FiboFilters offers seamless integration with the The7 theme by Dream-Theme.
Table of Contents
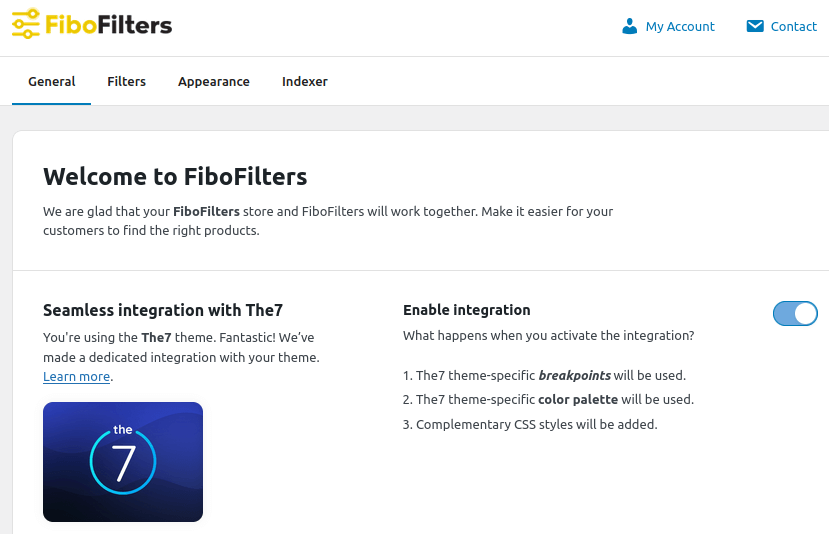
If you have an active parent or child theme of The7, you will able to activate the integration in the FiboFilters settings view under the “General” tab. You should see the following screen:

What does the integration include?
Colors
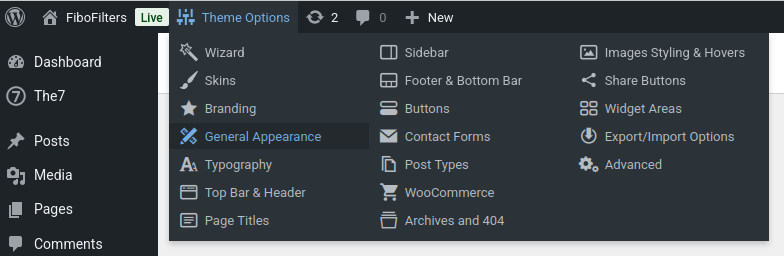
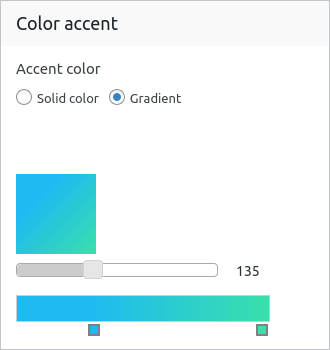
In The7, you can define the accent color that will be used across your website. Go to Theme Options > General Appearance and scroll down to “Color accent”:


FiboFilters will use this color for filter elements.
Breakpoints
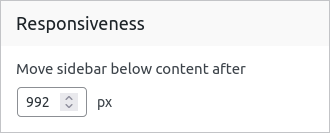
The7 lets you define the mobile breakpoint. This can be done in Theme Options > Sidebar > Responsiveness:

When the breakpoint is reached, FiboFilters will use the horizontal layout for the filters.
Integrations with The7 Elementor Products widget
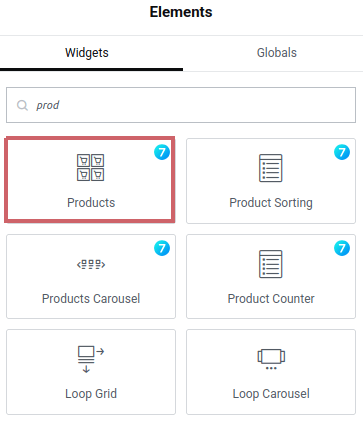
The7 implements its own Elementor widget for products:

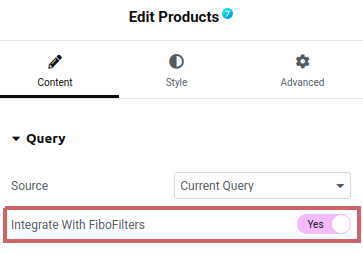
You can easily integrate it with FiboFilters by enabling the “Integrate With FiboFilters” option under “Query”:

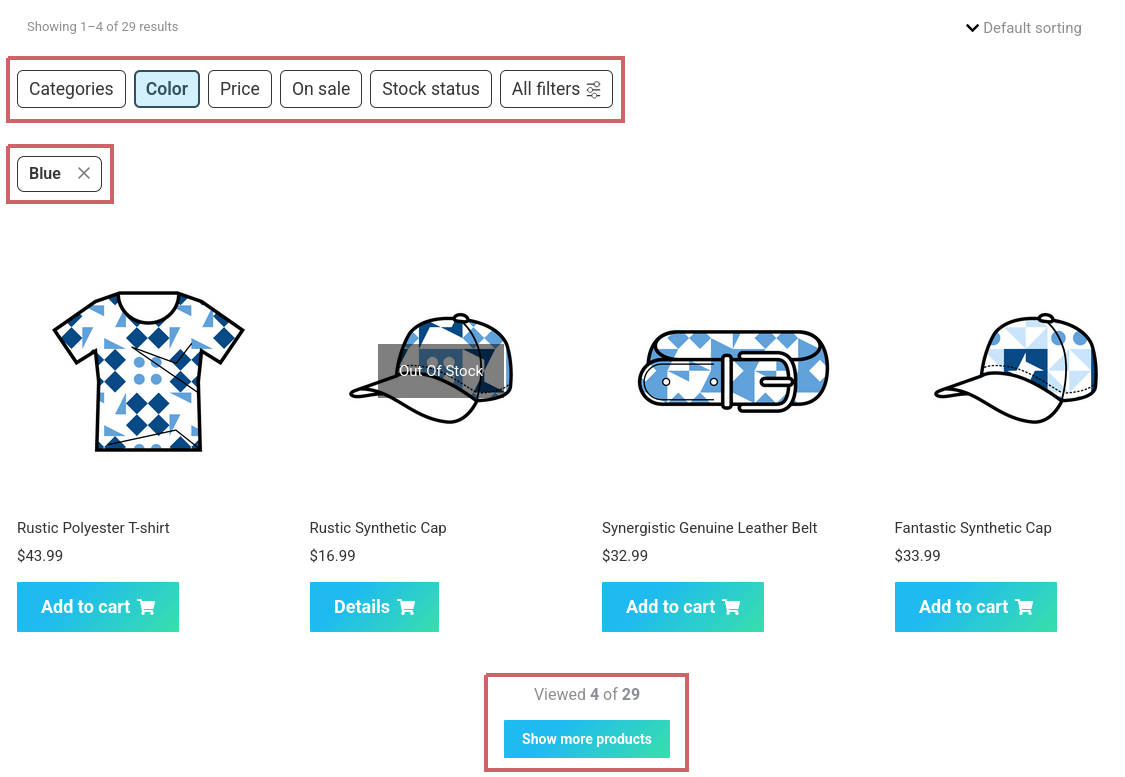
Once the integration is enabled, FiboFilters will automatically add horizontal filters to the product grid, together with the applied filters container and pagination:

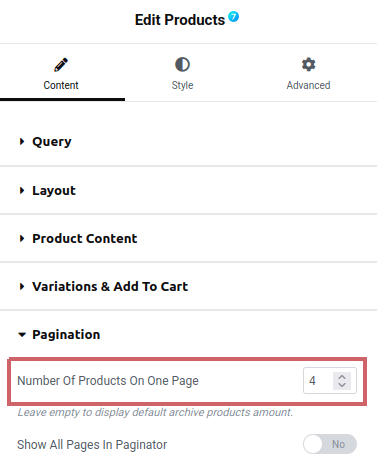
It will also respect the “Number Of Products On One page” setting under “Pagination”:

Ways to embed filters in the The7 theme
The most popular ways to embed filter UI elements in the The7 theme are adding them to the sidebar or displaying them above the product listing as horizontal filters.
Sidebar
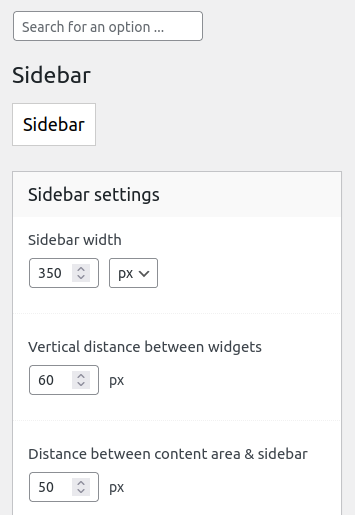
First, navigate to Theme Options > Sidebar and ensure that The7’s sidebar width is set to a value that could accommodate the filters:

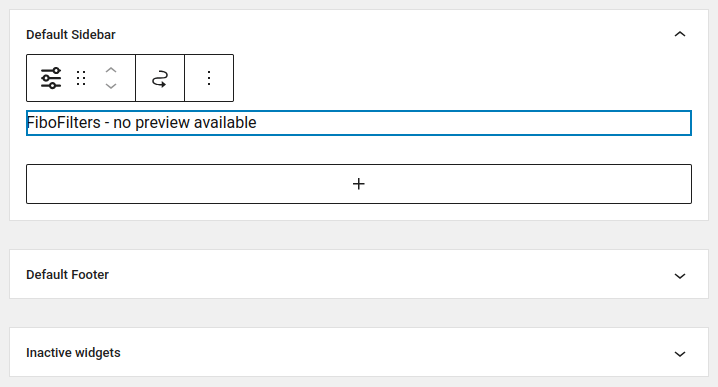
Next, go to Appearance > Widgets and add FiboFilters to the “Default Sidebar” widget area:

Finally, go to WooCommerce > FiboFilters > General and select “Sidebar” in the “Filter location” section.
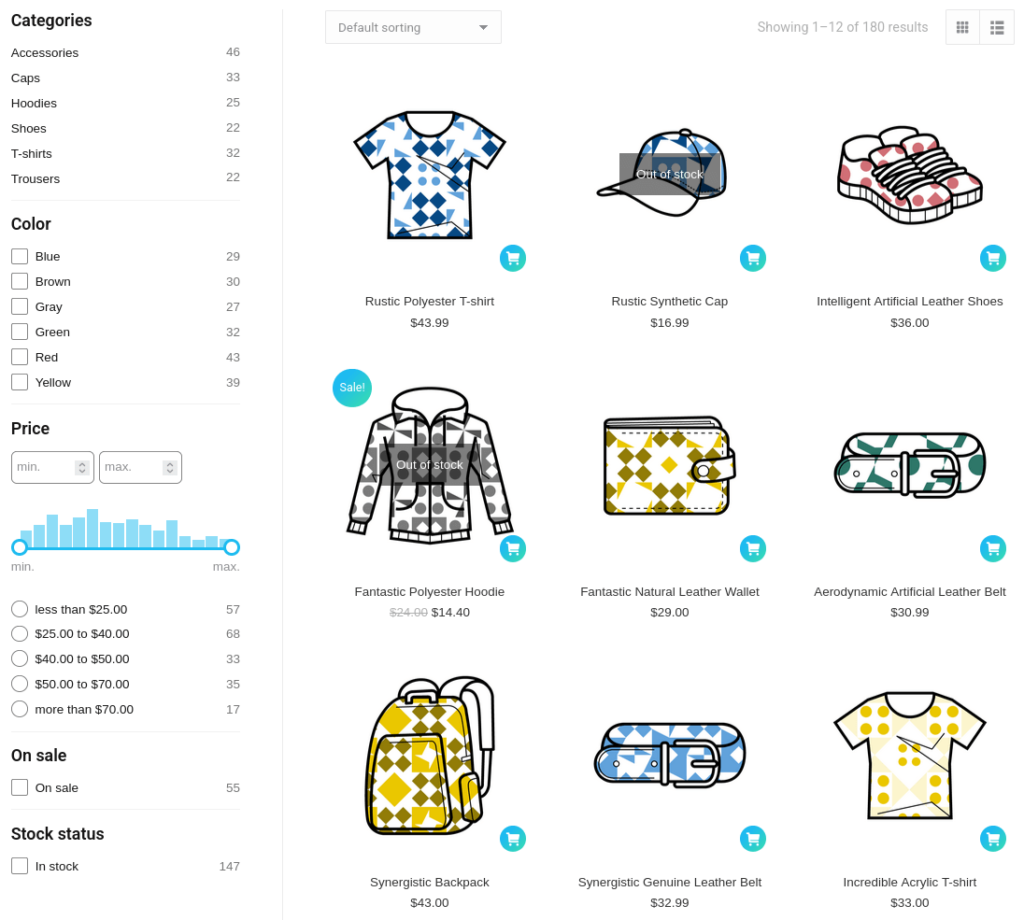
As a result, you should see FiboFilters in the sidebar:

Above a product listing
Go to WooCommerce > FiboFilters > General, and select “Above the products” in the “Filter location” section. Here’s the result:
