FiboFilters offers seamless integration with the Salient theme owned by ThemeNectar.
Table of Contents
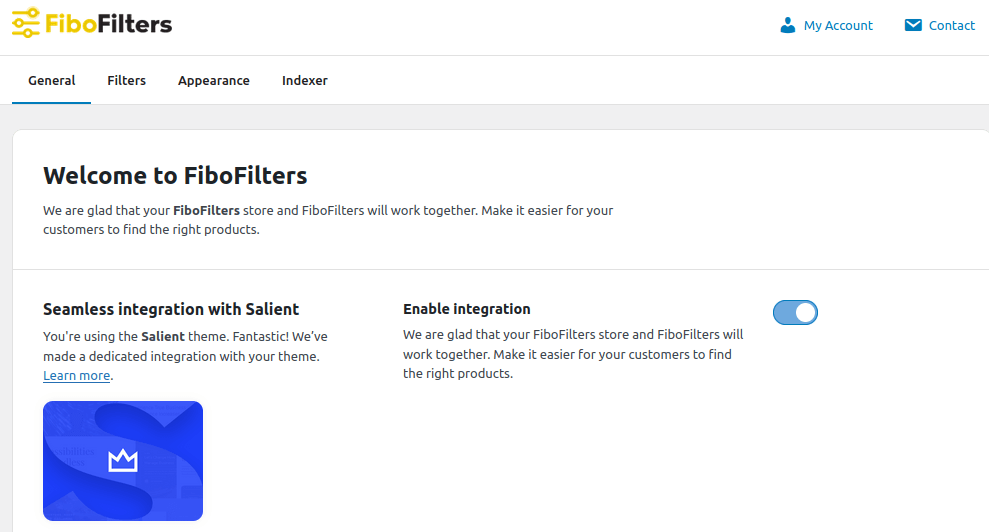
If you have an active parent or child theme of Salient, you will be able to activate the integration in the FiboFilters settings under the General tab. You should see the following screen:

What does the integration include?
Colors
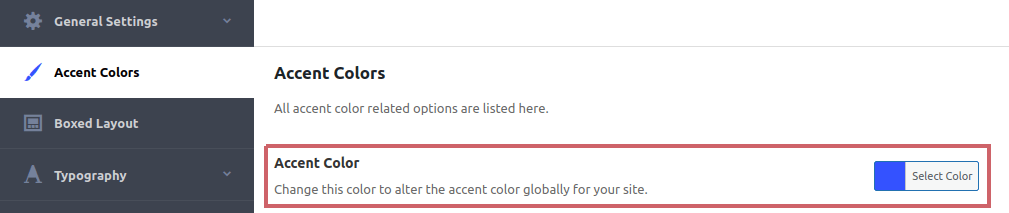
In the Salient theme, you can define your own color palette. This can be done in Salient -> Accent Colors. FiboFilters will use the Accent Color for the filter UI elements and links:

Breakpoint
The Salient theme sets the mobile breakpoint to 999 px. When the breakpoint is reached, FiboFilters will use the horizontal layout for the filters.
Number of products per page
The FiboFilters pagination button will load the number of products specified in Salient -> WooCommerce -> General -> Products Per Page:

Off-canvas position
When FiboFilters are located in a sidebar and the mobile breakpoint is reached, the filters will appear in an off-canvas. The position of the off-canvas (left or right) will depend on the position of the WooCommerce sidebar specified in Salient options.
If no sidebar layout is used and the filters are displayed above the products, the off-canvas will be positioned on the right.
Ways to embed filters in the Salient theme
The most popular ways to embed filter UI elements in the Salient theme are adding them to the sidebar or displaying them above the product listing as horizontal filters.
Sidebar
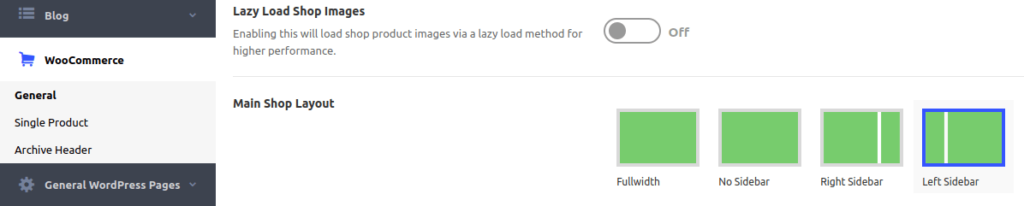
First, you need to enable the sidebar in Salient options. Go to Salient -> WooCommerce -> General and select a sidebar layout (left or right) under Main Shop Layout:

After that, go to WooCommerce -> FiboFilters -> General and select Sidebar in the Filter location section.
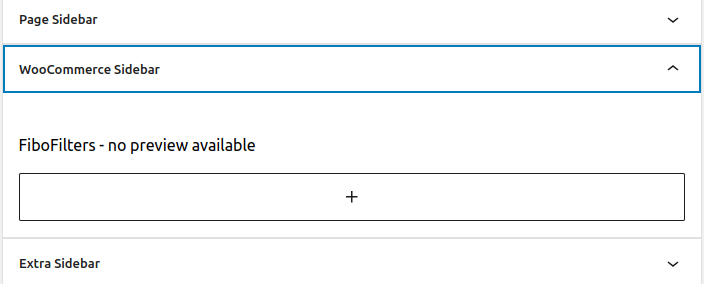
Finally, add the FiboFilters widget to the WooCommerce Sidebar area in Appearance -> Widgets:

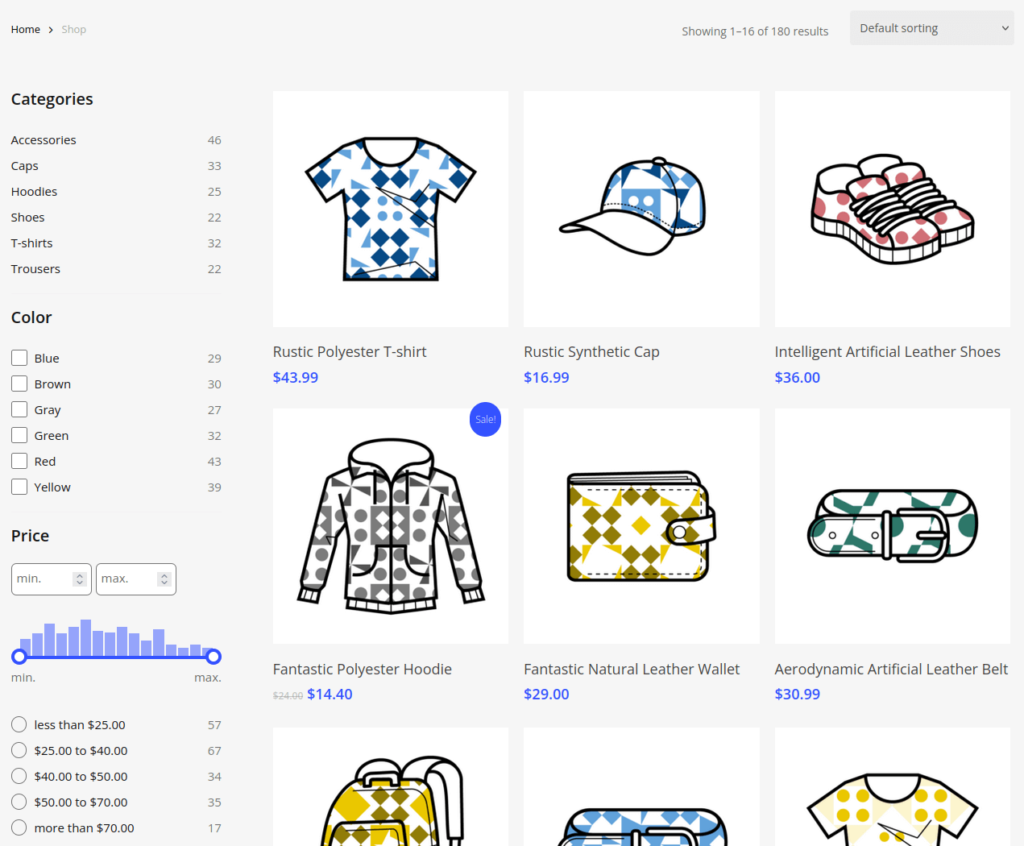
As a result, you should see FiboFilters in the sidebar:

Above the product listing
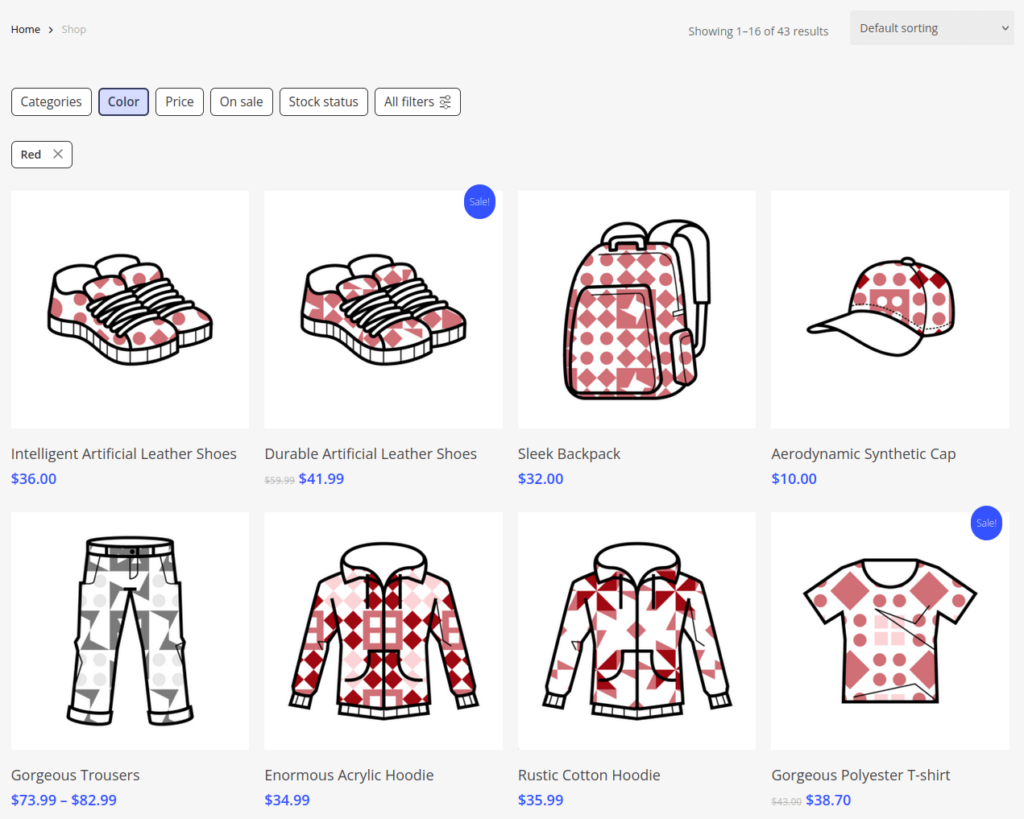
Go to WooCommerce -> FiboFilters -> General and select Above the products in the Filter location section. FiboFilters will then place horizontal filters above the products: