FiboFilters offers seamless integration with the Rey theme by Marius H.
Table of Contents
- What does the integration include?
- Ways to embed filters in the Rey theme
- Rey features not supported by FiboFilters
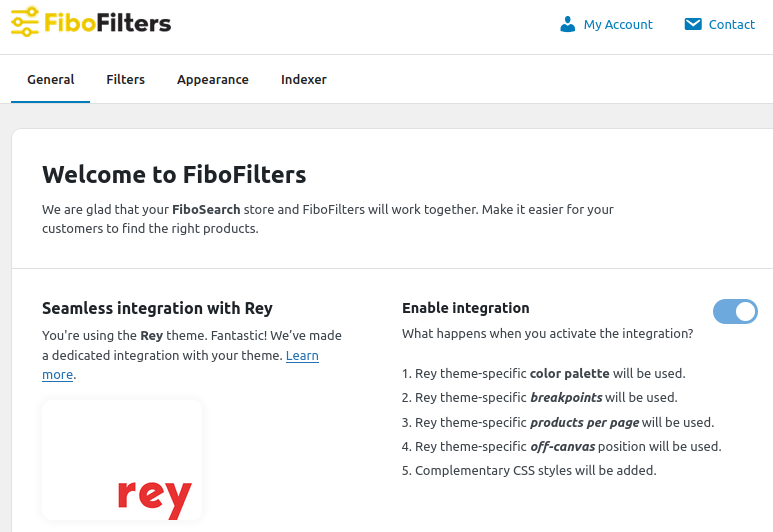
If you have an active parent or child theme of Rey, you will be able to activate the integration in the FiboFilters settings under the General tab. You should see the following screen:

What does the integration include?
Colors
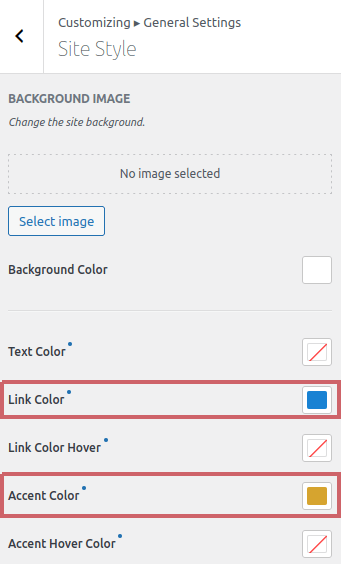
In the Rey theme, you can define your own color palette. FiboFilters will use the Link Color and Accent Color set in Appearance -> Customize -> General Settings -> Site Style:

Breakpoint
The Rey theme sets the mobile breakpoint to 767 px. FiboFilters respects this breakpoint. If you place the filters in a sidebar, FiboFilters will move them above the products when the Rey breakpoint is reached.
Off-canvas position
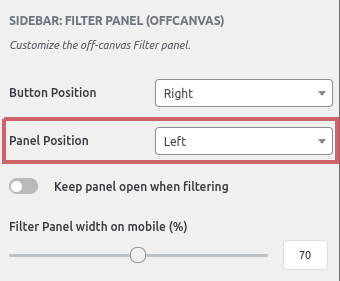
FiboFilters will display filter UI in an off-canvas area if you select horizontal filters or when the mobile breakpoint is reached. The off-canvas position will depend on the Rey off-canvas position set in Appearance -> Customize -> WooCommerce -> Modules -> Filters Settings -> Panel Position:

Products per page
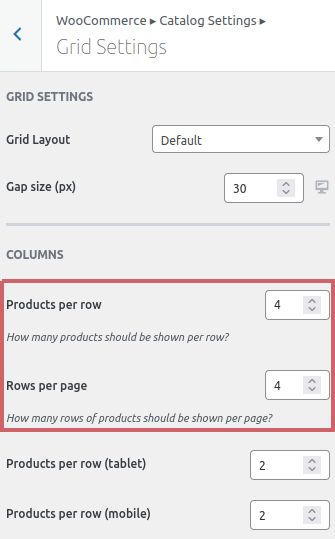
In the Rey theme, you can set the number of products per page. This can be done in Appearance -> Customize -> WooCommerce -> Catalog Settings -> Grid Settings:

FiboFilters will use this value to load twice as many products on page load. The “Load More” button will then load the number of products set in Rey.
Ways to embed filters in the Rey theme
The most popular ways to embed filter UI elements in the Rey theme are adding them to a sidebar or displaying them above the product listing as horizontal filters.
Sidebar
First, go to WooCommerce -> FiboFilters -> General and select Sidebar in the Filter location section.
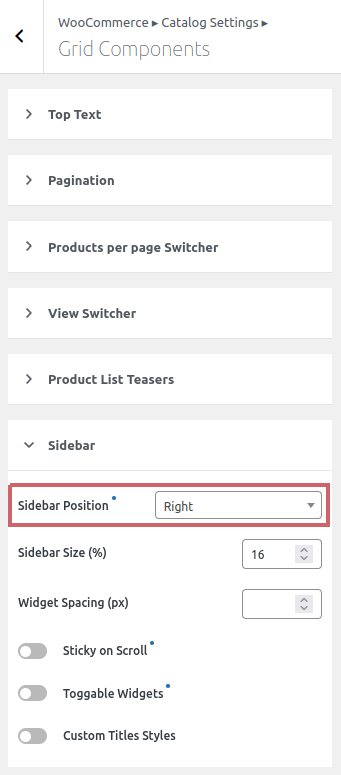
Then, go to Appearance -> Customize -> WooCommerce -> Catalog Settings -> Grid Components -> Sidebar and set Sidebar Position to Right or Left:

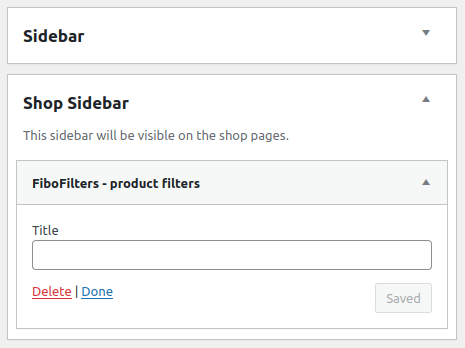
After that, go to Appearance -> Widgets and add FiboFilters to the Shop Sidebar area:

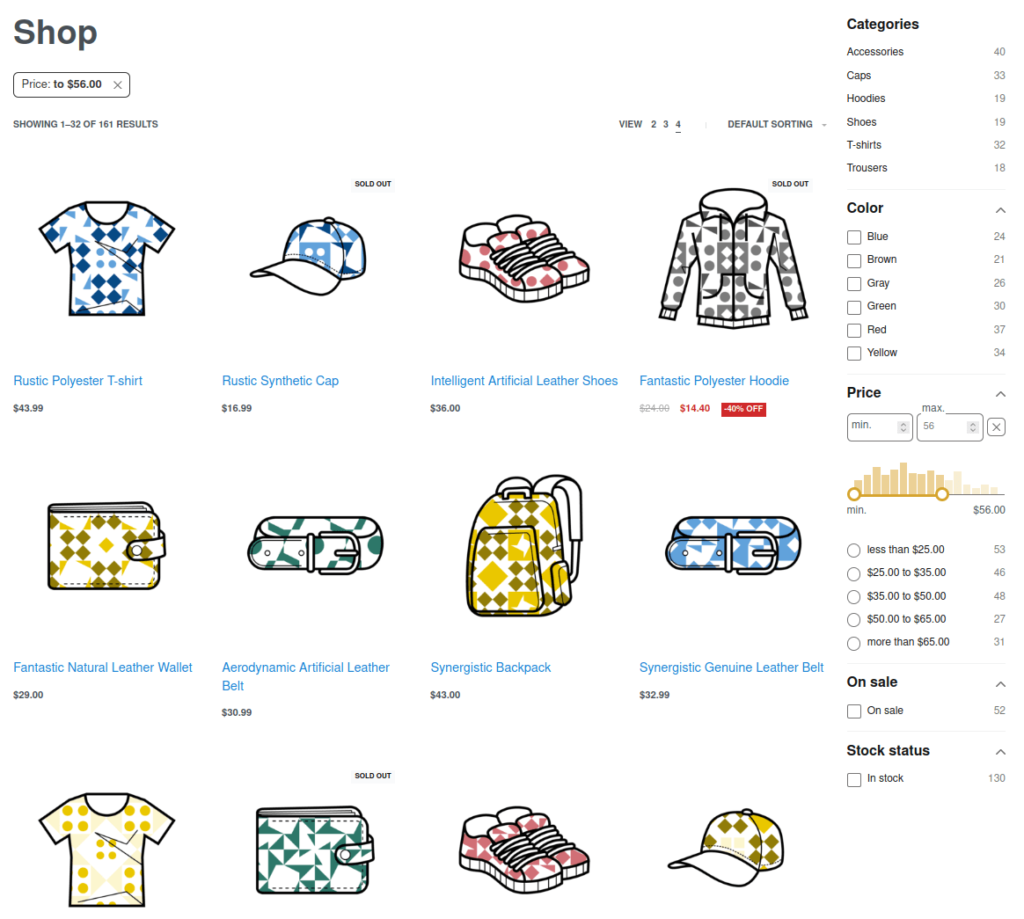
As a result, the filters will be displayed in the sidebar:

Above the product listing
Go to WooCommerce -> FiboFilters -> General and select Above the products in the Filter location section. FiboFilters will then place horizontal filters above the products:

Rey features not supported by FiboFilters
Products per page Switcher
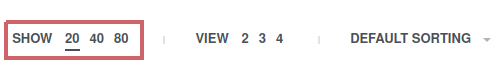
The Rey theme allows the customer to change the number of products that is displayed on the page:

This feature is not supported by FiboFilters and the switcher is hidden.
Animate In (on scroll)
The Animate In feature allows Rey to load more products when scrolling. This feature is disabled by FiboFilters when the integration with the theme is enabled.
Embedding filters in the Filter Panel widget area
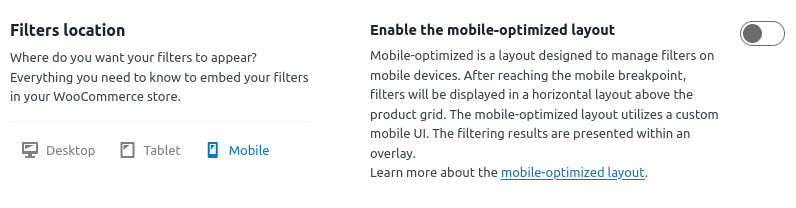
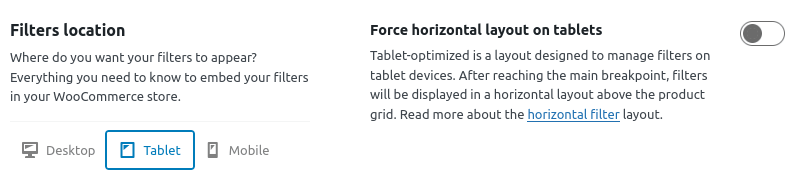
For this feature to work, you need to turn off the Enable the mobile-optimized layout and Force horizontal layout on tablets settings in WooCommerce -> FiboFilters -> General:


Embedding filters in the Filter Top Bar widget area
An alternative to this functionality is adding horizontal filters above the products.