FiboFilters offers seamless integration with the Atomion theme owned by marketpress.com.
Table of Contents
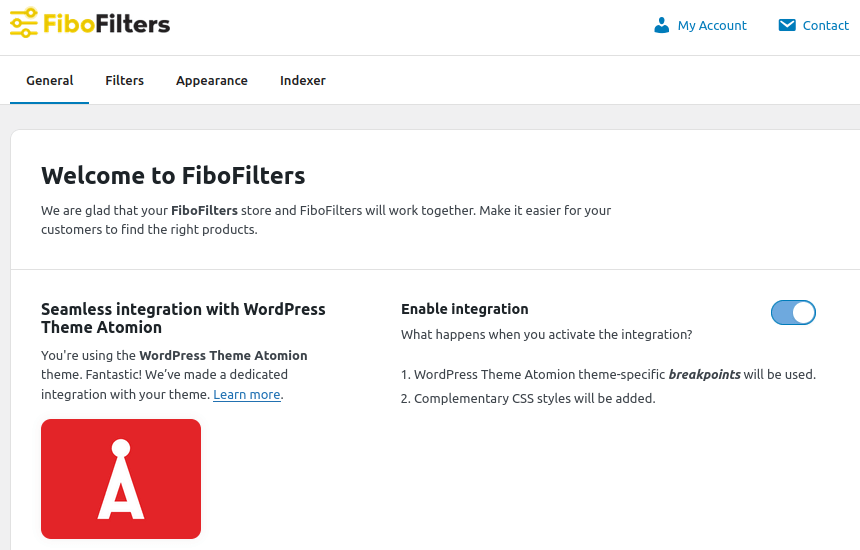
If you have an active parent or child theme of Atomion, you will be able to activate the integration in the FiboFilters settings under the “General” tab. You should see the following screen:

What does the integration include?
Breakpoints
The Atomion theme sets the mobile breakpoint to 768 px. When the breakpoint is reached, FiboFilters will use the horizontal layout for the filters.
Ways to embed filters in the Atomion theme
The most popular ways to embed filter UI elements in the Atomion theme are adding them to the sidebar or displaying them above the product listing as horizontal filters.
Sidebar
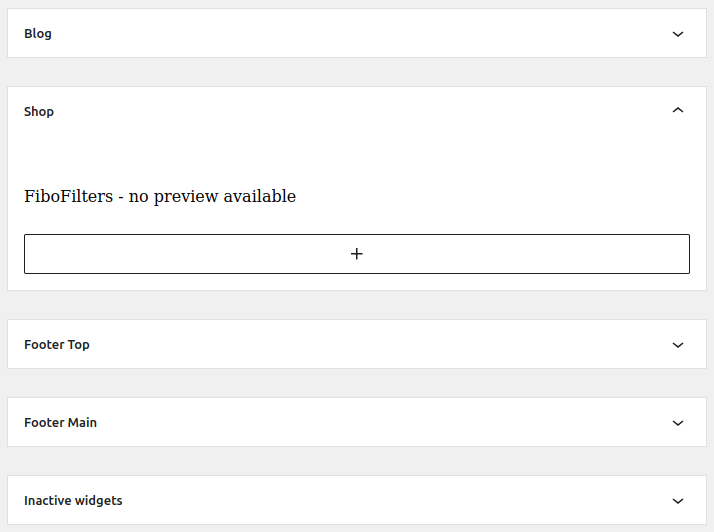
To place FiboFilters in Atomion sidebar, go to Appearance > Widgets and add the FiboFilters widget to the “Shop” widget area:

After that, go to WooCommerce > FiboFilters > General and select “Sidebar” in the “Filter location” section.
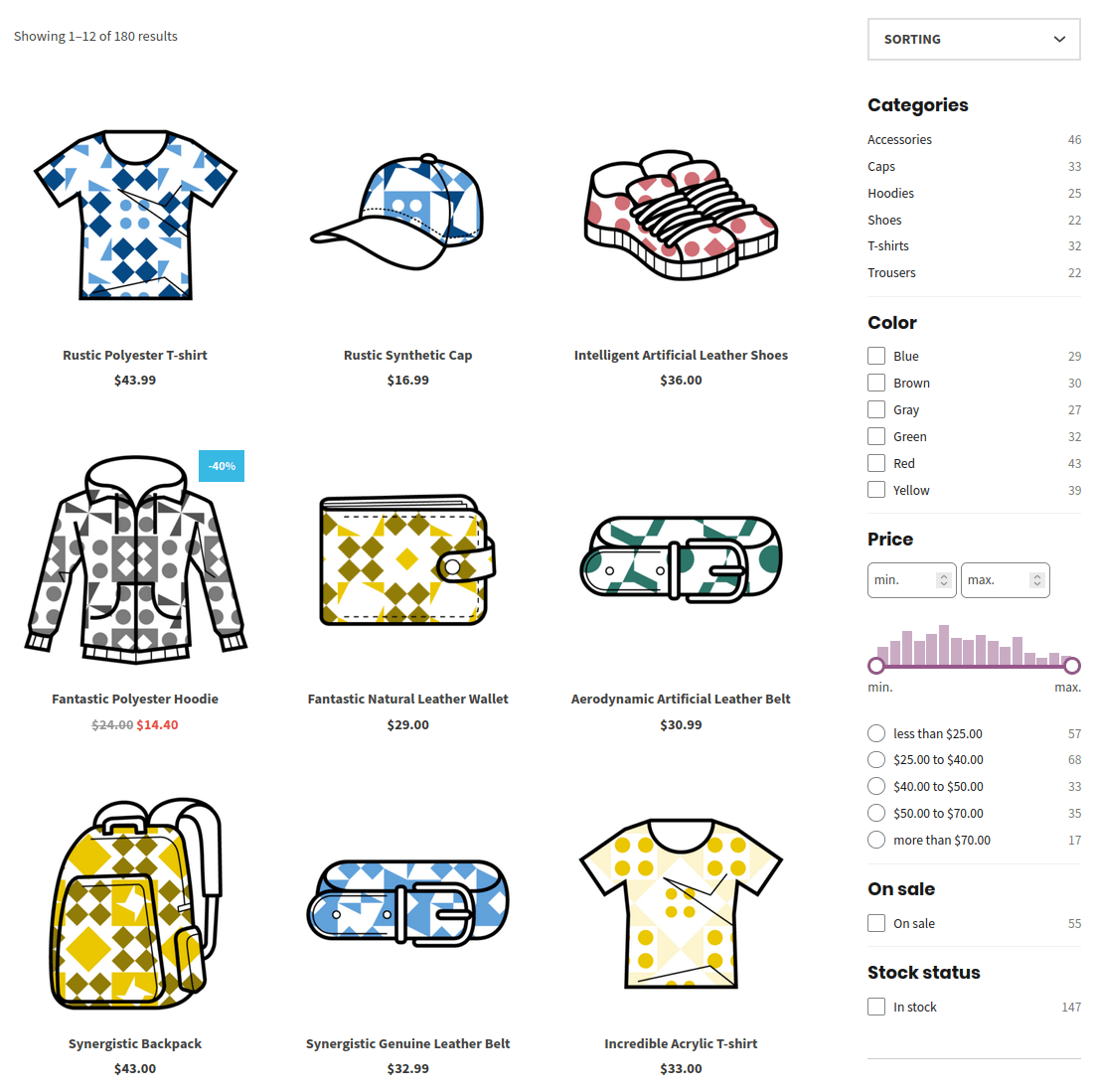
As a result, you should see FiboFilters in the sidebar:

Above the product listing
Go to WooCommerce > FiboFilters > General and select “Above the products” in the “Filter location” section. FiboFilters will then place horizontal filters above the products:
