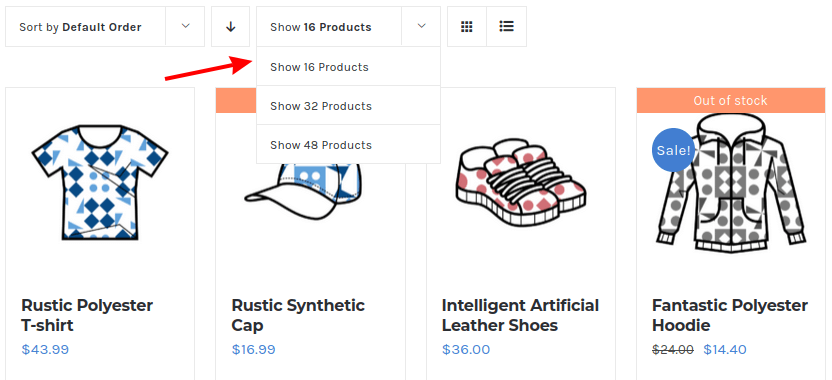
Show products dropdown
The Avada theme allows the user to select the number of products that is displayed on the page:

This feature is not supported by FiboFilters and the dropdown is hidden.