FiboFilters offers seamless integration with the Electro theme owned by MadrasThemes.
Table of Contents
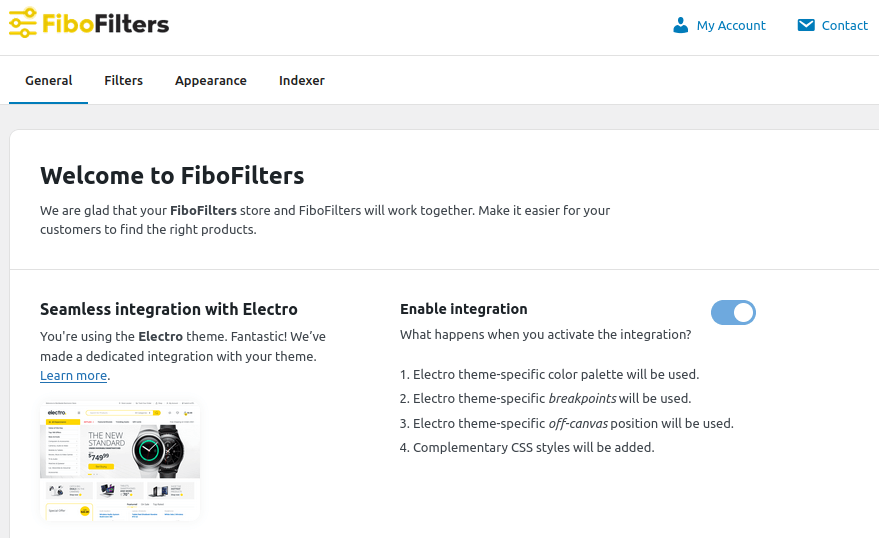
If you have an active parent or child theme of Electro, you will be able to activate the integration in the FiboFilters settings under the General tab. You should see the following screen:

What does the integration include?
Colors
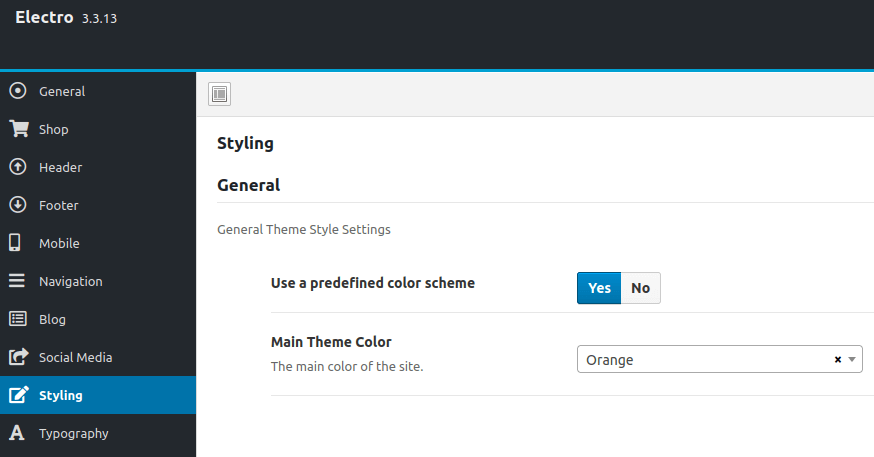
In the Electro theme, you can define your own color palette. You can do it in Electro -> Styling. If you use an Electro predefined color scheme, FiboFilters will use the Main Theme Color:

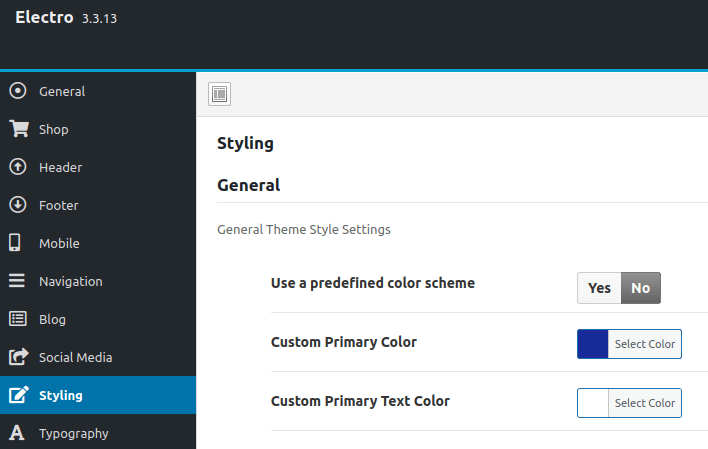
If you set your own color scheme, FiboFilters will use the Custom Primary Color:

Breakpoint
The Electro theme sets the breakpoint to 1200 px. FiboFilters respects this breakpoint. If you place the filters in a sidebar, FiboFilters will move them to the Electro off-canvas area if the screen width is less than 1200 px.
Off-canvas position
Electro positions the off-canvas area on the left. FiboFilters uses the same location for its filters.
Ways to embed filters in the Electro theme
The most popular ways to embed filter UI elements in the Electro theme are adding them to the sidebar or displaying them above the product listing as horizontal filters.
Sidebar
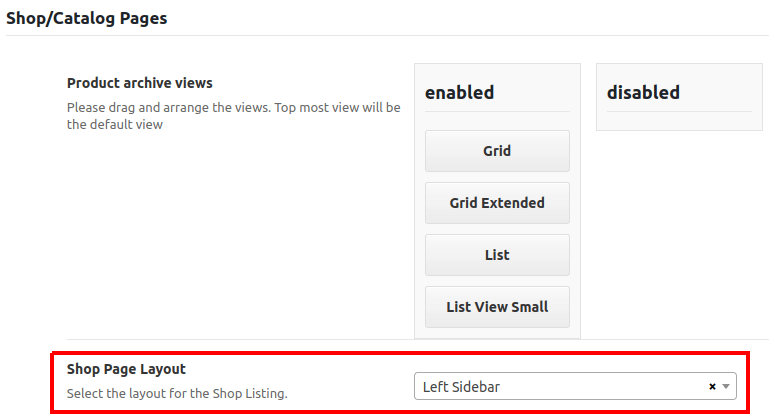
Go to Electro -> Shop and make sure that Left Sidebar or Right Sidebar is selected for the shop layout:

Then, go to WooCommerce -> FiboFilters -> General and select Sidebar in the Filter location section.
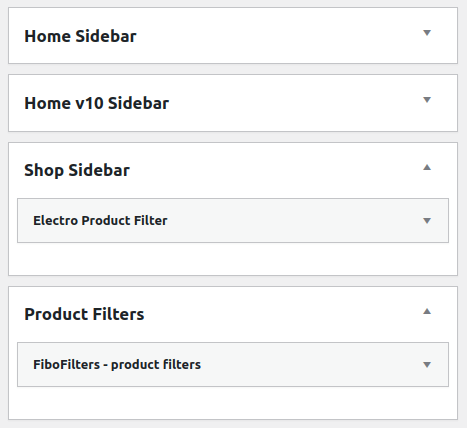
Now you can add the filters to the sidebar. Go to Appearance -> Widgets and add the FiboFilters – product filters widget to the Product Filters area. After that, add the Electro Product Filter widget to Shop Sidebar:

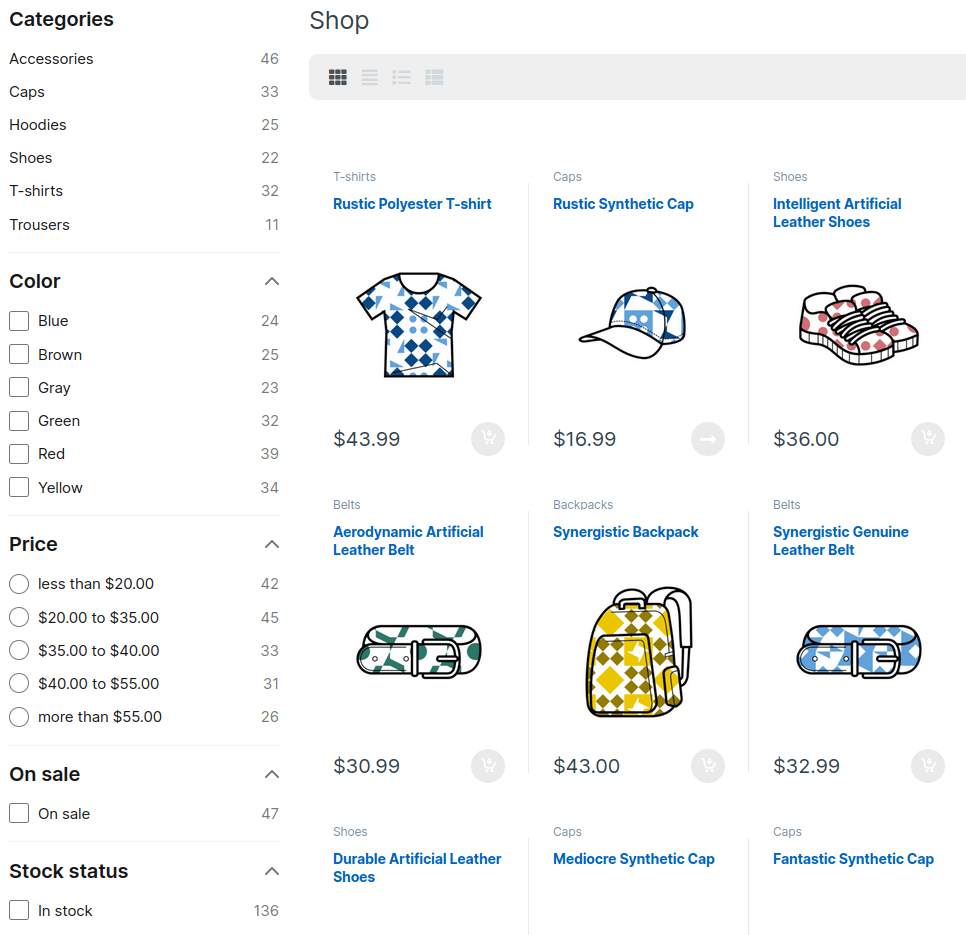
As a result, FiboFilters will display the filters in the sidebar:

Note that if you add the filters to the sidebar, the Force horizontal layout on tablets and Enable the mobile-optimized layout options in FiboFilters settings are automatically disabled. On desktop devices, the filters will be displayed in the sidebar, and on mobile devices, they will be displayed in the Electro off-canvas area.
Above the product listing
Go to WooCommerce -> FiboFilters -> General and select Above the products in the Filter location section. FiboFilters will then place horizontal filters above the products:
