FiboFilters are compatible with Elementor. Here is a take away from our integration:
- Main or link colors changed inside Elementor are automatically added to the filter color palette.
Note: the theme color palette always has priority. - A CSS class
.fibofilters-products-loopadded to the product container – it clarifies which HTML elements should be overwritten - Added a widget called FiboFilters; it allows embedding filters in any custom location
- Support for the Loop Grid widget
Table of Contents
- Adding filters to Elementor
- The FiboFilters Widget
- Support for the Products widget
- Support for the Loop Grid widget
Adding filters to Elementor
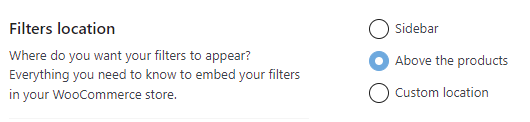
First, you need to check what filter location was selected in the FiboFilters settings. To do so, go to WooCommerce → FiboFilters → General tab → Filters location section
You can pick three locations:
- Sidebar
- Above the products
- Custom location
This selection determines how filters will be embedded on the page.

When the “Sidebar” option is selected
In this case, you’ll need to edit all Elementor templates where products are displayed, for example, Product Archive. Filters have to be added manually using the FiboFilters widget.
When the “Above the products” option is selected
No changes needed. Filters will be automatically displayed above the products, using the horizontal layout.
When the “Custom location” option is selected
In this case, filters have to be added manually. Please use this instruction. Instead of using the [fibofilters] shortcode, you should use an Elementor widget called “FiboFilters”. Additional UI elements, such as Applied Filters or a Show more products button have to be added using shortcodes to the respective Elementor templates.
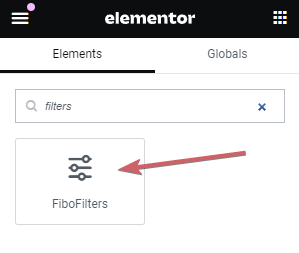
The FiboFilters Widget
The FiboFilters widget is our custom Elementor widget that allows you to display filters in any of the following three layouts:
- Vertical
- Horizontal
- Mobile


Custom location
The widget helps especially when the “Filters location” is set to “Custom location”. In such a case, you’ll need to add placeholders to all the places where filters should be displayed, for example: vertical on desktop, horizontal on tablets, and mobile on mobile devices.
Above the products
When the “Filters location” is set to “Above the products”, these placeholders are added automatically. In this case, you don’t need to use the Elementor widget.
Sidebar
When the “Filters location” is set to “Sidebar”, you only need to use the Elementor widget to add the placeholder for the vertical layout. Placeholders responsible for horizontal and mobile layout will be added automatically. Transitions between these layouts are set to the default of the “Sidebar” location.
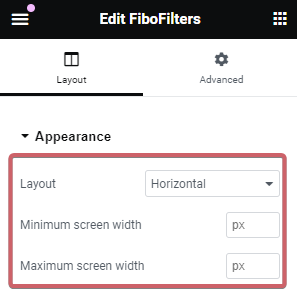
“Min Screen” and “Max Screen” settings
Vertical, horizontal, and mobile filters are displayed always, regardless of screen size. It’s then necessary to specify the screen size ranges in which a particular filter layout should be displayed. To do so, use the Min Screen and Max Screen options. This is an overlay for the min_screen and max_screen shortcode attributes. It’s described in detail in the article about “Custom location”.
Please note that you only need to set these values when the “Filters location” option is set to “Custom location”. For “Sidebar” and “Above the products” these values are irrelevant because for both cases the filter layout breakpoints are predefined – you don’t need to adjust anything manually.
Support for the Products widget
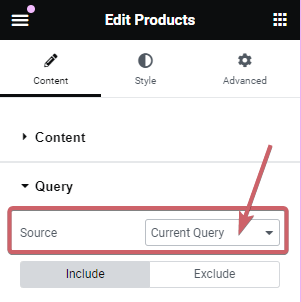
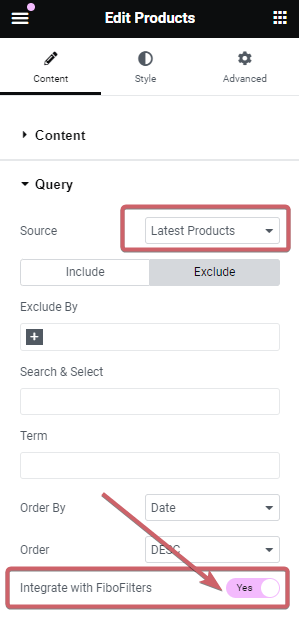
Using the Elementor’s Products widget, you can display products in any place, on any given subpage. If you want FiboFilters to work well with products displayed by this widget, please ensure that the Query → Source is set to “Current query” in the widget settings. Please review it on the picture:

However, if the “Source” selected differs, you need to select the “Integrate with FiboFilters” option for the widget to work properly:

If the widget was added on non-WooCommerce pages, then you need to manually add any UI filter elements to the particular Elementor template. To do so, please use the shortcodes described in this section.
Support for the Loop Grid widget
The Loop Grid widget helps you to create a unique tile specifically for a product listing. You can find more information about the Loop Grid widget in the official Elementor documentation.
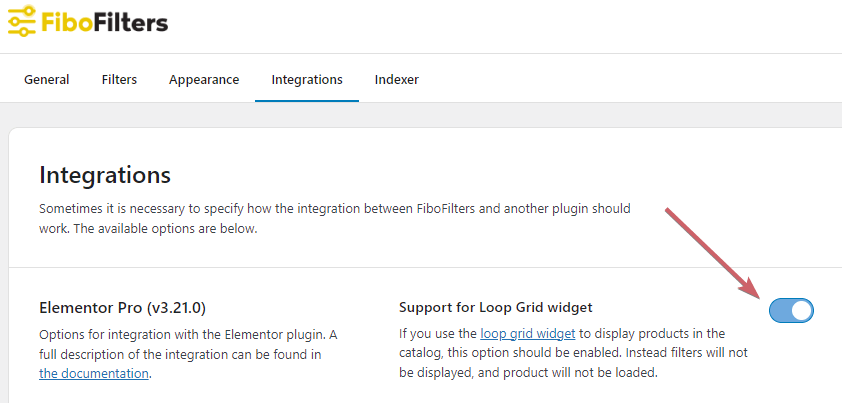
For filters to be displayed on all pages where the Loop Grid widget is used, you have to turn the Loop Grid integration on. Go to WooCommerce → FiboFilters → Integrations → Support for the Loop Grid widget

Filters will be displayed only if you select the Current Query or “Integrate with FiboFilters” in the widget settings. It was described in the section “Support for the Products widget“.
The take-aways from our Integration with the Loop Grid widget:
- Added corresponding CSS classes and selectors – this allows filters to recognize filterable products
- All elements responsible for proper filtering, and all additional UI elements are added to the HTML
- Products from the Loop Grid widget, which should be made filterable, are set as main products for a given layout
- Pagination and the product number data are retrieved from the Loop Grid widget’s settings, and then FiboFilters settings are globally overwritten
- Other adjustments necessary for proper filtering of products added via the Loop Grid widget.
Using the FiboFilters instant sorting with Loop Grid
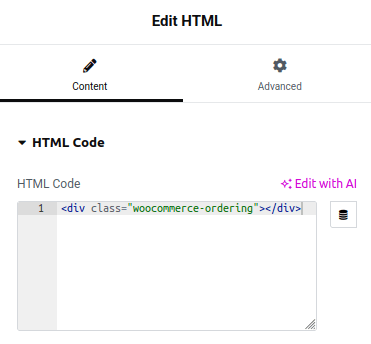
If you would like to use the FiboFilters instant sorting with Elementor Loop Grid, you need to insert an HTML widget to the Loop Grid template. Add the following code to the widget:
<div class="woocommerce-ordering"></div>
It should look like this:

Once the code is added, FiboFilters will populate it with sorting options.