Users can be easily confused when they apply multiple filters. To help your customers, we added a UI element which we called “Applied Filters”.
Let’s take a look at an example:

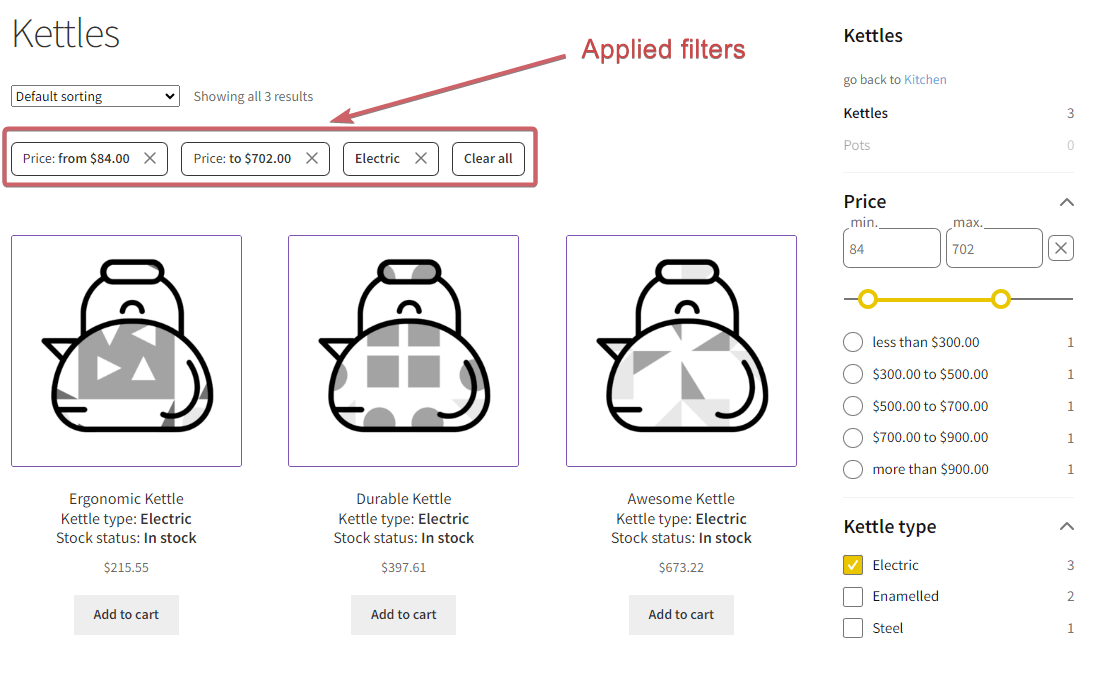
You can see that the user has selected two filters in the sidebar: “Price” and “Kettle Type”. The same, easily accessible information is displayed above the product listing.
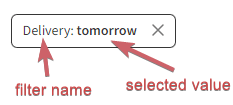
Different types of filters may have different representations in the “Applied filters” module. For example, after selecting a “Price range”, two elements: “Price: From” and “Price: To”. Selected attributes will be displayed as the item itself, and will omit the taxonomy name.
Whether the filter name should be displayed before the item can be configured for each filter in the creator.

Additionally, the “Clear all” button allows users to delete all the selected filters.
Note:
The “Applied filters” section is displayed above the products. We use the action hook named woocommerce_before_shop_loop with a priority of 33 for this purpose.
Deleting the “Applied Filters” module
You can remove the module by unregistering the action that adds it to the woocommerce_before_shop_loop hook. You can do this using the following code:
add_action( 'template_redirect', function () {
do_action( 'fibofilters/remove_action', 'woocommerce_before_shop_loop', 'filtering.front', 'display_applied_filters_placeholder', 520 );
}, PHP_INT_MAX - 5 );
ⓘLearn how to add this snippet to your WordPress.
Moving the “Applied Filters” module elsewhere
To move the “Applied Filters” module to a different location, first, unregister the module from its default location using the woocommerce_before_shop_loop hook with a priority of 33. Take a look at the section Deleting the “Applied Filters” module.
After unregistering the module, you can add it to any desired location using the shortcode [fibofilters_applied_filters].
You can also achieve this with PHP:
<?php echo do_shortcode( '[fibofilters_applied_filters]' ); ?>
ⓘLearn how to add this snippet to your WordPress.