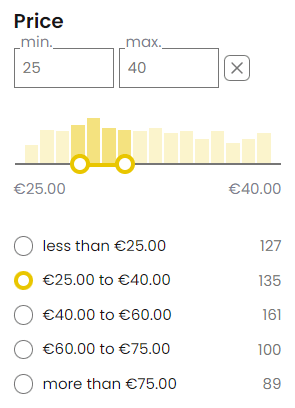
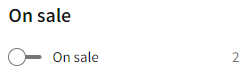
Different types of data require different, unique types of filters. For example, pricing filters should be presented in the form of sliders or ranges, “On sale” filters as a toggle, and “Brands” as a checkbox list.
FiboFilters algorithms thoroughly analyze all the sources of information in your store, including categories and attributes, and offer recommendations for the most suitable filter types to go for. We designed it this way to avoid mismatching the data source with the filter type.
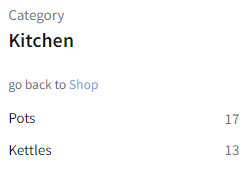
| Category links – flat Instantly cuts out irrelevant data and offers an easily digestible number of results. |  | learn more |
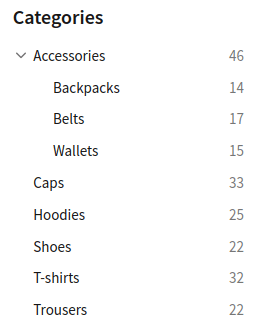
| Category links – tree Similar to Category links – flat but displays the whole category tree in a hierarchical way. |  | learn more |
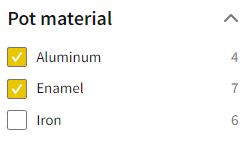
| Checkboxes A list of checkboxes where customers can make multiple choices; best suited for non-visual types of product data where customers need to select more than one option at a time, for example, size, brand, model, etc |  | learn more |
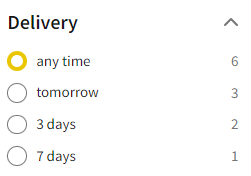
| Radio Customers select only one option at a time; best suited for data where only one reasonable variable should be assigned, like availability. |  | learn more |
| Number Range Three elements: “max” and “min” input boxes, a slider, and a range presented as a “radio” button. In the settings, you can decide what elements will be displayed. |  | learn more |
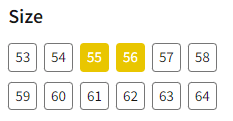
| Buttons This filter type behaves like checkboxes, but is visually represented by buttons. It’s commonly used to display short labels like shoe size or t-shirt size. |  | learn more |
| Toggle Toggle type filter for boolean data source; allows customers to narrow the search to products which have one specific value assigned, like “on sale”. |  | learn more |
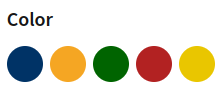
| Color Provides a visual, interactive way for customers to filter products by color, improving the user experience and making it easier to find the desired item. |  | learn more |
| Search Allows users to search for specific items within the filtered results. |  | learn more |