FiboFilters offers seamless integration with the Shoptimizer theme owned by CommerceGurus.
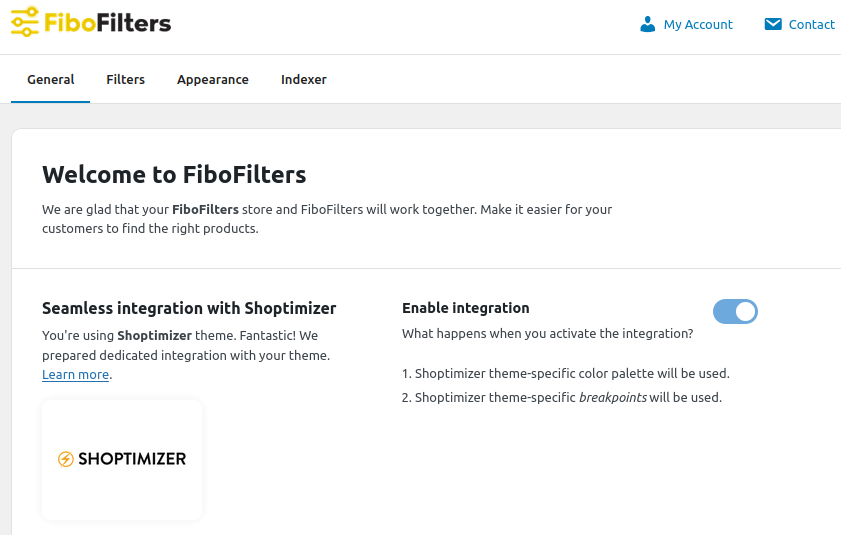
If you have an active parent or child theme of Shoptimizer, you will be able to activate the integration in the FiboFilters settings under the General tab. You should see the following screen:

What does the integration include?
Colors
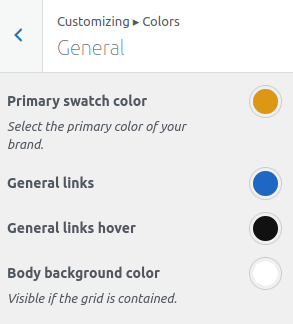
In the Shoptimizer theme, you can define your own color palette. You can do it in Appearance -> Customize -> Colors -> General. FiboFilters uses the Primary swatch color and General links color, so you don’t have to define them again in FiboFilters settings under the Appearance tab.

Breakpoint
The Shoptimizer theme sets the breakpoint to 993 px. When the screen width is less than this breakpoint, FiboFilters will use the horizontal layout for the filters.
Ways to embed filters in the Shoptimizer theme
The most popular ways to embed filter UI elements in the Shoptimizer theme are adding them to the sidebar or displaying them above the product listing as horizontal filters.
Sidebar
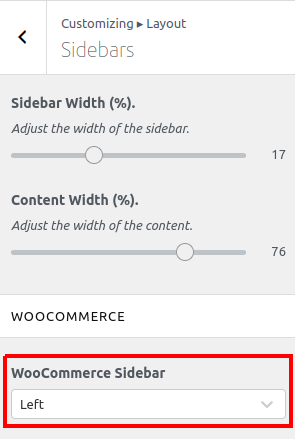
First, you need to enable the sidebar in the Shoptimizer options. Go to Appearance -> Customize -> Layout -> Sidebars and select Left or Right under WooCommerce:

After that, go to WooCommerce -> FiboFilters -> General and select Sidebar in the Filter location section.
Then, go to Appearance -> Widgets and add the FiboFilters – product filters widget to the Sidebar area:

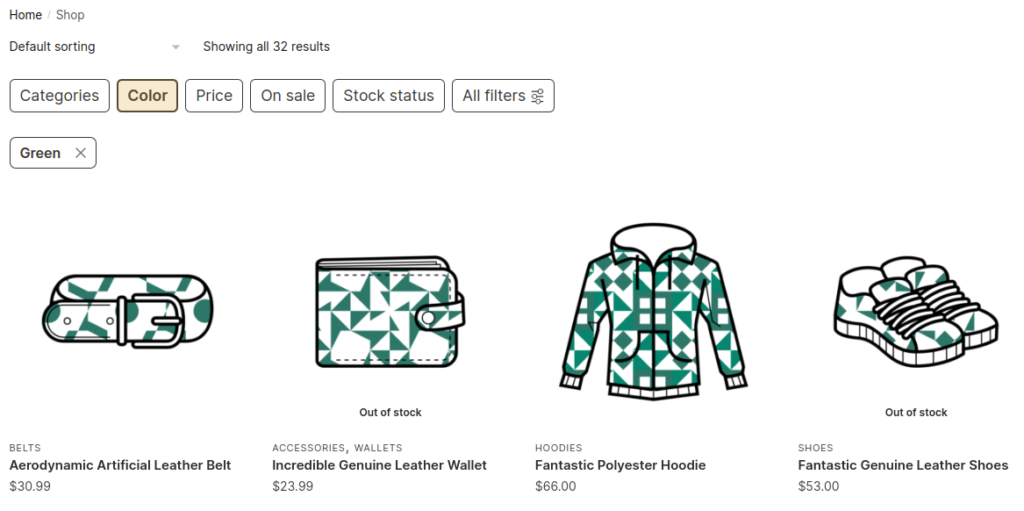
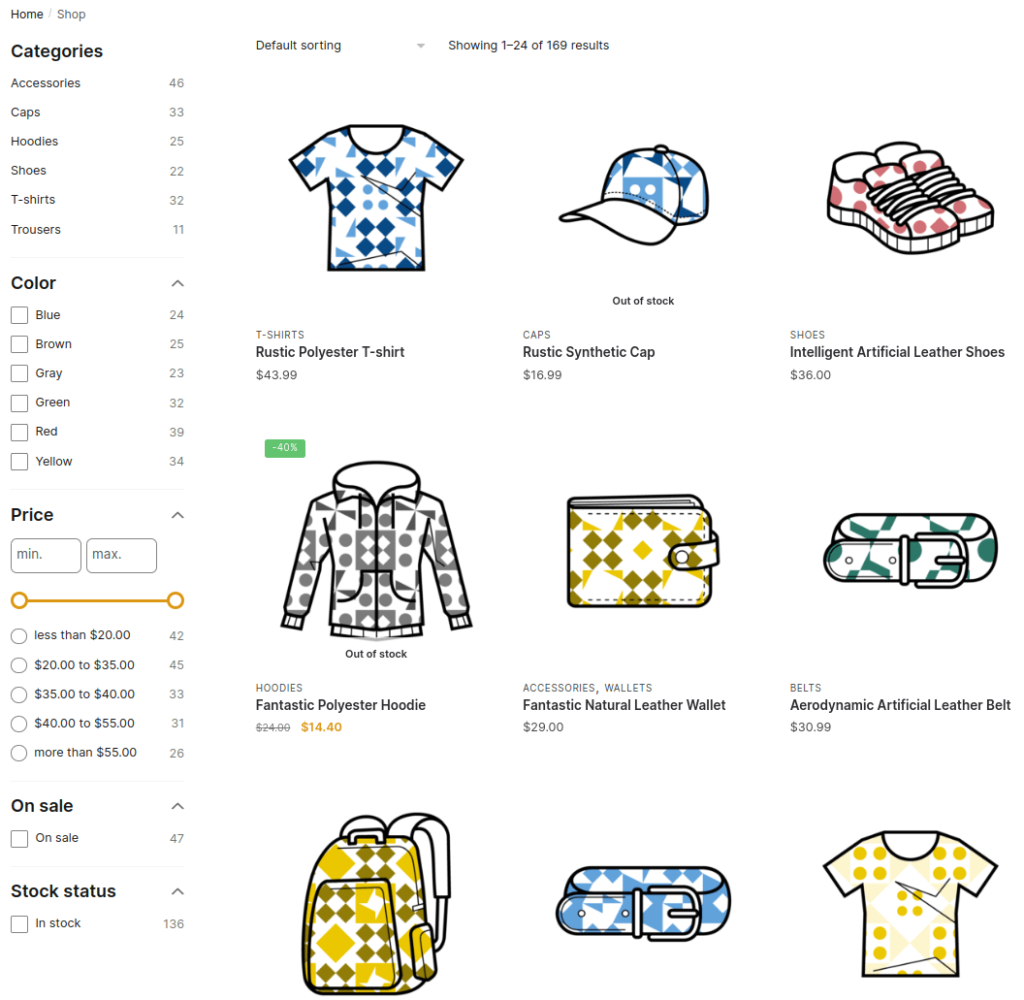
As a result, you should see FiboFilters in the sidebar:

Off Canvas
When you add filters to the sidebar, they will automatically be moved to the off canvas area on mobile devices (below 993 px). Depending on the FiboFilters settings, either the Shoptimizer or the FiboFilters off canvas will be used.
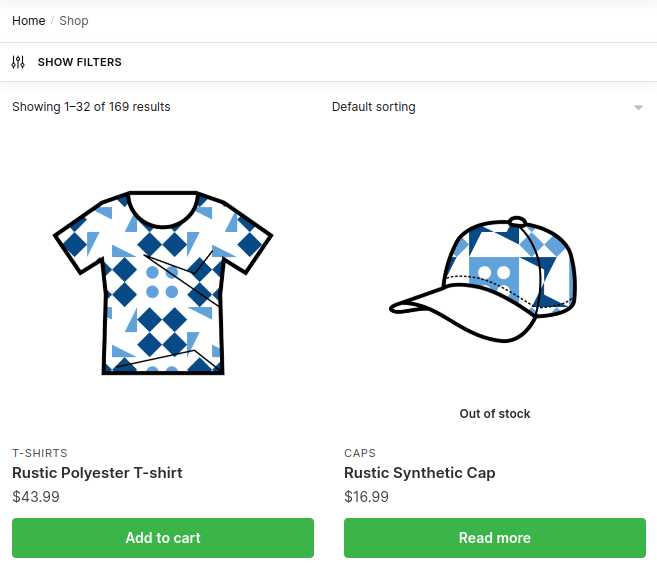
If the Force horizontal layout on tablets setting in WooCommerce -> FiboFilters -> General is disabled, Shoptimizer will display a SHOW FILTERS button above the products:

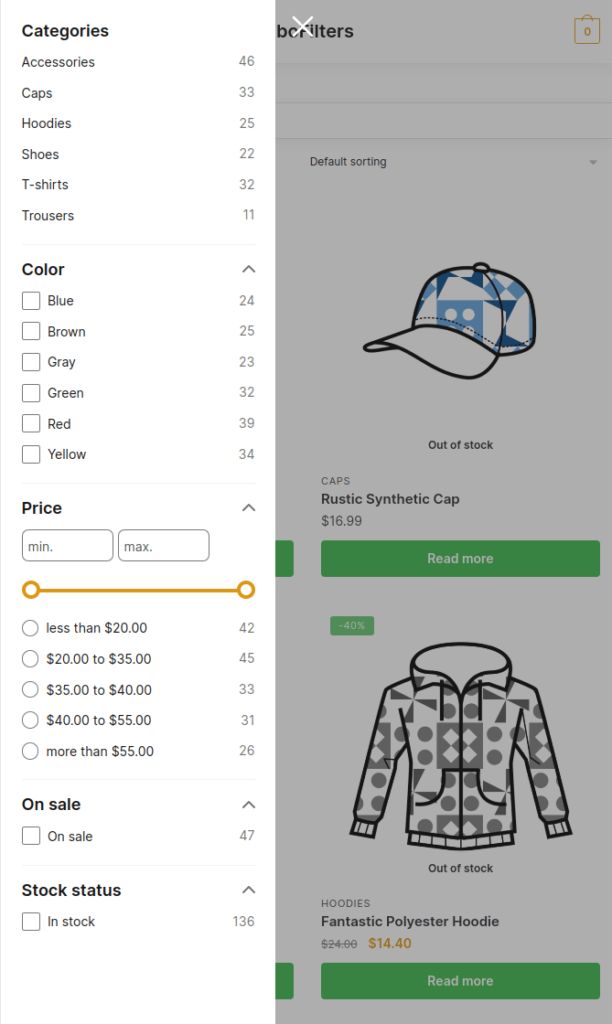
When clicked, it will display filters in the Shoptimizer off canvas area on the left:

If the FiboFilters Force horizontal layout on tablets setting is enabled, FiboFilters will display the filters above the products on mobile devices.
Above the product listing
Go to WooCommerce -> FiboFilters -> General and select Above the products in the Filter location section. FiboFilters will then place horizontal filters above the products: