FiboFilters offers seamless integration with the Neve theme owned by ThemeIsle.
Table of Contents
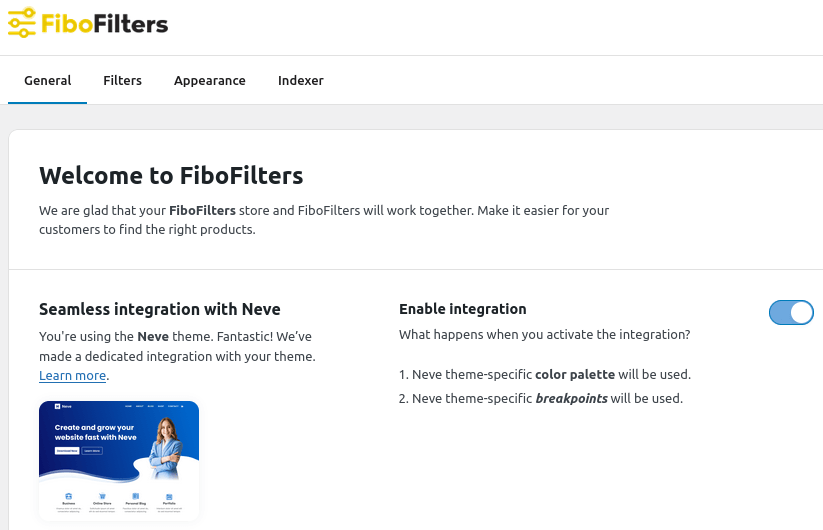
If you have an active parent or child theme of Neve, you will be able to activate the integration in the FiboFilters settings under the “General” tab. You should see the following screen:

What does the integration include?
Breakpoints
The Neve theme sets the tablet breakpoint to 959 px. When the breakpoint is reached, FiboFilters will use the horizontal layout for the filters.
Colors
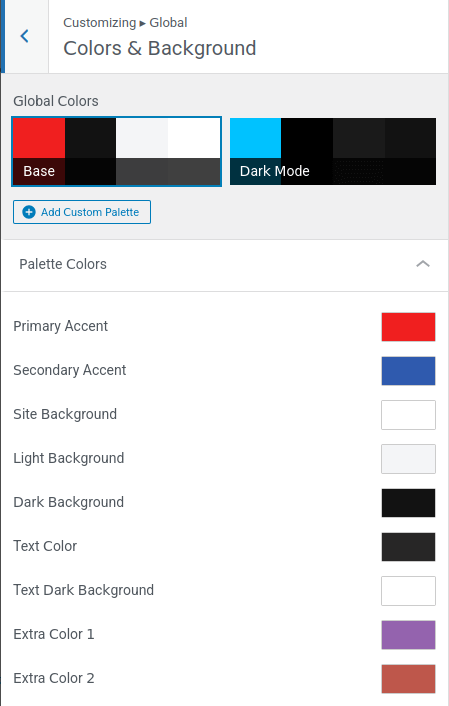
In Neve theme, you can specify the color palette that will be used across your website. This can be done in Neve > Customize > Global > Colors & Background :

FiboFilters will use the “Primary Accent” color for the filters.
Number of products per page
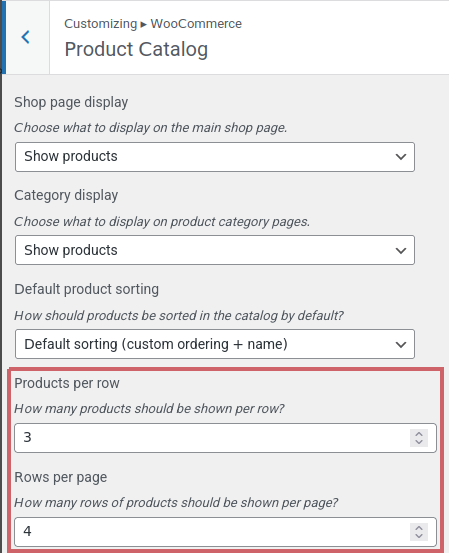
FiboFilters is compatible with “Products per row” and “Rows per page” specified in Neve > Customize > WooCommerce > Product Catalog:

Compatibility with Neve Pro features
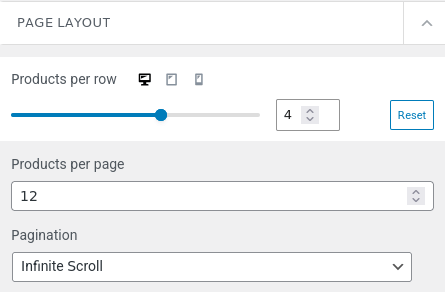
FiboFilters supports Neve Pro options set in Neve > Customize > WooCommerce > Product Catalog > “Products per row”, “Products per page” and “Pagination”:

Ways to embed filters in the Neve theme
The most popular ways to embed filter UI elements in the Neve theme are adding them to the sidebar or displaying them above the product listing as horizontal filters.
Sidebar
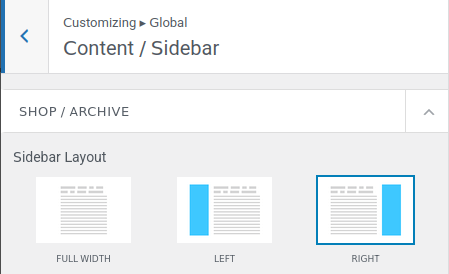
First, you need to enable the sidebar in Neve options. Go to Neve > Customize > Global > Content / Sidebar and set “Sidebar Layout” to left or right:

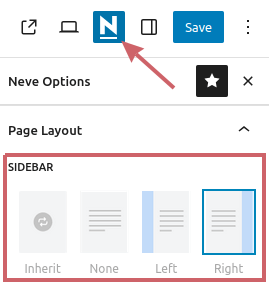
The sidebar layout can also be selected in the page editor:

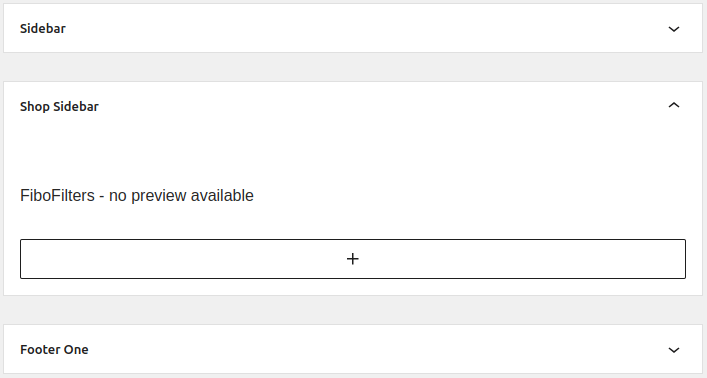
After that, navigate to Appearance > Widgets and add the FiboFilters widget to the “Shop Sidebar” widget area:

Finally, go to WooCommerce > FiboFilters > General and select “Sidebar” in the “Filter location” section.
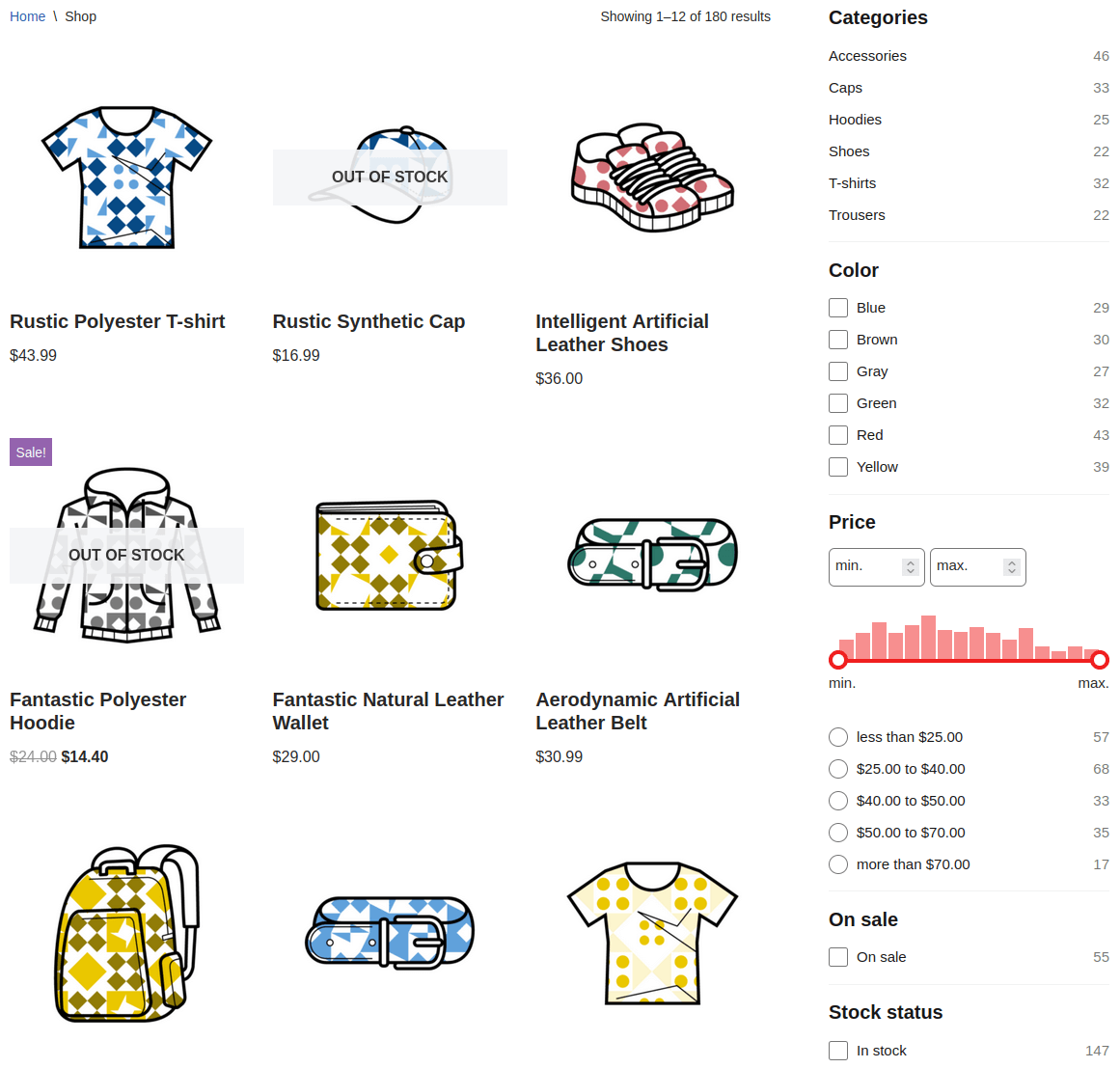
As a result, you should see FiboFilters in the sidebar:

Above the product listing
Go to WooCommerce > FiboFilters > General and select “Above the products” in the “Filter location” section. FiboFilters will then place horizontal filters above the products:
