FiboFilters renders product HTMLs dynamically, without reloading the page. Refer to the Products loading and rendering section for more information.
Unfortunately, the dynamic rendering results in incorrect WordPress pagination. This also applies to other pagination types, like the “Load more products” button or infinite scroll.
Ok, so does this mean that pagination doesn’t work with FiboFilters? Not at all! We resolved this by removing or hiding native pagination elements and displaying FiboFilters pagination in their place. This alternative pagination is designed to look exactly like the original. This is the value proposition that sets us apart from the competition.
Table of Contents
- Three pagination types for you to choose from
- How to change the default number of displayed products?
Three pagination types for you to choose from
FiboFilters offers three built-in types of pagination:
- Classic: numerical values
- The “Show more products” button
- Infinite scroll (available soon)
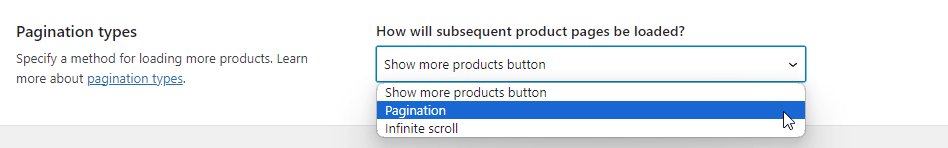
You can choose the type of pagination from the plugin settings:WooCommerce > FiboFilters > Appearance > Pagination types > How will subsequent product pages be loaded?

Classic pagination: numerical values

Pagination is built solely over JavaScript. First, the initial content of the .woocommerce-pagination element is deleted. Then, the newly built pagination is rendered in its place. The HTML structure and the appearance will correspond to the native WordPress pagination. We always ensure this with theme integrations.
If you’re using custom pagination and there’s no .woocommerce-pagination element on the page, dynamic pagination won’t work and the page will be reloaded every time the user clicks on next page. To avoid this, you can indicate the proper pagination selector with the following code. Replace .pagination with your CSS selector.
add_filter( 'fibofilters/config/pagination_selectors', fn() => [ '.pagination' ] );
ⓘLearn how to add this snippet to your WordPress.
The pagination is easily accessible for indexing robots, despite being built with JavaScript. It passed the “Accessibility” and “SEO” tests by Google PageSpeed Insights.
If FiboFilters does not yet support your theme, please remember that you can adjust the pagination with PHP filters. Please review the following PHP snippet, an example taken from the integration with the Flatsome theme. It takes the same parameters as the woocommerce_pagination_args filter, which is stored in the templates/loop/pagination.php directory.
// Change pagination arrows to icons used in Flatsome theme
add_filter( 'fibofilters/config/pagination_args', function ( $args ) {
return wp_parse_args(
[
'prev_text' => '<i class="icon-angle-left"></i>',
'next_text' => '<i class="icon-angle-right"></i>'
],
$args
);
} );
ⓘLearn how to add this snippet to your WordPress.
If overwriting of certain CSS pagination classes is necessary, it can be achieved with another PHP filter. Below you can find examples of classes that needed these adjustments for a smooth integration with the Avada theme.
add_filter( 'fibofilters/config/pagination_item_classes', function ( $item_classes ) {
return wp_parse_args(
[
'prev_item' => 'pagination-prev',
'next_item' => 'pagination-next',
'link_item' => 'inactive',
'dots_item' => 'pagination-dots',
],
$item_classes
);
} );
ⓘLearn how to add this snippet to your WordPress.
The “Show more products” button

As discovered by the Baymard Institute (guidelines number #501 and number #502 – unfortunately, both are hidden behind a paywall), the best way to present the filtering results is a combination of product lazy loading and a “Show More” button, without any pagination.
Here’s the HTML structure of the “Show more products” button:
<div class="fibofilters-show-more-button-container"> <div class="fibofilters-show-more-count">Viewed <b>24</b> of <b>180</b></div> <div tabindex="0" class="fibofilters-button button fibofilters-show-more">Show more products</div> </div>
If you decide to change the <div> into <button>, you can achieve this using this filter:
add_filter( 'fibofilters/config/show_more_as_button', '__return_true' );
ⓘLearn how to add this snippet to your WordPress.
The button is added on the woocommerce_after_shop_loop hook on priority level 5. If you decide to display the button elsewhere, please use the code:
// Remove "Show more products" button from woocommerce_after_shop_loop priority 5.
add_action( 'template_redirect', function () {
do_action( 'fibofilters/remove_action', 'woocommerce_after_shop_loop', 'filtering.front', 'display_load_more_button_placeholder', 5 );
}, PHP_INT_MAX - 5);
// Add "Show more products" button to woocommerce_after_shop_loop priority 20.
add_action( 'woocommerce_after_shop_loop', function () {
do_action( 'fibofilters/front/display_load_more_button_placeholder' );
}, 20 );
ⓘLearn how to add this snippet to your WordPress.
The number of already loaded products, as well as the total number of products available for this view, is shown just above the button. To hide it, use this code:
add_action('fibofilters/config/show_more_button_counter', '__return_false');
ⓘLearn how to add this snippet to your WordPress.
Infinite scroll
Infinite scroll is a UX design technique commonly used in e-commerce websites where products continually load as users scroll down the page. This method eliminates the need for pagination, providing a seamless and engaging browsing experience, which can help keep users on the site longer and encourage more product views.
How to change the default number of displayed products?
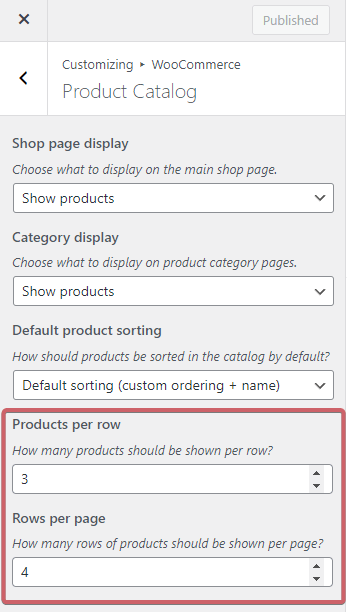
The number of products displayed above the “Show more products” button can be set in Appearance > Customize > WooCommerce > Product Catalog by changing the values of the “Products per row” and “Rows per page” options.

If these options don’t work properly or are not visible, your current theme has likely dedicated options that handle pagination and the number of products displayed on a page.
Alternatively, you can set up the number of products displayed using this filter:
// Forces 18 products to be returned per catalog page.
add_filter( 'fibofilters/config/products_per_page', function (): int {
return 18;
} );
ⓘLearn how to add this snippet to your WordPress.