FiboFilters offers seamless integration with the BeTheme theme owned by the Muffin group.
Table of Contents
- What does the integration include?
- Ways to embed filters in the BeTheme theme
- Building the shop page with BeBuilder
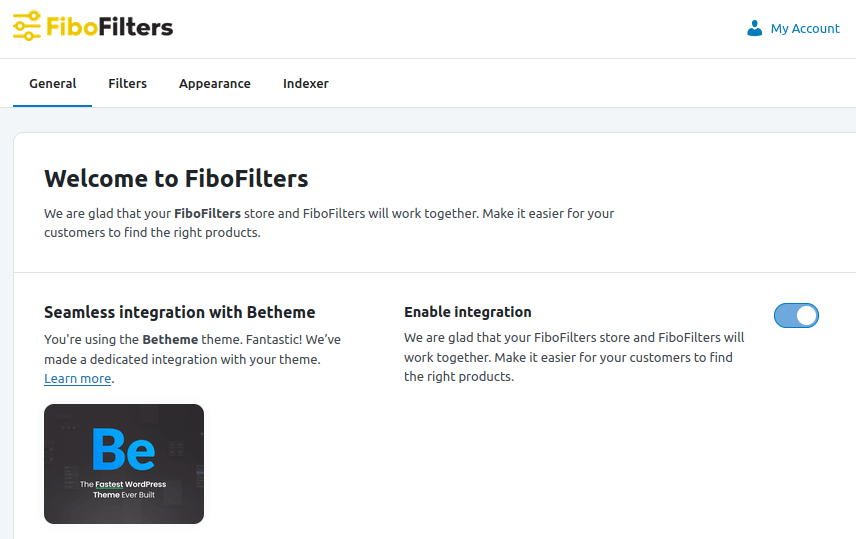
If you have an active parent or child theme of BeTheme, you will able to activate the integration in the FiboFilters settings view under the General tab. You should see the following screen:

What does the integration include?
Colors
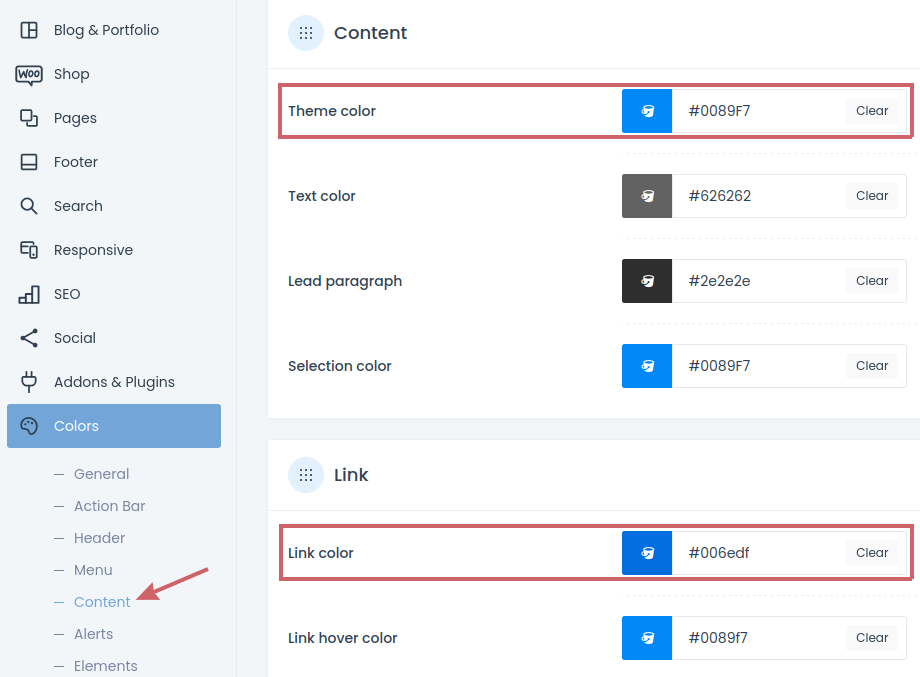
In the BeTheme theme, you can specify the theme color and link color. This can be done in Betheme -> Theme Options -> Colors -> Content:

FiboFilters will use these colors for filter elements and links.
Products per page
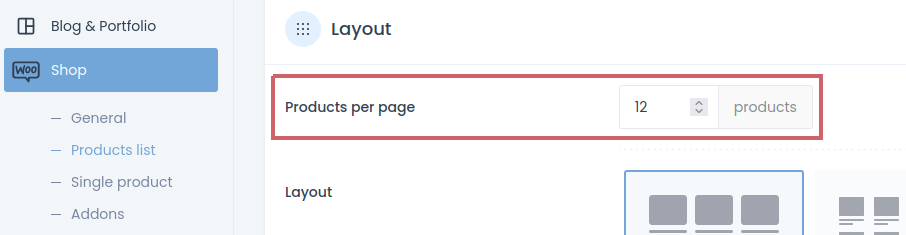
BeTheme allows you to specify the number of products per page. This can be done in Betheme -> Theme Options -> Shop -> Products list -> Products per page:

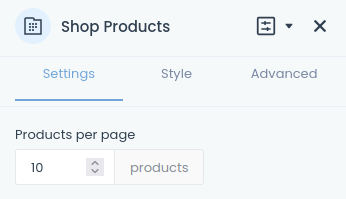
The number of products per page can be also set individually for each Shop Products module in the BeBuilder templates:

FiboFilters will use this value to load filtered products.
Breakpoint
BeTheme sets the mobile breakpoint to 767px. When the breakpoint is reached, FiboFilters will move the filters from the sidebar above the products.
CSS fixes
The integration includes minor CSS fixes.
Ways to embed filters in the BeTheme theme
The most popular ways to embed filter UI elements in the BeTheme theme are adding them to the sidebar or displaying them above the product listing as horizontal filters.
Sidebar
Go to WooCommerce -> FiboFilters -> General and select Sidebar in the Filter location section.
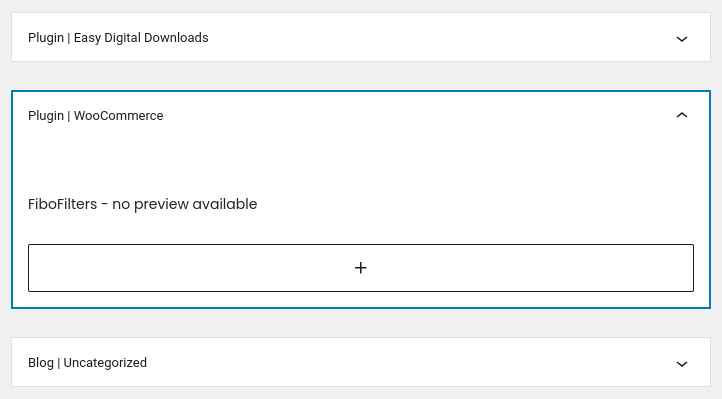
Then, add the FiboFilters widget to the Plugin | WooCommerce widget area in Appearance -> Widgets:

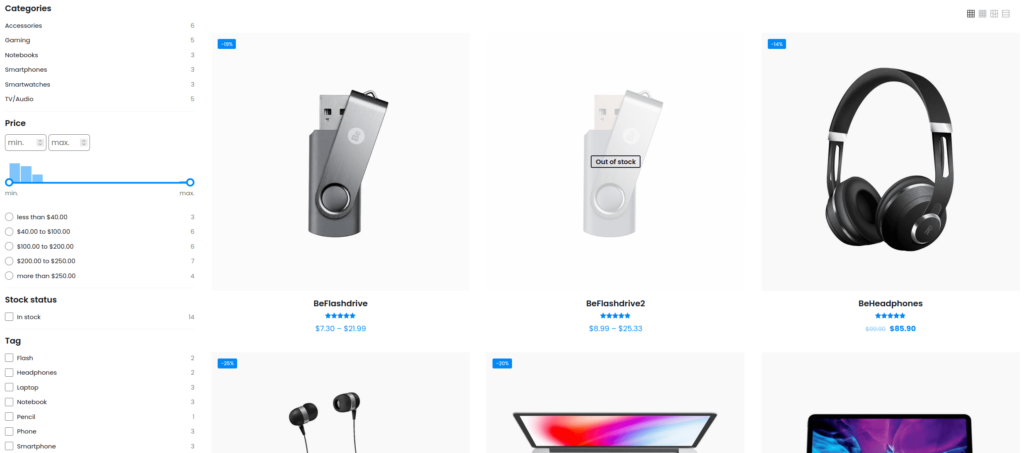
As a result, FiboFilters will be displayed in the BeTheme sidebar:

Above the product listing
Go to WooCommerce -> FiboFilters -> General and select Above the products in the Filter location section. FiboFilters will then place horizontal filters above the products:

Building the shop page with BeBuilder
If you’re using a custom shop template created with BeBuilder, some BeTheme features won’t work with FiboFilters.
Pagination type
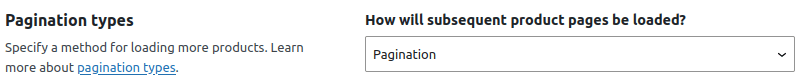
FiboFilters pagination has to be set to “Pagination” in WooCommerce -> FiboFilters -> Appearance:

Other pagination types are not supported by FiboFilters in BeBuilder templates.
Products per page widget
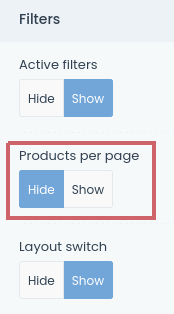
FiboFilters is not compatible with the front-end Products per page widget:

The widget needs to be hidden in the BeBuilder template settings: