FiboFilters offers seamless integration with the Flatsome theme owned by UX-themes.
Table of Contents
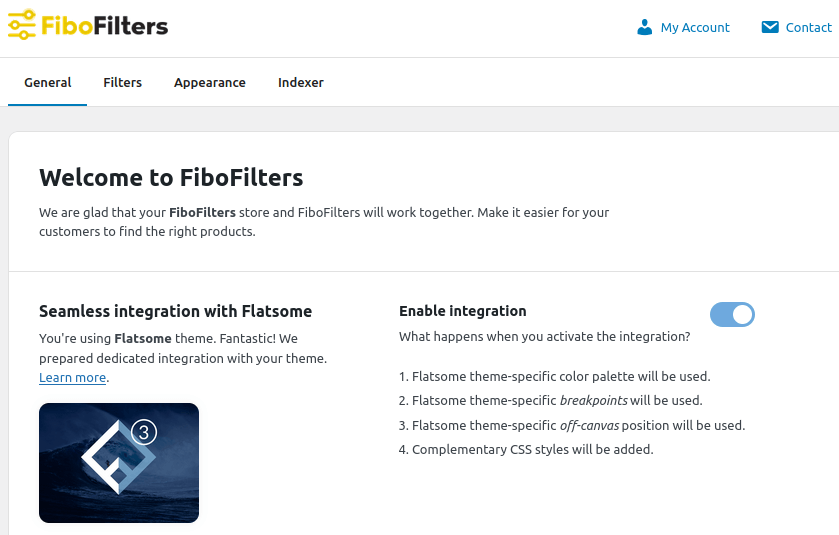
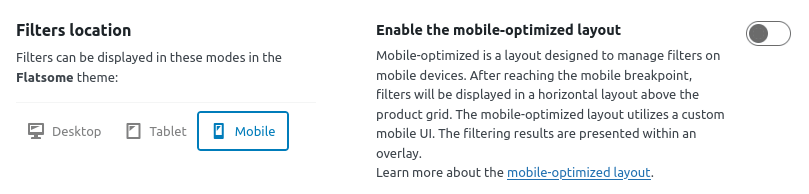
If you have an active parent or child theme of Flatsome, you will be able to activate the integration in the FiboFilters settings under the General tab. You should see the following screen:

What does the integration include?
Colors
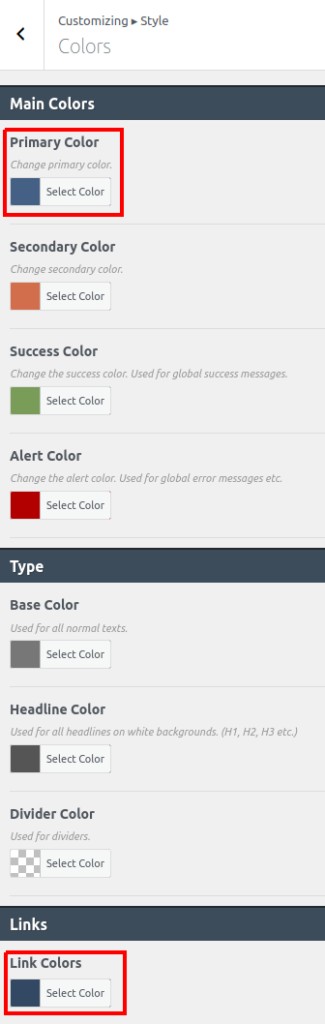
In the Flatsome theme, you can define your own color palette. You can do it in Appearance -> Customize -> Style -> Colors. FiboFilters uses the Primary Color and Link Colors, so you don’t have to define them again in FiboFilters settings under the Appearance tab.

Breakpoint
The Flatsome theme uses two breakpoints: 550 px and 850 px. When the screen width is less than 850 px, FiboFilters will use the horizontal layout for the filters.
Ways to embed filters in the Flatsome theme
The most popular ways to embed filter UI elements in the Flatsome theme are:
- adding them to the sidebar,
- displaying them above the product listing as horizontal filters,
- displaying them in the off-canvas area.
Sidebar
Go to WooCommerce -> FiboFilters -> General and select Sidebar in the Filter location section.
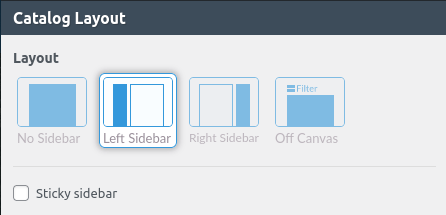
Then, go to Appearance -> Customize -> WooCommerce -> Product Catalog and select Left Sidebar or Right Sidebar under Catalog Layout:

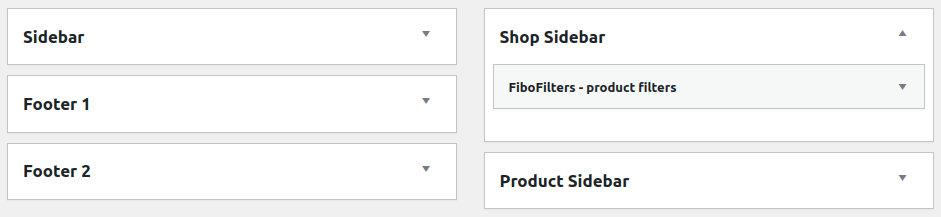
Once this is done, go to Appearance -> Widgets and add the FiboFilters – product filters widget to the Shop Sidebar:

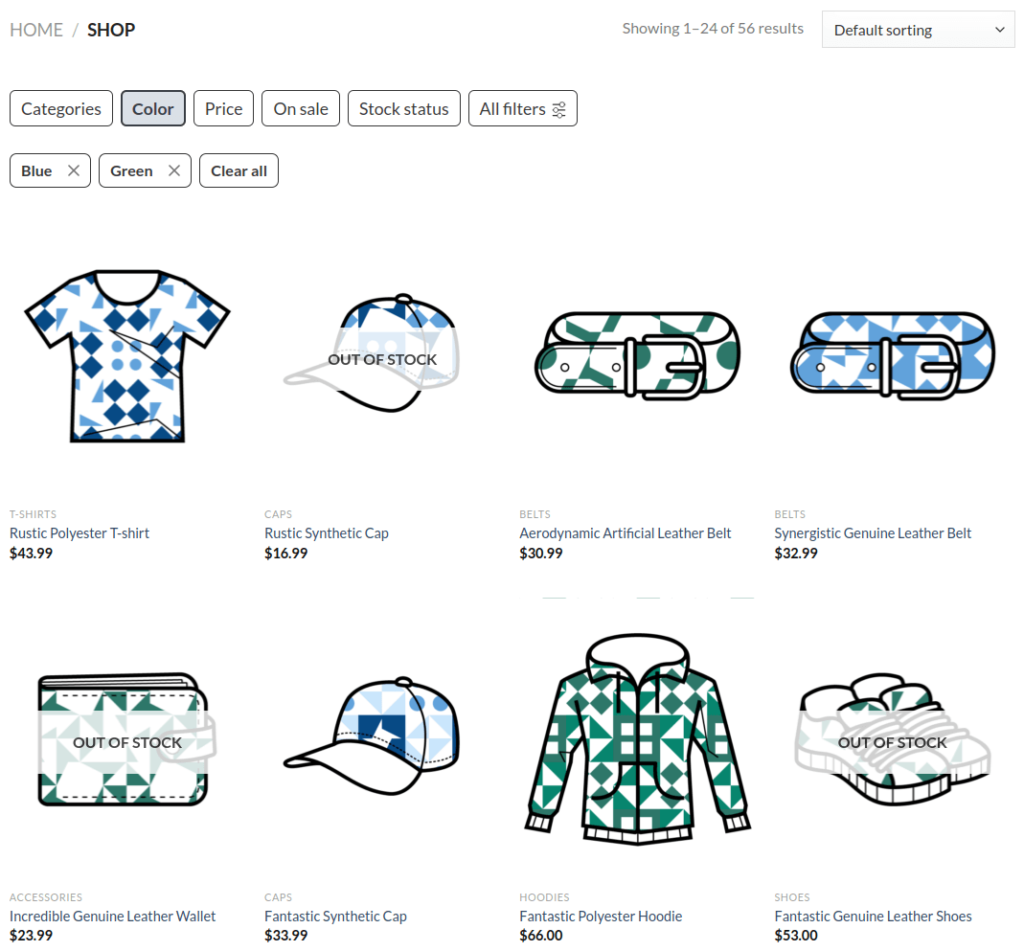
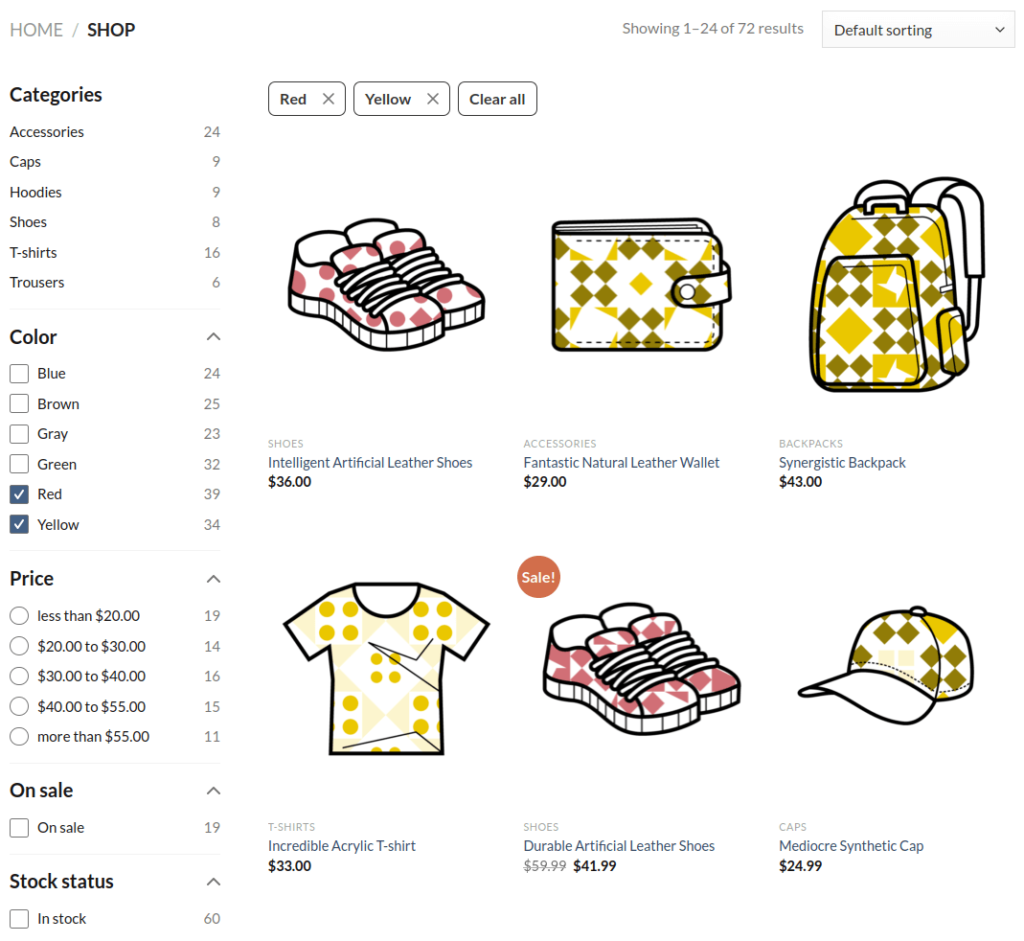
As a result, the filters will appear in the sidebar:

Off Canvas
Go to WooCommerce -> FiboFilters -> General and select Sidebar in the Filter location section.
Then, go to Appearance -> Customize -> WooCommerce -> Product Catalog and select Off Canvas under Catalog Layout.
Make sure the FiboFilters – product filters widget is added to the Shop Sidebar in Appearance -> Widgets.
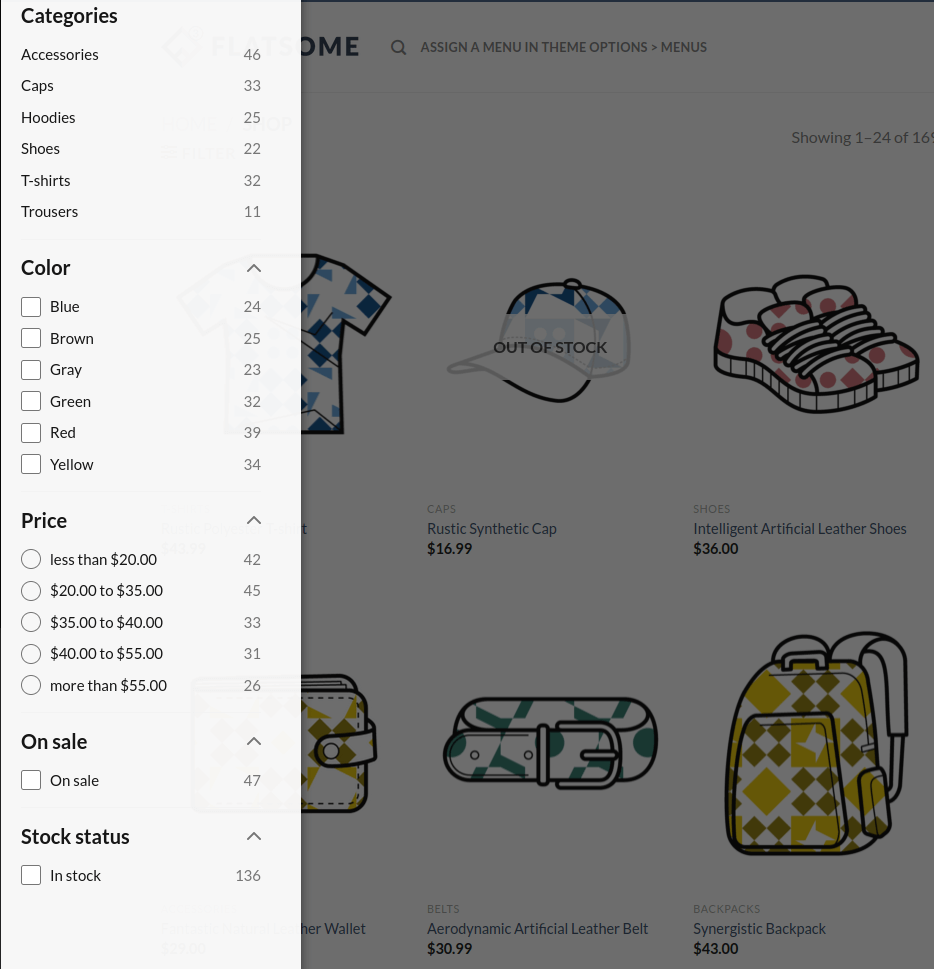
As a result, the filters will appear in an off-cavas area, which appears on the left after clicking the Filter button above the products:

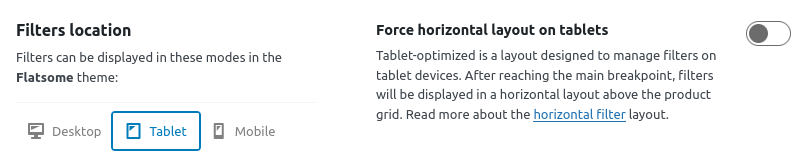
Note: for this layout to work properly, you need to go to WooCommerce -> FiboFilters -> General and disable horizontal layout on tablets and mobile-optimized layout:


Above the products
Go to WooCommerce -> FiboFilters -> General and select Above the products in the Filter location section.
Then, go to Appearance -> Customize -> WooCommerce -> Product Catalog and select No Sidebar under Catalog Layout.
As a result, the filters will appear above the products in a horizontal layout: