FiboFilters offers seamless integration with the Astra theme owned by Brainstorm Force.
Table of Contents
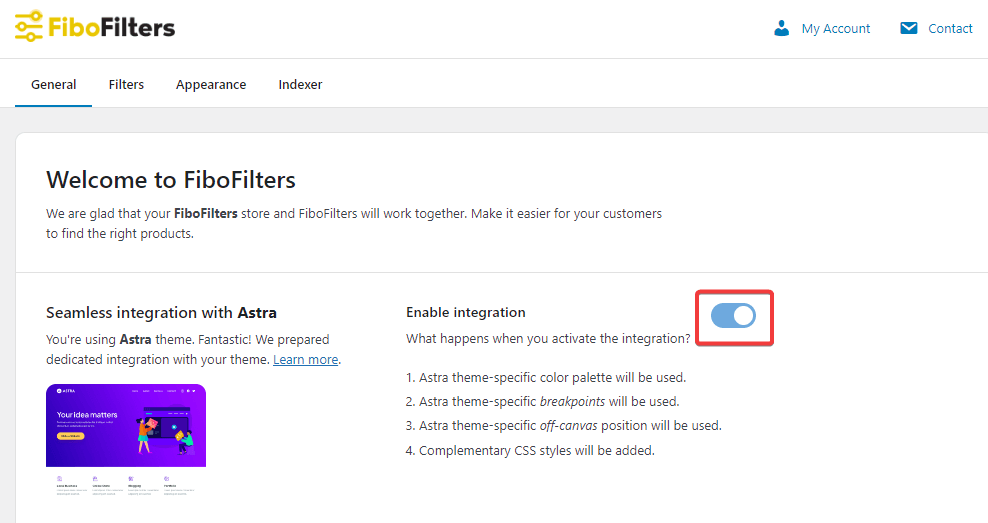
If you have an active parent or child theme of Astra, you will able to activate the integration in the FiboFilters settings view under the general tab. You should see the following screen:

What does the integration include?
Colors
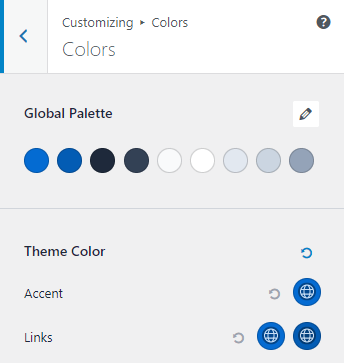
In the Astra theme, you can define your own color palette. You can do it in the Customizer -> Global -> Colors. FiboFilters uses Accent Color and Links Color, so you don’t have to define it again in FiboFilters settings under the Appearance tab.

Breakpoints
The Astra theme provides the feature to set responsive breakpoints. By default, it’s 544px for a mobile breakpoint and 921px for a tablet breakpoint, but users can set their own values. FiboFilters respects the breakpoint values set on the Astra theme.
Off-canvas position
FiboFilters can display filter UI in off-canvas. It happens if you selected the Horizontal Filters or the tablet breakpoint is reached. If an Astra sidebar is located on the left side, the off-canvas position also will be displayed on the left. The same will happen with the right side.
CSS fixes
Minor CSS bug fixes like margins, input styles, and so on.
Ways to embed filters in the Astra theme
The most popular ways to embed filter UI elements in the Astra theme are adding them to the sidebar or displaying them above the product listing as horizontal filters.
Sidebar
First, check if you have enabled the sidebar in the Astra theme settings. Go to Customizer -> WooCommerce -> Product Catalog, and make sure that there is selected a “Left Sidebar” or a “Right Sidebar” option.
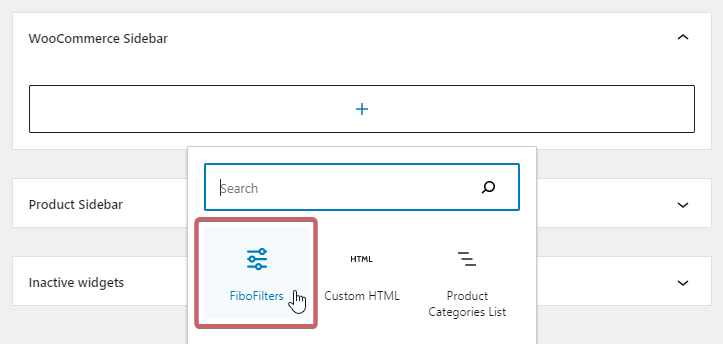
Next, go to Appearance -> Widgets and find the “WooCommerce Sidebar” area. Add there a block called FiboFilters.

Above a product listing
Go to WooCommerce -> FiboFilters -> General (tab), and select “Above the products” in the “Filter location” section.