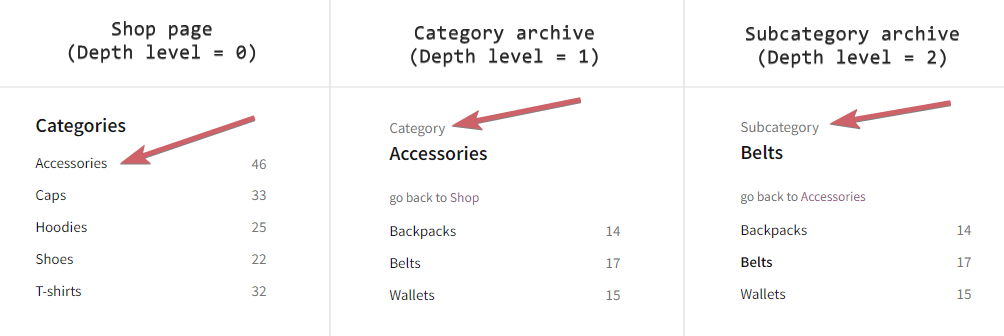
The “Categories” filter redirects users to a completely new context, instead of only narrowing down on selected products. This filter presents all categories on the same level. Users can also quickly navigate to the parent category. Depending on the user’s position in the category tree, different elements will be displayed. The following example will help illustrate this:
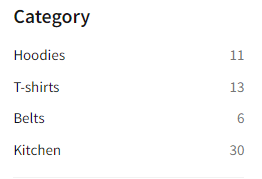
The user is at the top of the category tree, the “WooCommerce shop”
The list of top-level “Categories” is visible.

The user is in a “Category” which has further subcategories (“children categories”)
The list of subcategories is visible. Users can click a link to go back to the previous level – if it is a top-level category, the link will navigate to the broadest context, which is the products from the entire store, specifically the “WooCommerce shop” page.

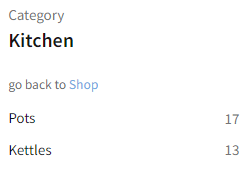
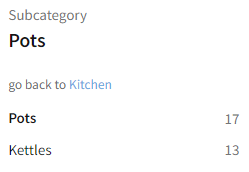
The user is in a “Category” which has no further subcategories
Same-level subcategories are visible. The current subcategory is highlighted. Users can click a link to go back to the previous level

Available options
Modifying labels
When users are in the Category Archive, the filter header changes the default name from “Category” to the current category name. Please compare these screens:

“Category” and “Subcategory” headers that are displayed above the category name can be changed depending on the context, or permanently. Below you can find an example of how to do this:
add_filter( 'fibofilters/filter/get_data', function ( $data, $context ) {
// Break early if there is no category filter.
if ( $context !== 'frontend-filtering'
|| empty( $data['source'] )
|| $data['source'] !== 'tax_product_cat' ) {
return $data;
}
// Your custom conditions.
if ( is_tax( 'product_cat', 55 ) ) {
$data['label_category'] = 'New headline for category';
}
// Your custom conditions.
if ( is_tax( 'product_cat', 105 ) ) {
$data['label_subcategory'] = 'New headline for subcategory';
}
return $data;
}, 10, 2 );
ⓘLearn how to add this snippet to your WordPress.
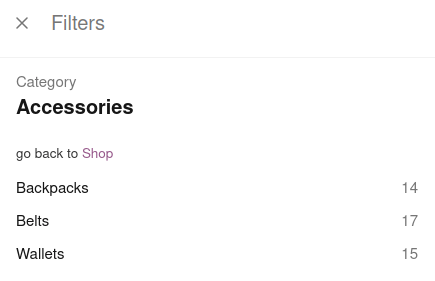
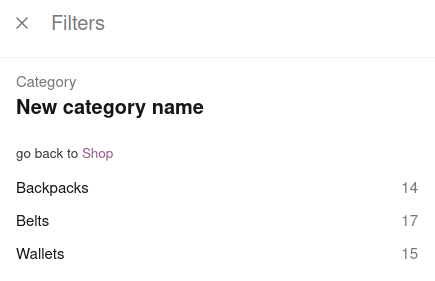
It’s also possible to change category headers. The following code will change “Accessories” to “New category name” only when on the category page:
add_filter( 'fibofilters/front/filter/get_data/url_slug=categories', function ( $data ) {
if ( is_tax( 'product_cat' ) ) {
$term = get_queried_object();
if ( is_a( $term, 'WP_Term' ) && $term->name === 'Accessories' ) {
$data['current']['name'] = 'New category name';
}
}
return $data;
} );
ⓘLearn how to add this snippet to your WordPress.
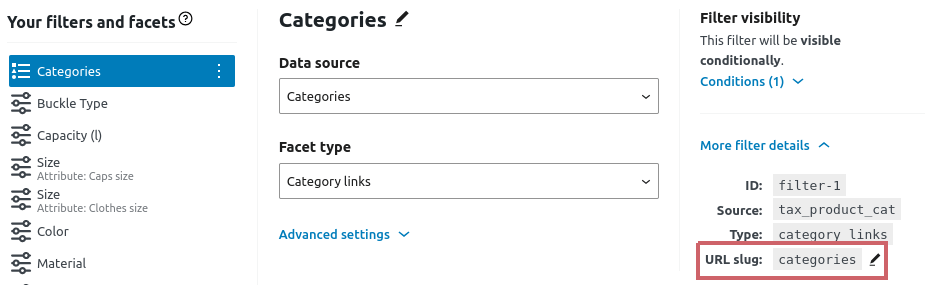
Replace categories in the filter name with your filter URL slug. The slug can be checked in the filter details:

Here’s the before and after: