FiboFilters offers seamless integration with the Blocksy theme owned by CreativeThemes.
Table of Contents
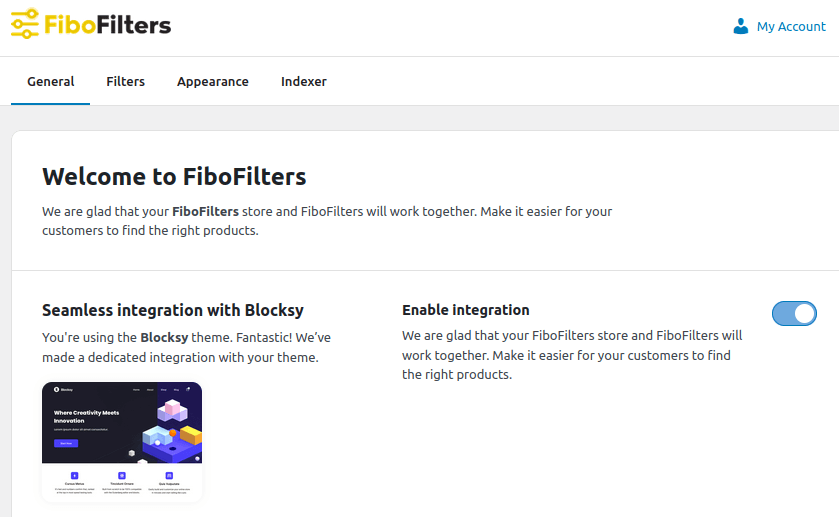
If you have an active parent or child theme of Blocksy, you will be able to activate the integration in the FiboFilters settings under the General tab. You should see the following screen:

What does the integration include?
Colors
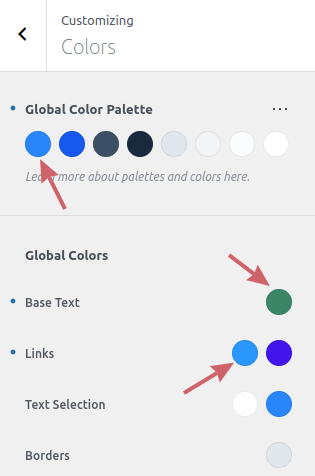
In the Blocksy theme, you can define your own color palette. You can do it in Appearance -> Customize -> General Options -> Colors. FiboFilters will use Color 1 from the Global Color Palette and the Base Text and Links colors from Global Colors:

Breakpoint
Blocksy sets the mobile breakpoint to 999 px. FiboFilters respects this breakpoint. If you place the filters in a sidebar, FiboFilters will move them above the products when the breakpoint is reached.
Ways to embed filters in the Blocksy theme
The most popular ways to embed filter UI elements in the Blocksy theme are adding them to the sidebar or displaying them above the product listing as horizontal filters. You can also place the filters in a custom location.
Sidebar
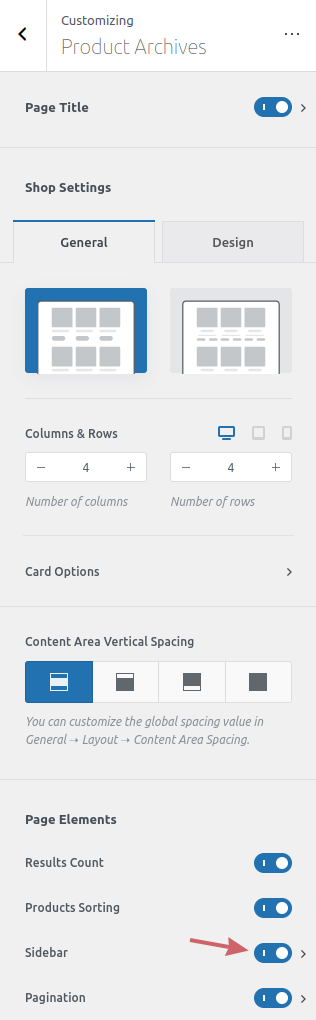
First, make sure that you’ve enabled the sidebar in Blocksy settings. You can do that in Appearance -> Customize -> WooCommerce -> Product Archives:

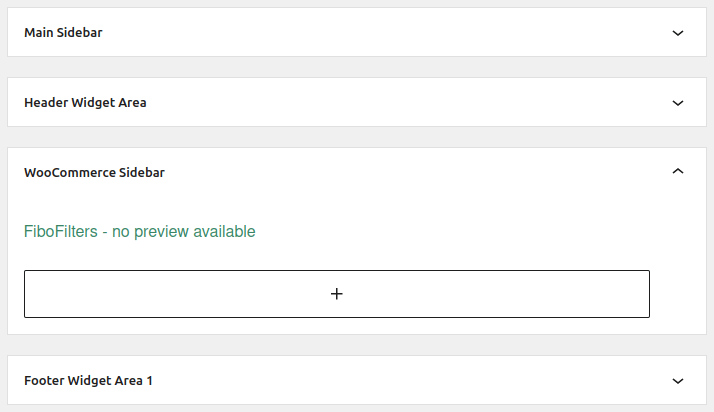
Then, add the FiboFilters widget to the WooCommerce Sidebar area in Appearance -> Widgets:

When all this is done, go to WooCommerce -> FiboFilters -> General and set Filters location to Sidebar.
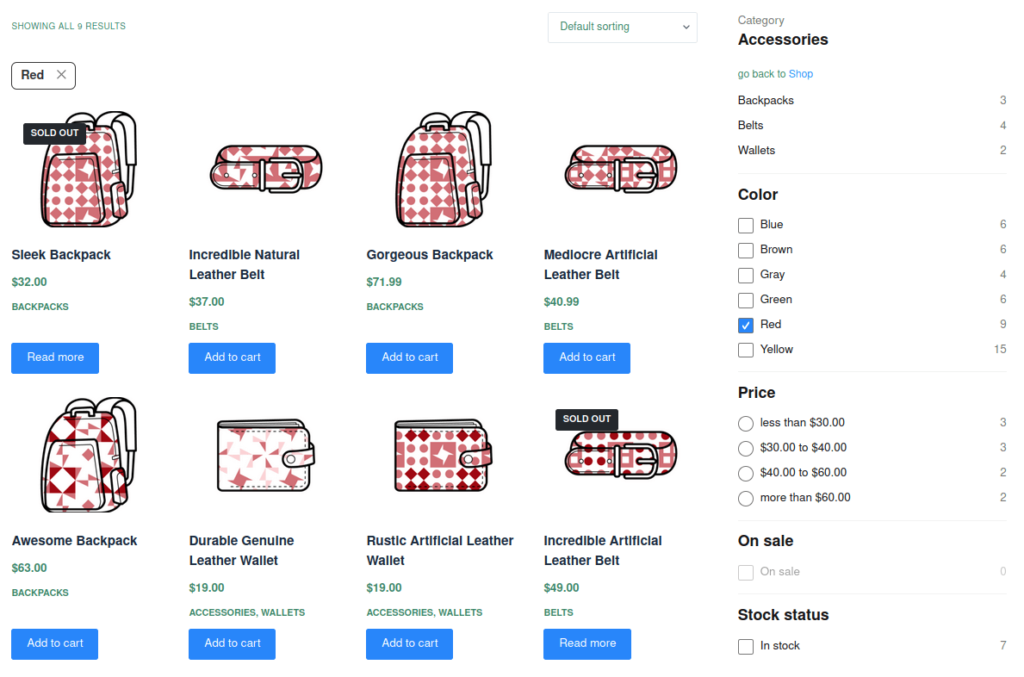
As a result, FiboFilters will display the filters in the sidebar:

Above the product listing
Go to WooCommerce -> FiboFilters -> General and select Above the products in the Filter location section. FiboFilters will then place horizontal filters above the products:

Custom location
You can also insert FiboFilters with a shortcode. Read more here: “Filter location – custom location”.