FiboFilters offers seamless integration with the Claue theme owned by JanStudio.
Table of Contents
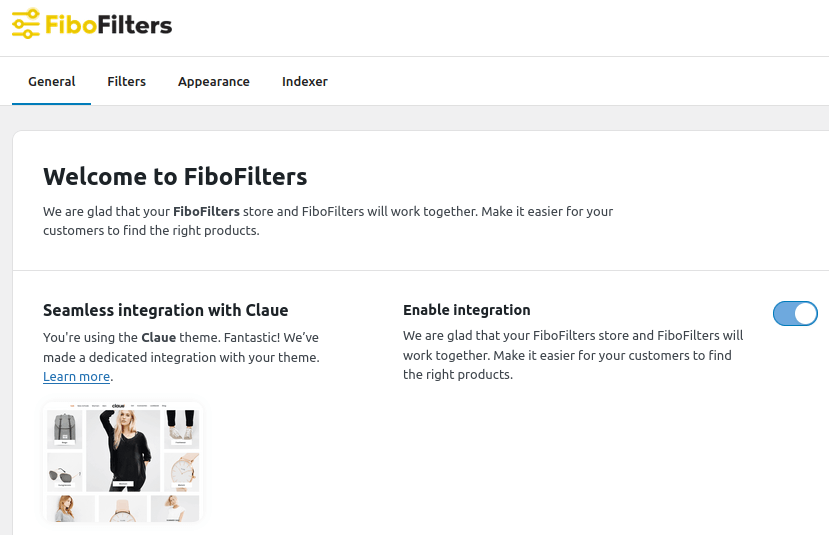
If you have an active parent or child theme of Claue, you will be able to activate the integration in the FiboFilters settings under the “General” tab. You should see the following screen:

What does the integration include?
Breakpoints
The Claue theme sets the mobile breakpoint to 767 px. When the breakpoint is reached, FiboFilters will use the horizontal layout for the filters.
Colors
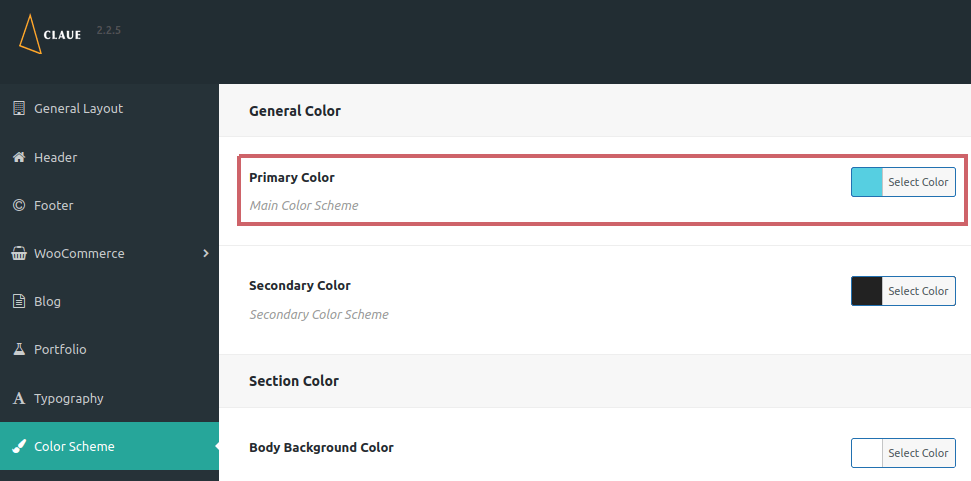
In Claue theme, you can specify the most dominant colors that will be used across your website. This can be done in Claue > Theme Options > Color Scheme:

FiboFilters will use “Primary Color” for the filters.
Number of products per page
FiboFilters uses the number of products per page specified in Claue > Theme Options > WooCommerce > Product Listing Settings > Per Page. It’s also compatible with the number of products per row set in Claue > Theme Options > WooCommerce > Product Listing Settings > Number Of Column.
Pagination strategy
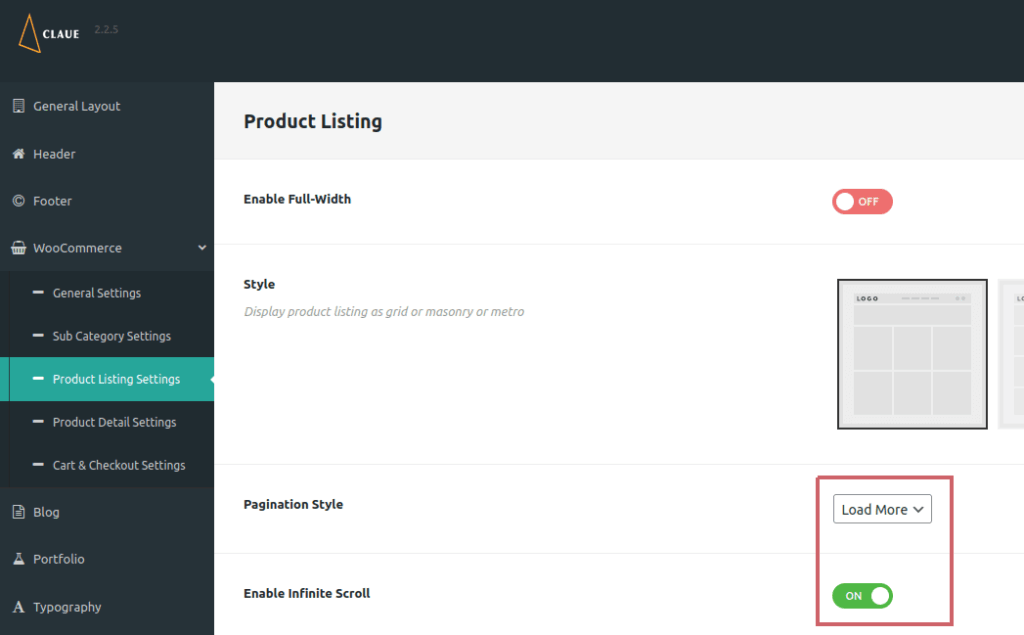
FiboFilters is compatible with the Claue pagination style set in Claue > Theme Options > WooCommerce > Product Listing Settings > Pagination Style and Claue > Theme Options > WooCommerce > Product Listing Settings > Enable Infinite Scroll:

Ways to embed filters in the Claue theme
The most popular ways to embed filter UI elements in the Claue theme are adding them to the sidebar or displaying them above the product listing as horizontal filters.
Sidebar
First, you need to enable the sidebar in Claue options. Go to Claue > Theme Options > WooCommerce > Product Listing Settings, specify the sidebar layout under “Layout” (left or right) and select the sidebar widget area in “Select Sidebar”:

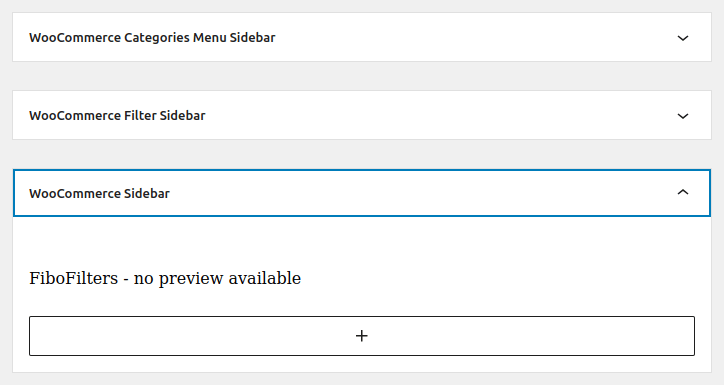
After that, go to Appearance > Widgets and add the FiboFilters widget to the widget area selected in the previous step (“WooCommerce Sidebar” in our case):

Finally, go to WooCommerce > FiboFilters > General and select “Sidebar” in the “Filter location section”.
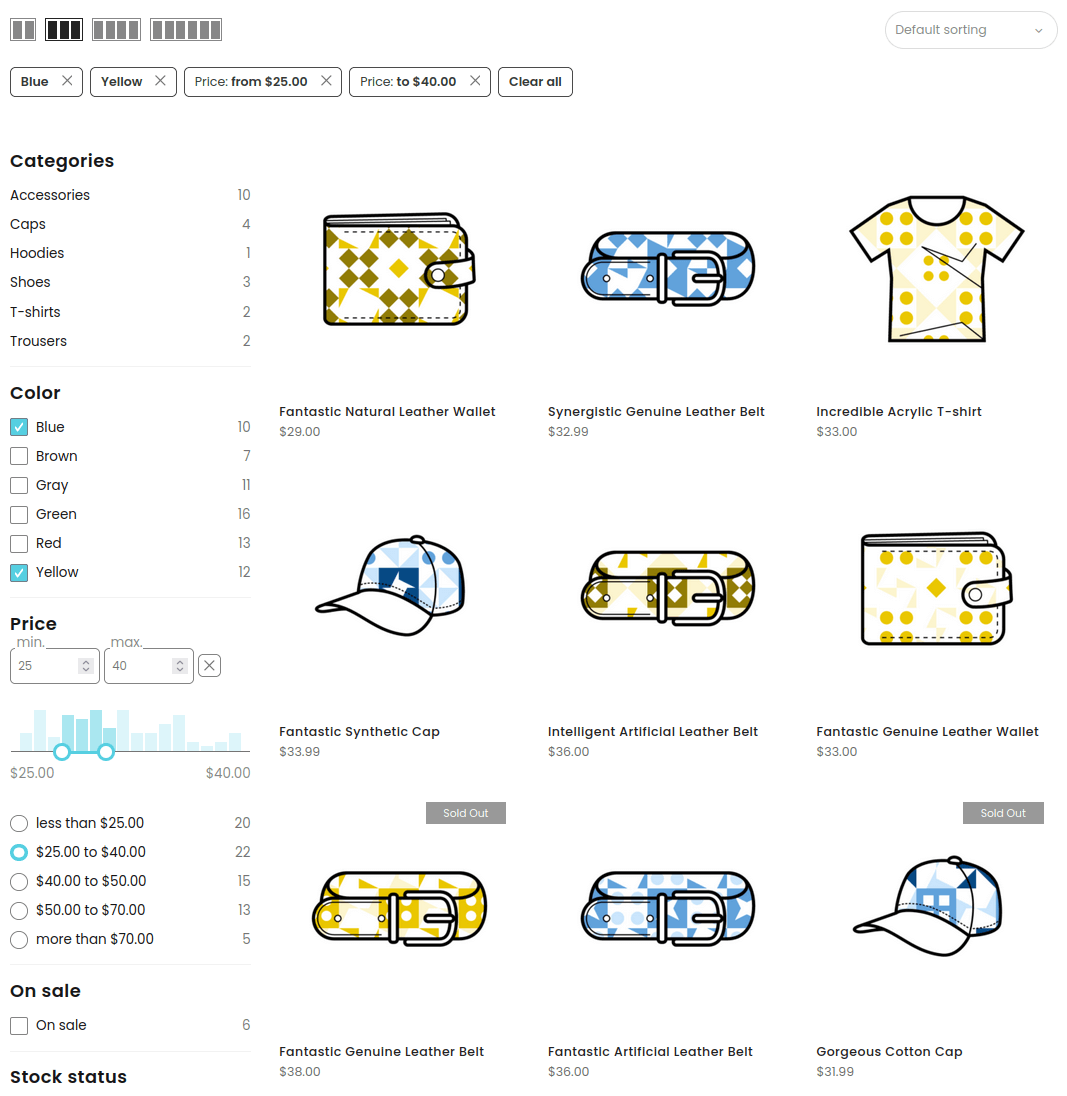
As a result, you should see FiboFilters in the sidebar:

Above the product listing
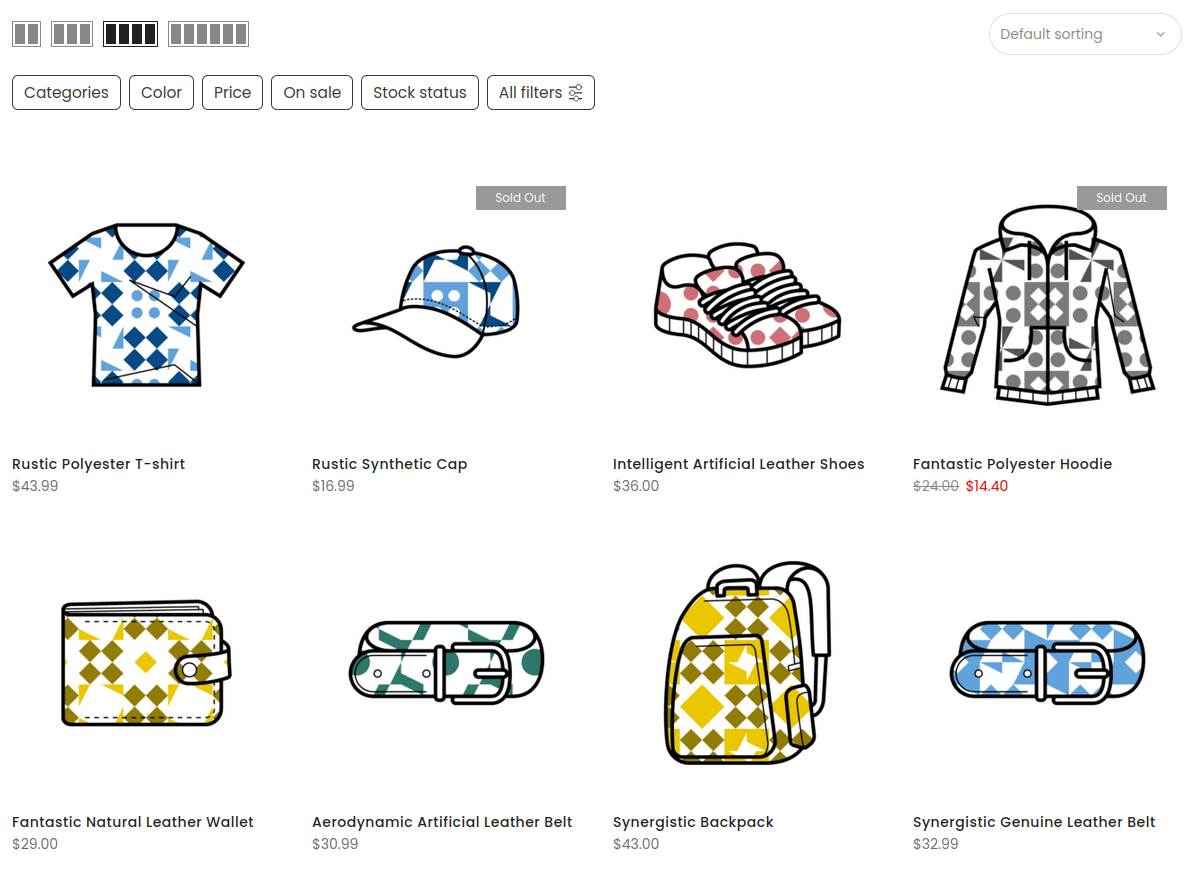
Go to WooCommerce > FiboFilters > General and select “Above the products” in the “Filter location” section. FiboFilters will then place horizontal filters above the products: