Many labels and headers displayed on the front-end with FiboFilters might be changed, overridden, or translated. You can manipulate filter names, filter values, button labels such as “Show more products”, and “All filters” among others. Below, you can find information on how to modify such content to further customize the filters to suit your use case.
Table of Contents
Changing filter names

When you add a new filter using our Filter Creator in WooCommerce → FiboFilters → Filters, the filter’s name is automatically generated to match the data source. For example, Categories, Stock status, Price, and so on.
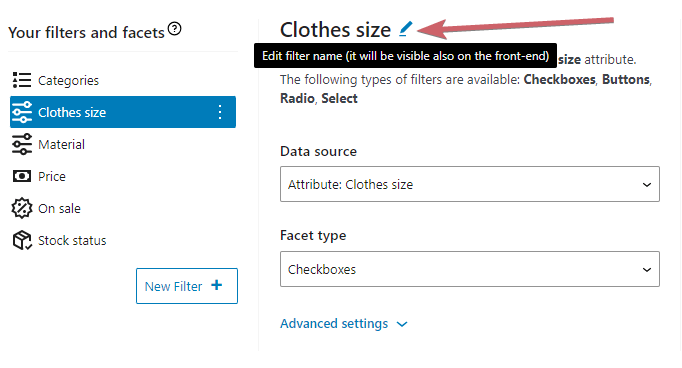
The name of the filter can be easily changed. You can display a different filter name on the front-end instead of the one generated initially. To do so, Click the “pencil” icon → Edit the filter name → Save the settings.

Changing filter values

Filter values are fetched from the data sources.
For example, the values of the “Categories” filter will be fetched from the product_cat taxonomy (for example, “Shirts”, “Boots”, and so on). Accordingly, the values for the “Size” filter will be fetched from the terminology of the “Size” attribute (for example, “39”, “40”, and so on). During the indexing process, these values are stored in the database, in the fibofilters_valuelist_main table.
Note:
If you need to change the filter values, the best way is to edit them directly at the source. To do so, edit the category or attribute name directly in WooCommerce.
You can also override these values with a PHP filter. Below are a few examples of how to change values for the “Stock status” and “On sale” filters.
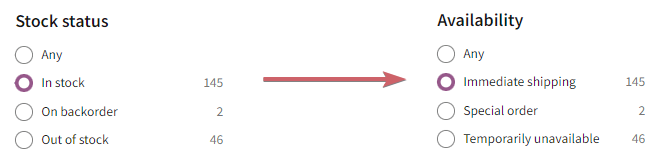
How to change the values for the “Stock status” filter:

add_filter( 'fibofilters/indexer/filters_source_query/value_label', function ( $label, $value, $source_name ) {
if ( $source_name === 'cf__stock_status' ) {
switch ($value){
case 'instock':
$label = 'Immediate shipping';
break;
case 'outofstock':
$label = 'Temporarily unavailable';
break;
case 'onbackorder':
$label = 'Special order';
break;
}
}
return $label;
}, 10, 3 );
ⓘLearn how to add this snippet to your WordPress.
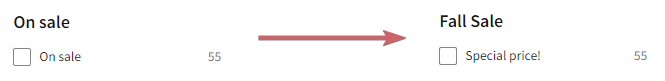
Compare the example for changing the values of the “On sale” filter:

add_filter( 'fibofilters/indexer/filters_source_query/value_label', function ( $label, $value, $source_name ) {
if ( $source_name === 'on_sale' ) {
$label = 'Special price!';
}
return $label;
}, 10, 3 );
ⓘLearn how to add this snippet to your WordPress.
After adding the above snippets, you need to go to WooCommerce → FiboFilters → Indexer → Rebuild the index.
Translations
FiboFilters has almost 30 translatable labels (i18n) that can be displayed on the front-end.
As of now (mid-2024), these texts have been translated into 15 languages:
- Czech
- Danish
- Dutch
- English
- French
- German
- Greek
- Italian
- Lithuanian
- Norwegian
- Polish
- Portuguese
- Spanish
- Swedish
- Turkish
Additionally, you can add your own translation if a language you need for your store is not yet supported. Loco Translate is a popular plugin for this purpose.
We encourage you to send these translations our way. Please format them as .po files. We’ll add them along with incoming revisions, so all FiboFilters customers can make use of them.
Overriding default labels
FiboFilters provides a hook which can be used to override or translate front-end labels like “Search…”, “min.”, “less than” etc. Here’s the list of all labels available for overriding:
add_filter( 'fibofilters/i18n/front_translations', function ( $translations ) {
$translations['GO_BACK_TO'] = 'go back to';
$translations['SHOW_PREVIOUS_PRODUCTS'] = 'Show previous products';
$translations['ALL_FILTERS'] = 'All filters';
$translations['CLEAR'] = 'Clear';
$translations['CLEAR_ALL'] = 'Clear all';
$translations['FILTERS'] = 'Filters';
$translations['SEARCH…'] = 'Search…';
$translations['SEE_%D_PRODUCT'] = [ 'See %d product', 'See %d products' ];
$translations['SEE_ALL_PRODUCTS'] = 'See all products';
$translations['SEE_PRODUCTS'] = 'See products';
$translations['SELECT…'] = 'Select…';
$translations['SHOW_MORE_PRODUCTS'] = 'Show more products';
$translations['TOGGLE'] = 'Toggle';
$translations['VIEWED_%1$D_OF_%2$D'] = 'Viewed <b>%1$d</b> of <b>%2$d</b>';
$translations['MORE'] = 'more';
$translations['SHOW_ALL'] = 'show all';
$translations['SHOW_LESS'] = 'show less';
$translations['NUMBER__MAX'] = 'max.';
$translations['PRICE__MAX'] = 'max.';
$translations['NUMBER__MIN'] = 'min.';
$translations['PRICE__MIN'] = 'min.';
$translations['NUMBER__LESS_THAN_%S'] = 'less than %s';
$translations['NUMBER__MORE_THAN_%S'] = 'more than %s';
$translations['PRICE__LESS_THAN_%S'] = 'less than %s';
$translations['PRICE__MORE_THAN_%S'] = 'more than %s';
$translations['SORTING__SHOP_ORDER'] = 'Shop order';
$translations['NUMBER_RANGE__FROM_%S'] = 'from %s';
$translations['NUMBER_RANGE__TO'] = 'to';
$translations['NUMBER_RANGE__TO_%S'] = 'to %s';
$translations['PRICE_RANGE__FROM_%S'] = 'from %s';
$translations['PRICE_RANGE__TO'] = 'to';
$translations['PRICE_RANGE__TO_%S'] = 'to %s';
return $translations;
}, 10, 2 );
ⓘLearn how to add this snippet to your WordPress.
Example
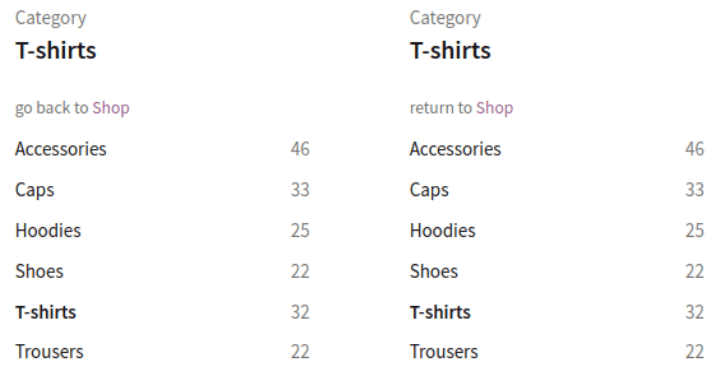
Here’s an example that will change the “go back to” label in the category filter:
add_filter( 'fibofilters/i18n/front_translations', function ( $translations ) {
$translations['GO_BACK_TO'] = 'return to';
return $translations;
}, 10, 2 );
ⓘLearn how to add this snippet to your WordPress.
The label is changed to “return to” on the front-end: