Filters can be applied to all products (such as price, and stock availability), or only to selected ones. For example: the “CPU manufacturer” filter will only apply for computers or computer parts, and “Shirt size” only for shirts.
The “90% rule”
How does FiboFilters know if it should present certain filters? FiboFilters automatically assigns filters to the displayed products in a given store view. This is one of our stand-out features – no need for cumbersome manual assignments anymore.
This functionality is handled seamlessly behind the scenes in FiboFilters:
- Customers enter the “X” category in your store or visit the search results page
- WooCommerce presents only products assigned to this category with a
WP_Query - FiboFilters analyzes product data returned by
WP_Query - Customers only see filters that are associated with at least 90% of the products returned by
WP_Query
Let’s consider several scenarios
Let’s assume a “CPU” filter was created, and its source is the “CPU” attribute. This attribute is only assigned to laptops. The store also sells computer monitors. Let’s analyze all possible scenarios for when the CPU filter will be displayed:
| The “CPU” filter will not be displayed | The CPU filter will be displayed |
| Customers are inside the “Monitors” category with 100 products; 0% of products have the “CPU” attribute assigned to them. The “CPU” filter won’t be displayed | Customers are in the “Laptops” category with 200 products; 100% of the products have the “CPU” attribute assigned. The CPU filter will be displayed |
| Customers are on the search results page with 100 products; 50 products are laptops, and 50 products are monitors → 50% of the products have the “CPU” attribute assigned The “CPU” filter won’t be displayed | Customers are on the search results page with 100 products; 95 products are laptops, and 5 products are monitors → 95% of the products have the “CPU” attribute assigned. The CPU filter will be displayed |
Note:
The above algorithm is not executed for filters that should always be displayed, such as price or stock availability. This helps save time and CPU use. In rare cases, it may be necessary to assign a filter to a category in the settings of the toggle-type filter.
Changing the “90% rule”
What we mean by the “90% rule” is that customers only see filters that are associated with at least 90% of the products returned by WP_Query. Store owners tipped us that some filters are not being displayed in certain views, even though they should. Often it turns out that in this particular view there are 100 products, but only 85 of them have the “Size” attribute added. In such cases the “90% rule” is not met and the “Size” filter will remain hidden. It can be handled by lowering this rule’s value. By lowering it to 80%, the “Size” filter will be properly displayed. To make this change, use the snippet:
add_filter( 'fibofilters/config/content_aware_filters_ratio', function ( $ratio ) {
return 0.8;
} );
ⓘLearn how to add this snippet to your WordPress.
To change the ratio only for a specific filter instead of all filters, use the following code:
// Set the ratio to 80% only for brands (where the filter slug is "brand")
add_filter( "fibofilters/config/content_aware_filters_ratio/url_slug=brand", function() {
return 0.8;
} );
ⓘLearn how to add this snippet to your WordPress.
Disabling Content-aware filters
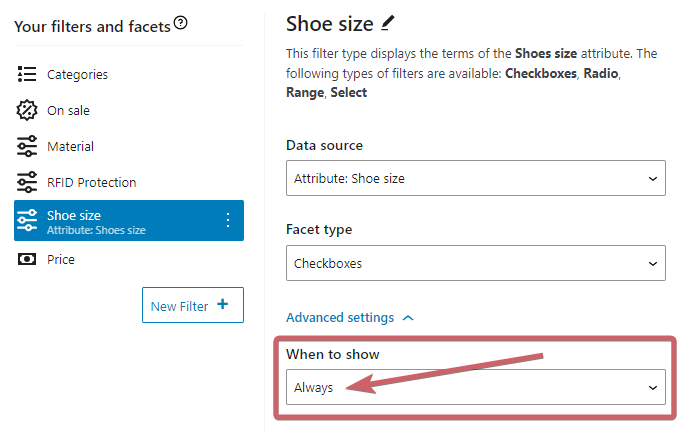
This feature cannot be disabled globally. However, you can disable it for each individual filter. To do so, go to WooCommerce → FiboFilteres → Filters → select the filter → change the values of “When to show” the filter to → “Always”

Conditional filter visibility
In some cases, both displaying the filter using the “90% rule” and setting the display rule to “Always” might not be enough. This is where custom rules come in handy, letting you create conditions on which filters are displayed in the given view. Unfortunately, for this moment we don’t have any interface to help you handle these conditions. You can add them with PHP snippets. Below, you’ll find some example that you can use as-is or model your conditions on:
add_filter( 'fibofilters/config/hidden_filters/by_slug', function ( $hidden ) {
// Hide the filter "Price" on the WooCommerce search results page.
if ( is_search() ) {
$hidden[] = 'price';
}
// Hide the filter "Color" only on the product category archive "Shoes".
if ( is_product_taxonomy() && is_product_category( 'shoes' ) ) {
$hidden[] = 'color';
}
// Hide the filter "Stock status" on the product category archive "Digital products".
if ( is_product_taxonomy() && is_product_category( 'digital-products' ) ) {
$hidden[] = 'stock-status';
}
return $hidden;
} );
ⓘLearn how to add this snippet to your WordPress.
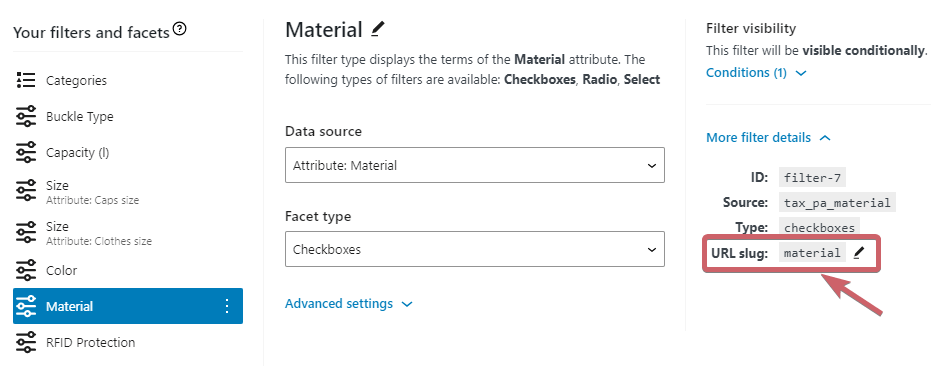
The filter slug can be found in the filter setting: WooCommerce -> FiboFilters -> Filters.

Alternatively, the filter can be hidden based on its ID instead of the slug. To do it, you can use the following WordPress filter hook: fibofilters/config/hidden_filters/by_id.