FiboFilters offers seamless integration with the Virtue theme by Kadence WP.
Table of Contents
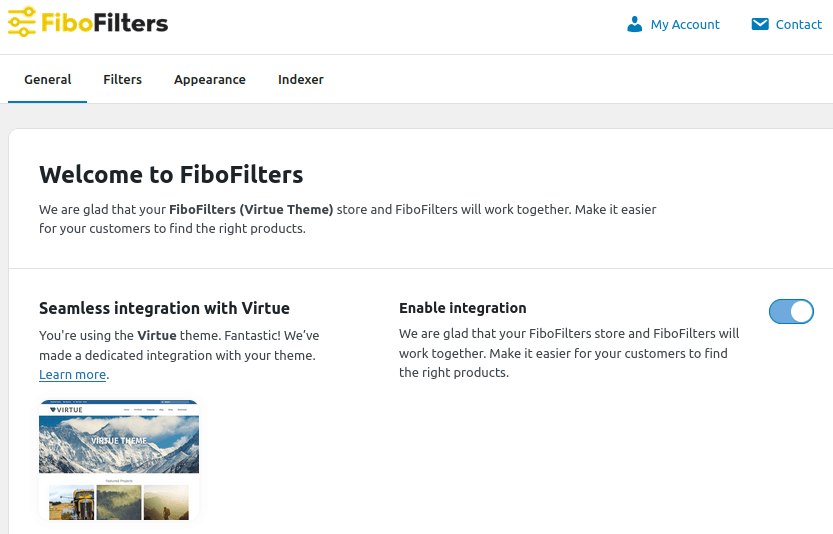
If you have an active parent or child theme of Virtue, you will able to activate the integration in the FiboFilters settings view under the “General” tab. You should see the following screen:

What does the integration include?
Colors
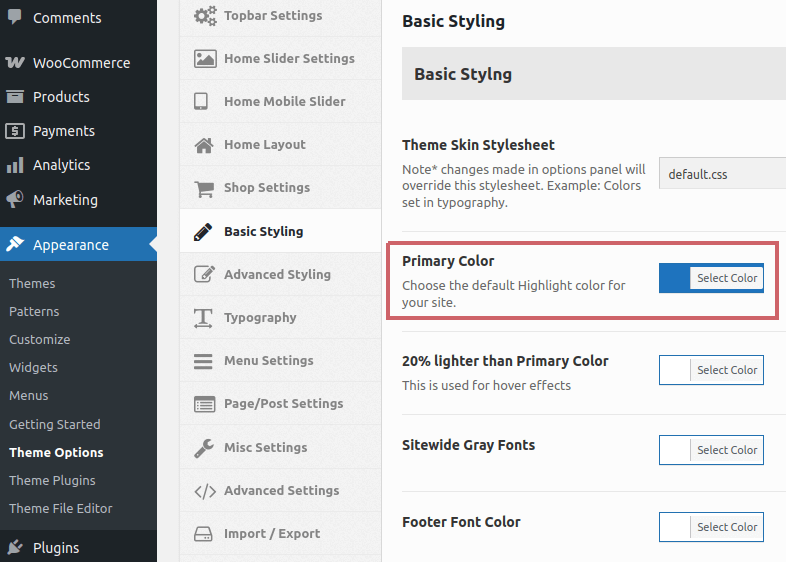
In the Virtue theme, you can define the primary color that will be used across your website. You can do it in Appearance > Theme Options > Basic Styling > Primary Color:

FiboFilters will use this color for filter elements.
Number of products per page
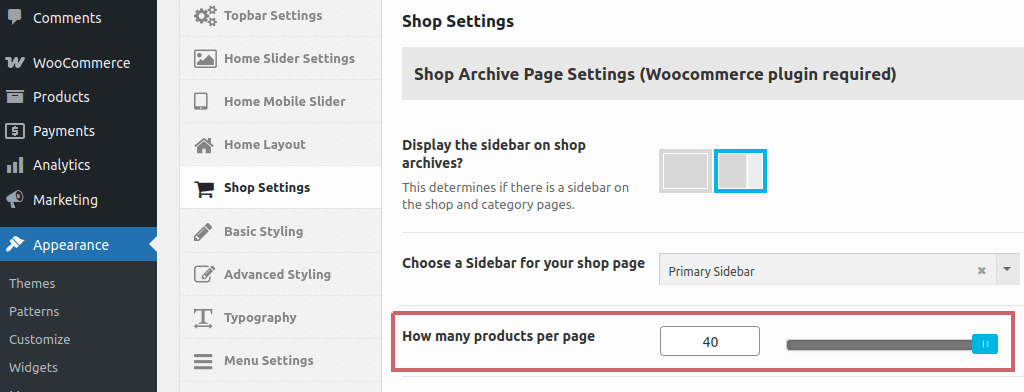
The FiboFilters pagination button will load the number of products specified in Appearance > Theme Options > Shop Settings > Shop Archive Page Settings > How many products per page:

The default value is 12.
Ways to embed filters in the Virtue theme
The most popular ways to embed filter UI elements in the Virtue theme are adding them to the sidebar or displaying them above the product listing as horizontal filters.
Sidebar
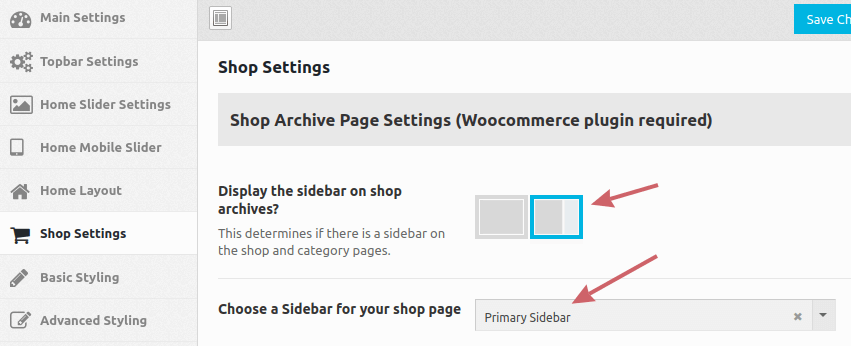
First, check if you have enabled the sidebar in the Virtue theme settings. Go to Appearance > Theme Options > Shop Settings > Shop Archive Page Settings, and make sure that the sidebar is enabled under “Display the sidebar on shop archives?”. You also need to specify the widget area that will be used on your shop pages. In our case, it’s the “Primary Sidebar” widget area:

Next, go to Appearance > Widgets and add FiboFilters to the widget area selected in the previous step (“Primary Sidebar” in our case):

Finally, go to WooCommerce > FiboFilters > General and select “Sidebar” in the “Filter location” section.
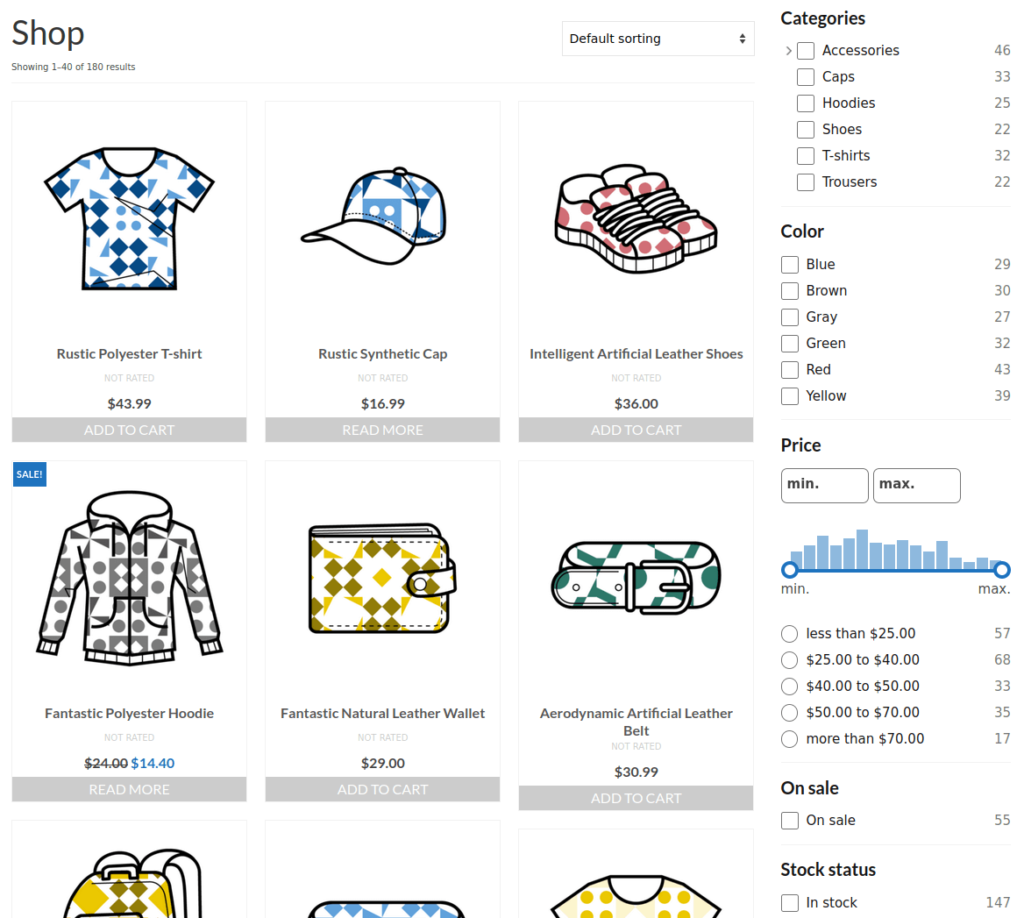
As a result, you should see FiboFilters in the sidebar:

Above a product listing
Go to WooCommerce > FiboFilters > General (tab), and select “Above the products” in the “Filter location” section. Here’s the result:
