FiboFilters offers seamless integration with the Kadence theme owned by Ben Ritner – Kadence WP.
Table of Contents
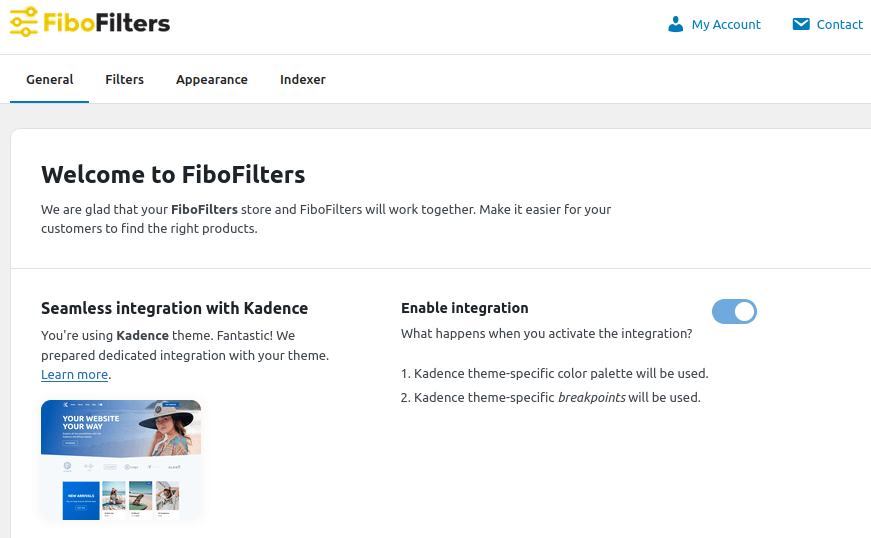
If you have an active parent or child theme of Kadence, you will be able to activate the integration in the FiboFilters settings view under the general tab. You should see the following screen:

What does the integration include?
Colors
In the Kadence theme, you can define your own color palette. You can do it in Appearance -> Customize -> Colors & Fonts -> Colors. FiboFilters uses the Accent color from Global Palette 1 and Links Color, so you don’t have to define them again in FiboFilters settings under the Appearance tab.
Breakpoint
The Kadence theme sets the breakpoint to 1024 px. When the screen width is equal to or less than this breakpoint, FiboFilters will use the horizontal layout for the filters.
Support for brands
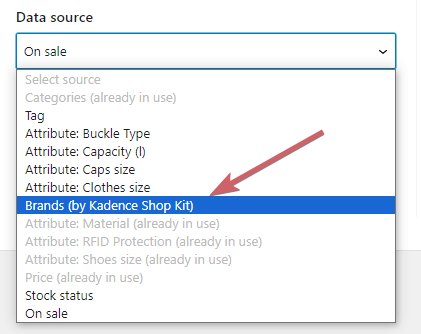
The Kadence theme offers brand support. To make full use of it, you need the Kadence WooCommerce Shop Kit plugin. FiboFilters will automatically register these brands as a source for filter creation.

Ways to embed filters in the Kadence theme
The most popular ways to embed filter UI elements in the Kadence theme are adding them to the sidebar or displaying them above the product listing as horizontal filters.
Sidebar
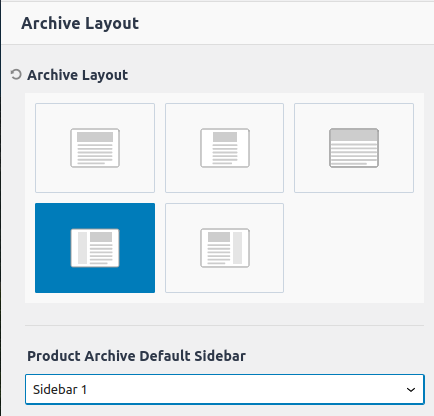
First, check if you have enabled the sidebar in the Kadence theme settings. Go to Appearance -> Customize -> WooCommerce -> Product Catalog, and make sure that you’ve selected the sidebar layout under Archive Layout:

Then, go to Appearance -> Widgets and add FiboFilters to your sidebar (Sidebar 1 or Sidebar 2, depending on which sidebar you’ve selected as default for product archives):

After that, you will see FiboFilters in the sidebar:

Above the product listing
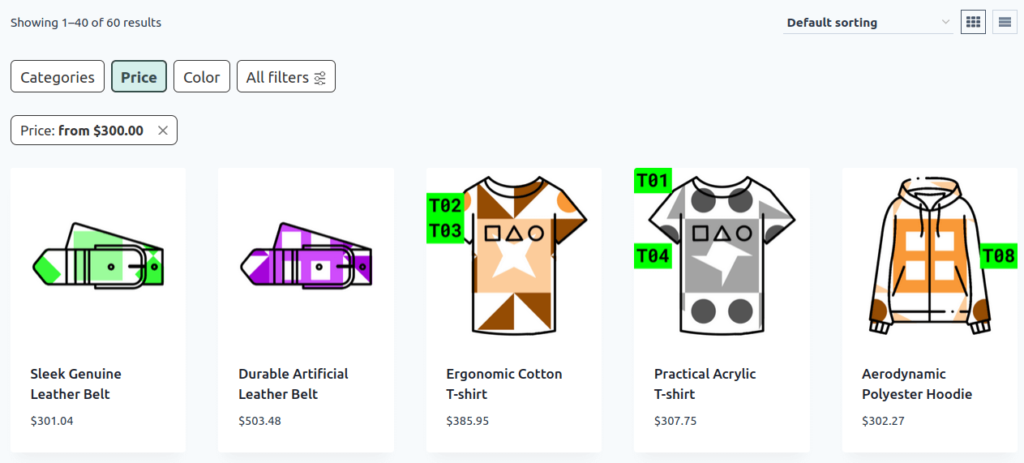
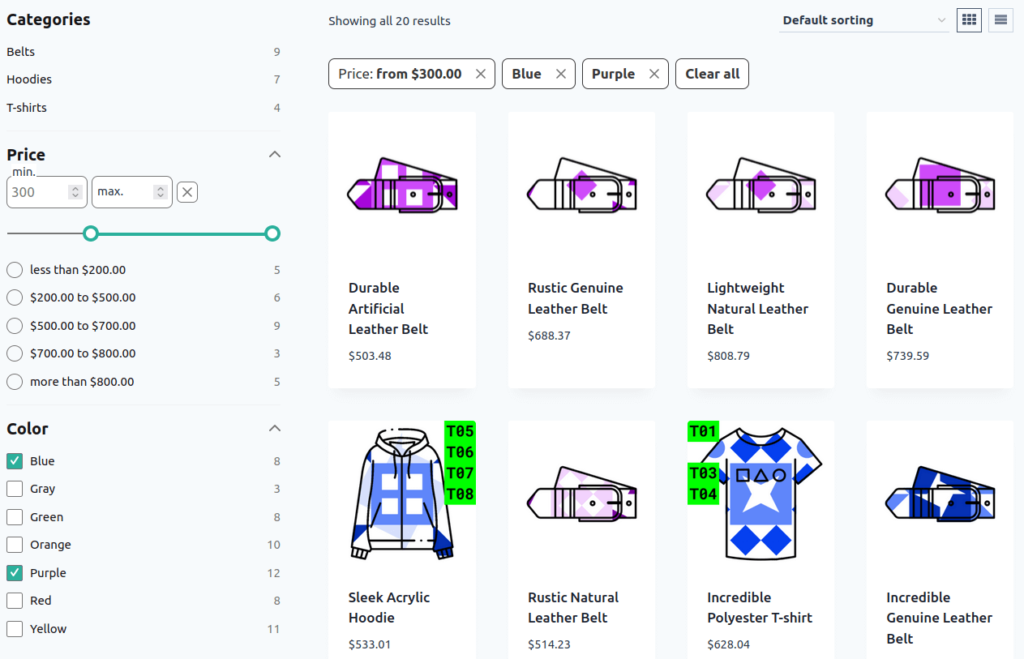
Go to WooCommerce -> FiboFilters -> General (tab), and select “Above the products” in the “Filter location” section. FiboFilters will place horizontal filters above the products: