FiboFilters offers seamless integration with the Basel theme owned by xtemos.
Table of Contents
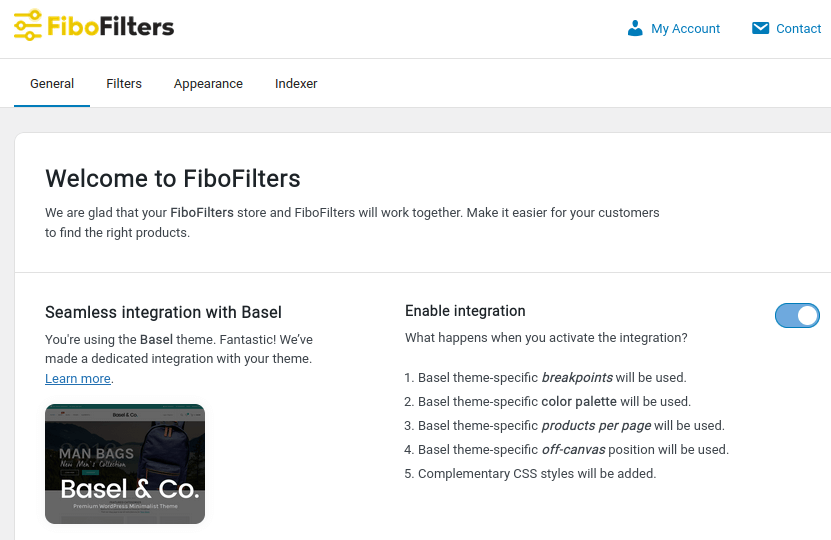
If you have an active parent or child theme of Basel, you will be able to activate the integration in the FiboFilters settings view under the General tab. You should see the following screen:

What does the integration include?
Colors
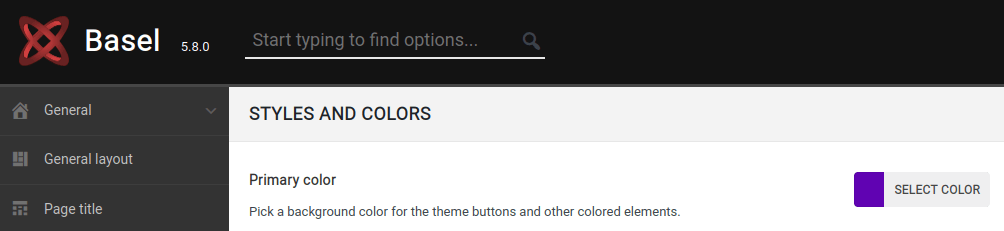
In the Basel theme, you can define a primary color. This can be done in Theme Settings -> Styles and colors -> Primary color:

FiboFilters will use this color for filter elements.
Breakpoint
The Basel theme sets the mobile breakpoint to 1024px. FiboFilters respects this breakpoint. If you place the filters in a sidebar, FiboFilters will move them above the products when the Basel breakpoint is reached.
Products per page
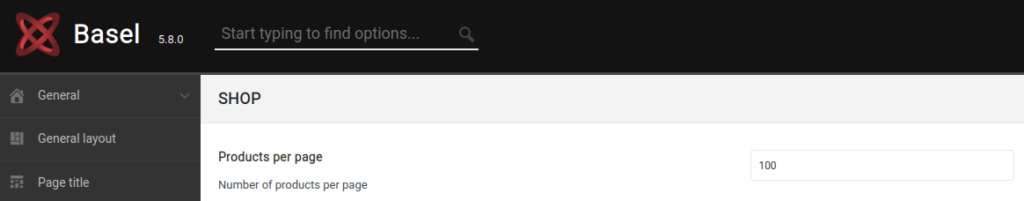
In the Basel theme, you can specify the number of products per page. This can be done in Theme Settings -> Shop -> Products per page:

FiboFilters will use this value for pagination.
Off-canvas position
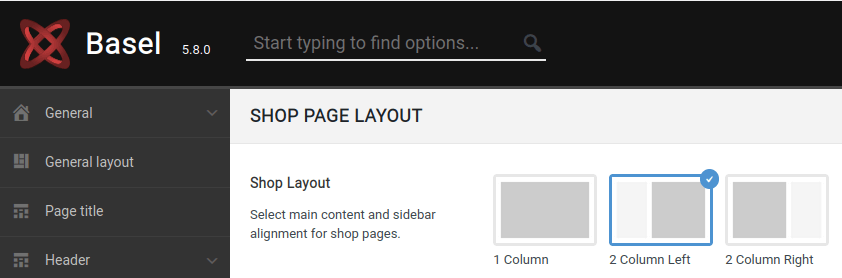
FiboFilters will place the filters in an off-canvas if you select horizontal filters or when the mobile breakpoint is reached. The off-canvas position depends on the position of the Basel shop sidebar which can be set in Theme Settings -> Shop -> Shop page layout. If the Shop Layout is set to 1 Column (no sidebar), FiboFilters will place the off-canvas on the right.
Ways to embed filters in the Basel theme
The most popular ways to embed filter UI elements in the Basel theme are adding them to the sidebar or displaying them above the product listing as horizontal filters.
Sidebar
To display filters in a sidebar, the Basel shop layout has to be set to 2 columns. Go to Theme Settings -> Shop -> Shop page layout and select either 2 Column Left or 2 Column Right:

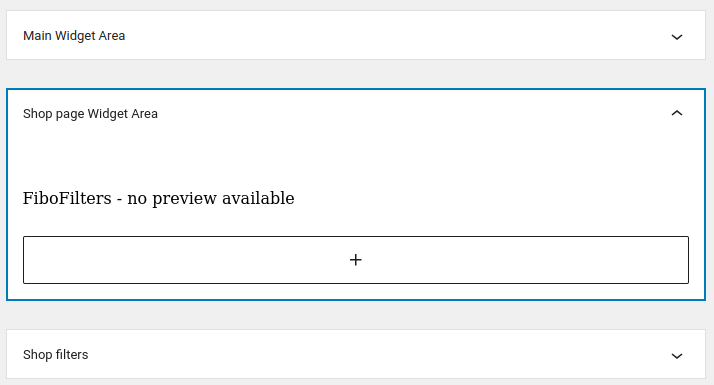
After that, go to Appearance -> Widgets and place the FiboFilters widget in the Shop page Widget Area:

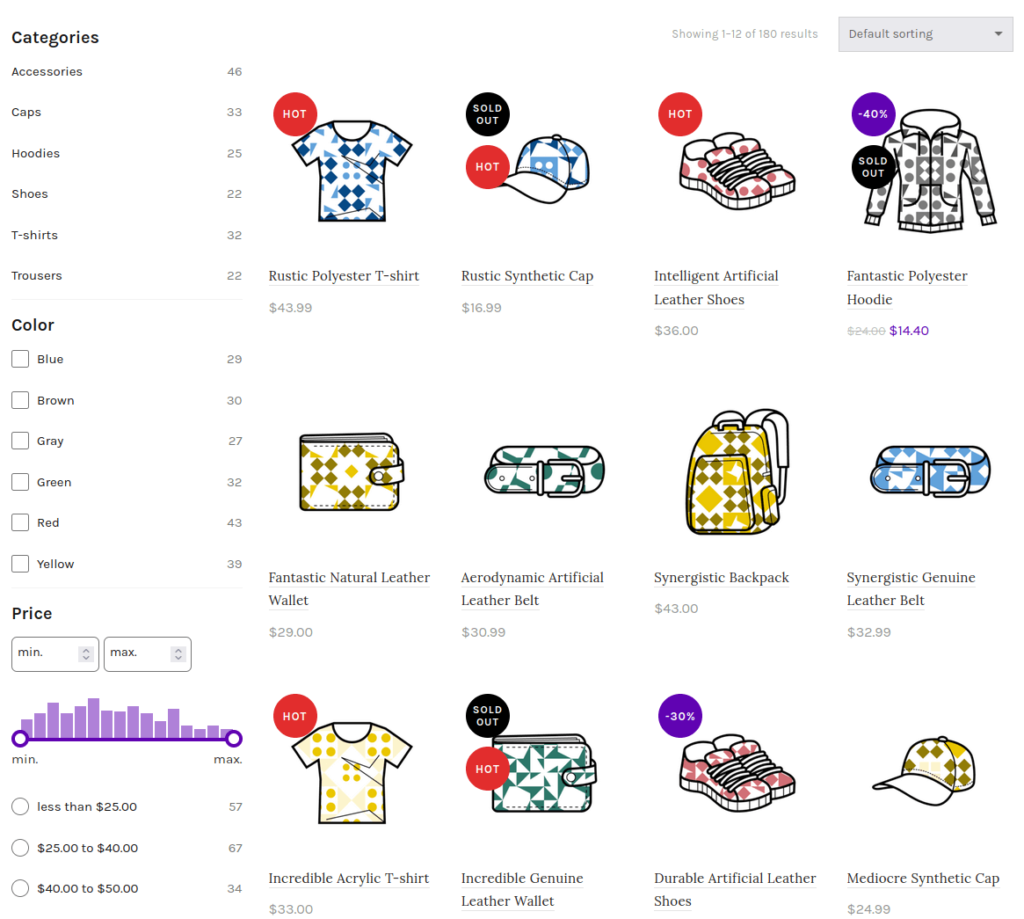
Finally, go to WooCommerce -> FiboFilters -> General and select Sidebar in the Filter location section. As a result, FiboFilters will display the filters in the sidebar:

Above the product listing
Go to WooCommerce -> FiboFilters -> General and select Above the products in the Filter location section. FiboFilters will then place horizontal filters above the products: