After selecting this location, the filters will be displayed above the product grid, and always in a horizontal layout.

Step 1
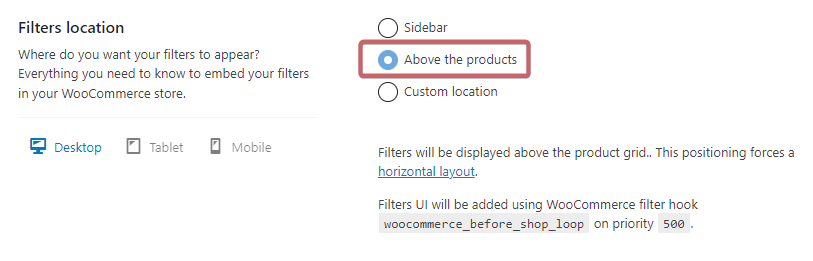
Navigate to WooCommerce -> FiboFilters -> General (tab) in your WordPress dashboard.
Step 2
Select “Above the products” from the Filter location radio list. This ensures that the filters are displayed above the product loop. We use an action hook woocommerce_before_shop_loop with a priority of 500 for this purpose.
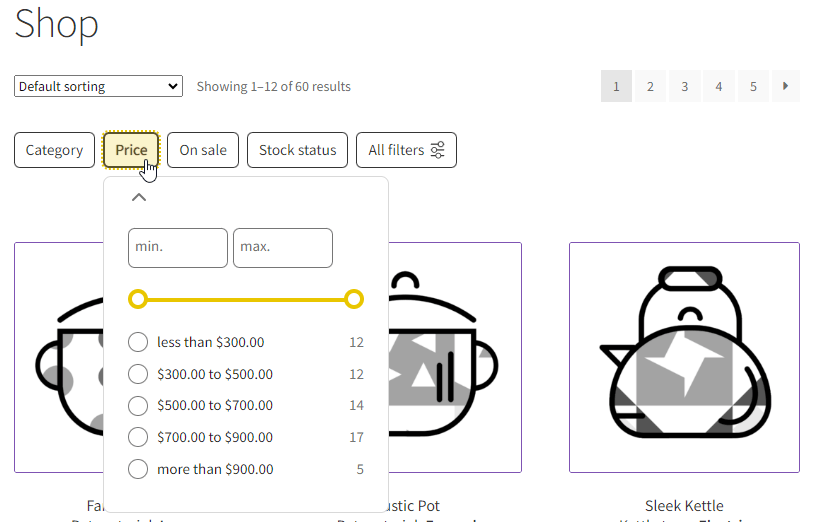
On the front end, you should now see filters above the production in the horizontal layout.

Changing the filter layout depending on the screen size
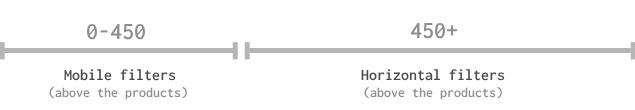
Horizontal filters are automatically replaced by mobile-optimized filters on reaching the “Mobile breakpoint”, which is set to 450px.
The horizontal and mobile-optimized filters are similar, although the latter is designed to suit smaller devices. To compare all the differences in detail, please visit our article about horizontal filters. Please use this visual hint, too: