FiboFilters offers seamless integration with the Freestyle theme owned by Edge Themes.
Table of Contents
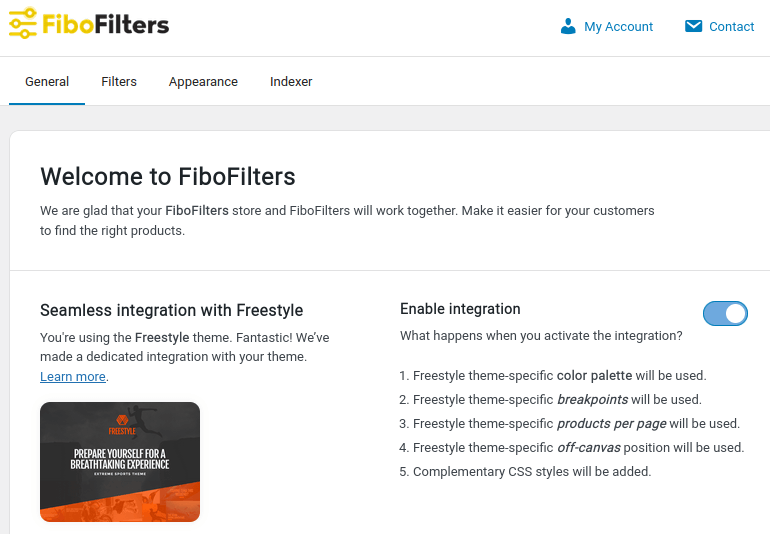
If you have an active parent or child theme of Freestyle, you will be able to activate the integration in the FiboFilters settings view under the General tab. You should see the following screen:

What does the integration include?
Colors
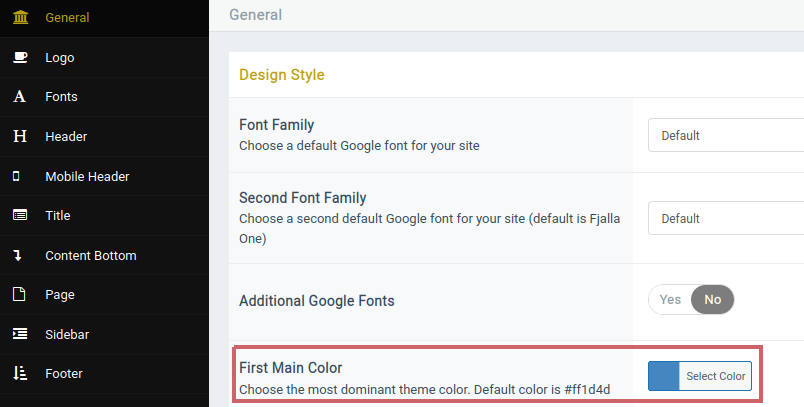
In the Freestyle theme, you can define the most dominant theme color. This can be done in Edge Options -> General -> First Main Color:

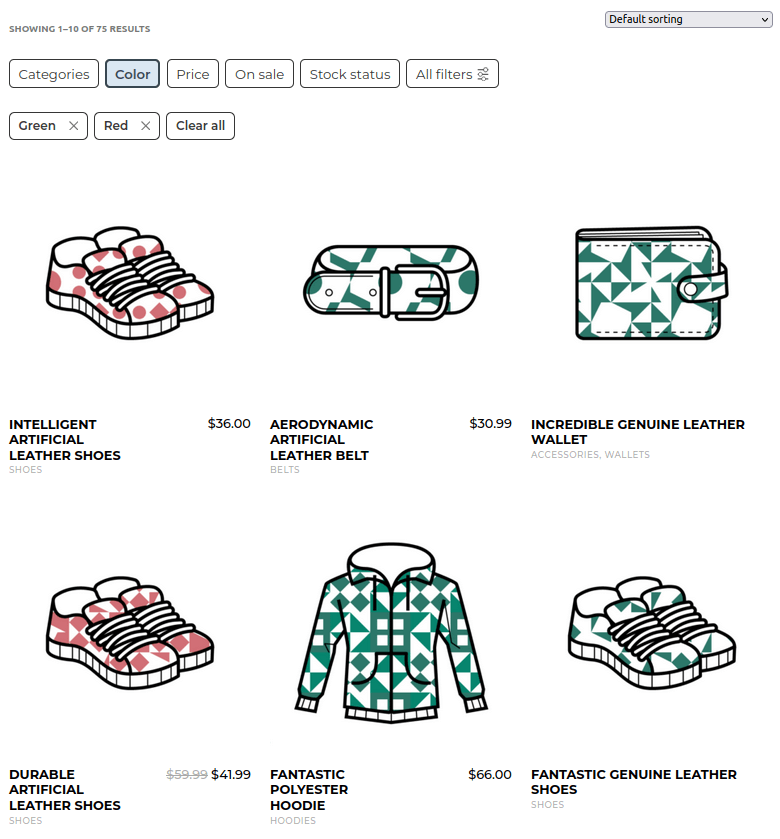
FiboFilters will use this color for filter elements.
Breakpoint
The Freestyle theme sets the mobile breakpoint to 1024px. FiboFilters respects this breakpoint. If you place the filters in a sidebar, FiboFilters will move them above the products when the Freestyle breakpoint is reached.
Products per page
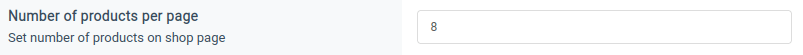
In the Freestyle theme, you can specify the number of products per page. This can be done in Edge Options -> Woocommerce -> Number of products per page:

FiboFilters will use this value to load twice as many products on page load. The “Load More” button will then load the number of products set in Freestyle.
Off-canvas position
Freestyle positions the off-canvas area on the right. FiboFilters uses the same location for its filters if you select horizontal filters or when the mobile breakpoint is reached.
Ways to embed filters in the Freestyle theme
The most popular ways to embed filter UI elements in the Freestyle theme are adding them to the sidebar or displaying them above the product listing as horizontal filters.
Sidebar
Make sure that Freestyle is set to show a sidebar. Go to Edge Options -> Page and set Sidebar Layout to Sidebar 1/3 Right, Sidebar 1/4 Right, Sidebar 1/3 Left or Sidebar 1/4 Left:

This will display a sidebar on pages (like your shop page).
To display a sidebar for archives (like product categories), go to Edge Options -> Blog and set the layout in Archive and Category Sidebar:

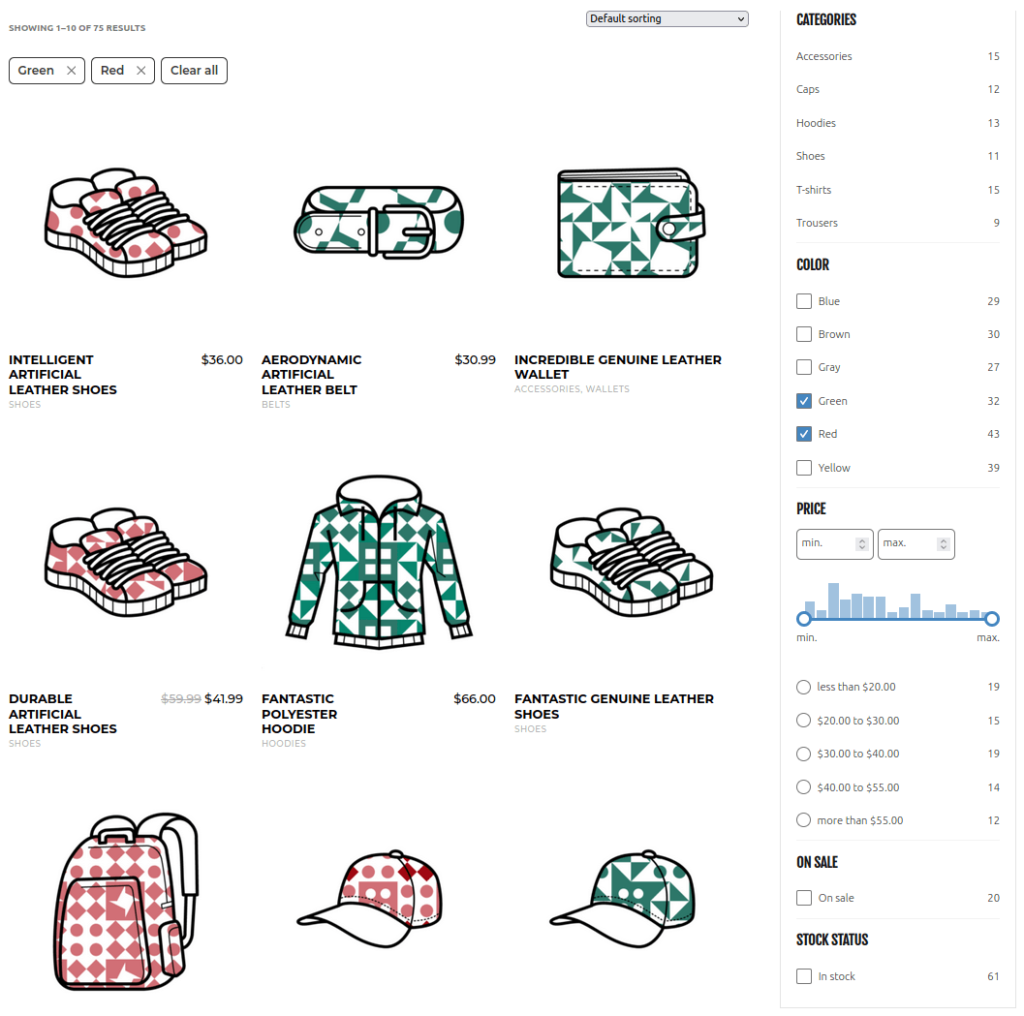
Then, go to WooCommerce -> FiboFilters -> General and select Sidebar in the Filter location section. As a result, FiboFilters will display the filters in the sidebar:

Above the product listing
Go to WooCommerce -> FiboFilters -> General and select Above the products in the Filter location section. FiboFilters will then place horizontal filters above the products: