FiboFilters offers seamless integration with the Botiga theme owned by aThemes.
Table of Contents
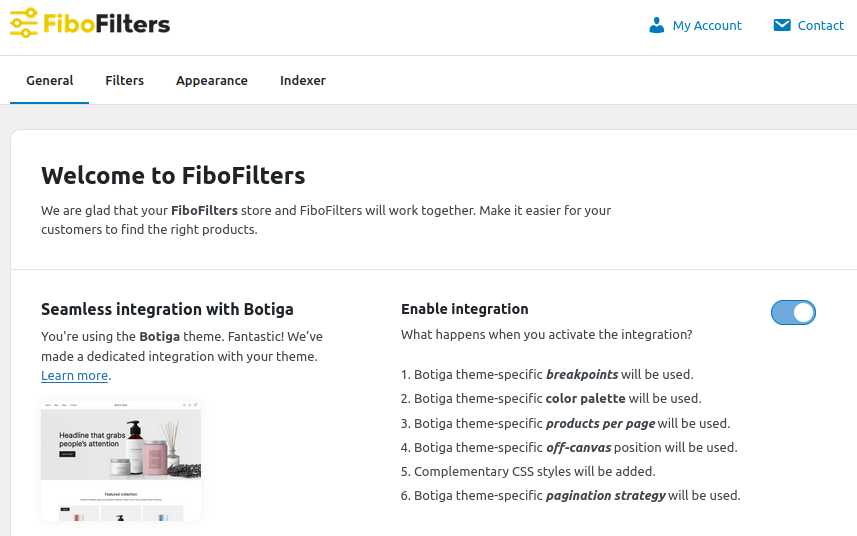
If you have an active parent or child theme of Botiga, you will be able to activate the integration in the FiboFilters settings under the General tab. You should see the following screen:

What does the integration include?
Colors
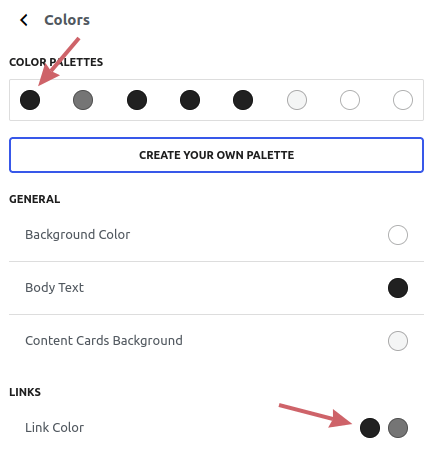
In the Botiga theme, you can define your own color palette. This can be done in Appearance -> Customize -> Colors. FiboFilters will use the first color from the color palette (the button background color) for filter UI elements and the Link Color for filter links:

Breakpoint
Botiga sets the mobile breakpoint to 990 px. When this breakpoint is reached, FiboFilters will use the horizontal layout for the filters.
Number of products per page
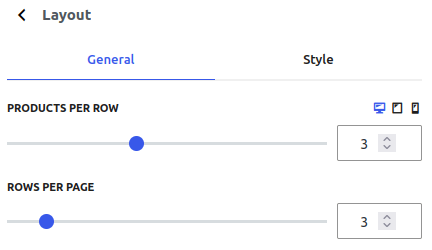
In Botiga, you can set the number of products per page by specifying the number of products per row and the number of rows per page. This can be done in Appearance -> Customize -> WooCommerce -> Product Catalog -> Layout:

FiboFilters will multiply these two numbers and use the result to load more products.
Pagination strategy
Botiga lets you select the pagination type. The choices are: “Default”, “Load More Button” and “Infinite Scroll”:

FiboFilters will use the selected pagination strategy to load more products.
Off-canvas position
When FiboFilters are located in a sidebar and the mobile breakpoint is reached, the filters will appear in an off-canvas. The position of the off-canvas (left or right) will depend on the position of the WooCommerce sidebar specified in Botiga options. If no sidebar layout is used and the filters are displayed above the products, the off-canvas will be positioned on the right.
Ways to embed filters in the Botiga theme
The most popular ways to embed filter UI elements in the Botiga theme are adding them to the sidebar or displaying them above the product listing as horizontal filters.
Sidebar
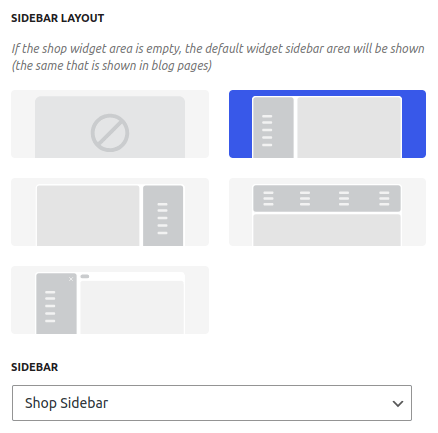
First, you need to enable the sidebar in Botiga options. Go to Appearance -> Customize -> WooCommerce -> Product Catalog -> Layout and select Left or Right under Sidebar Layout. You also need to select the widget area (eg. Shop Sidebar like in the picture below) where the filters will be located:

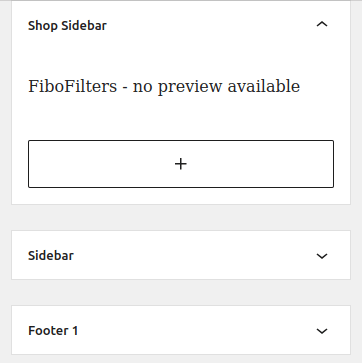
After that, go to Appearance -> Widgets and add the FiboFilters widget to the Shop Sidebar area (or whatever widget area you selected in the previous step):

Finally, go to WooCommerce -> FiboFilters -> General and select Sidebar in the Filter location section.
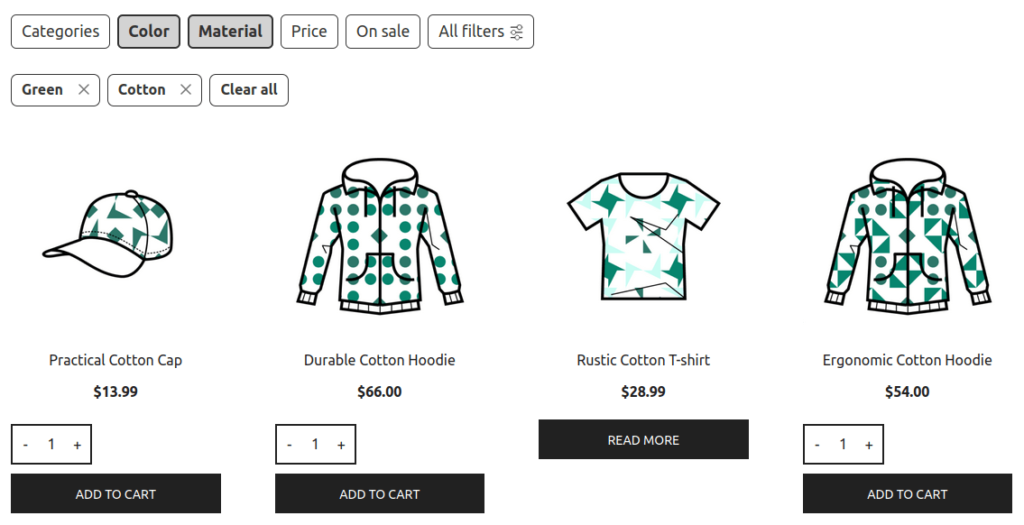
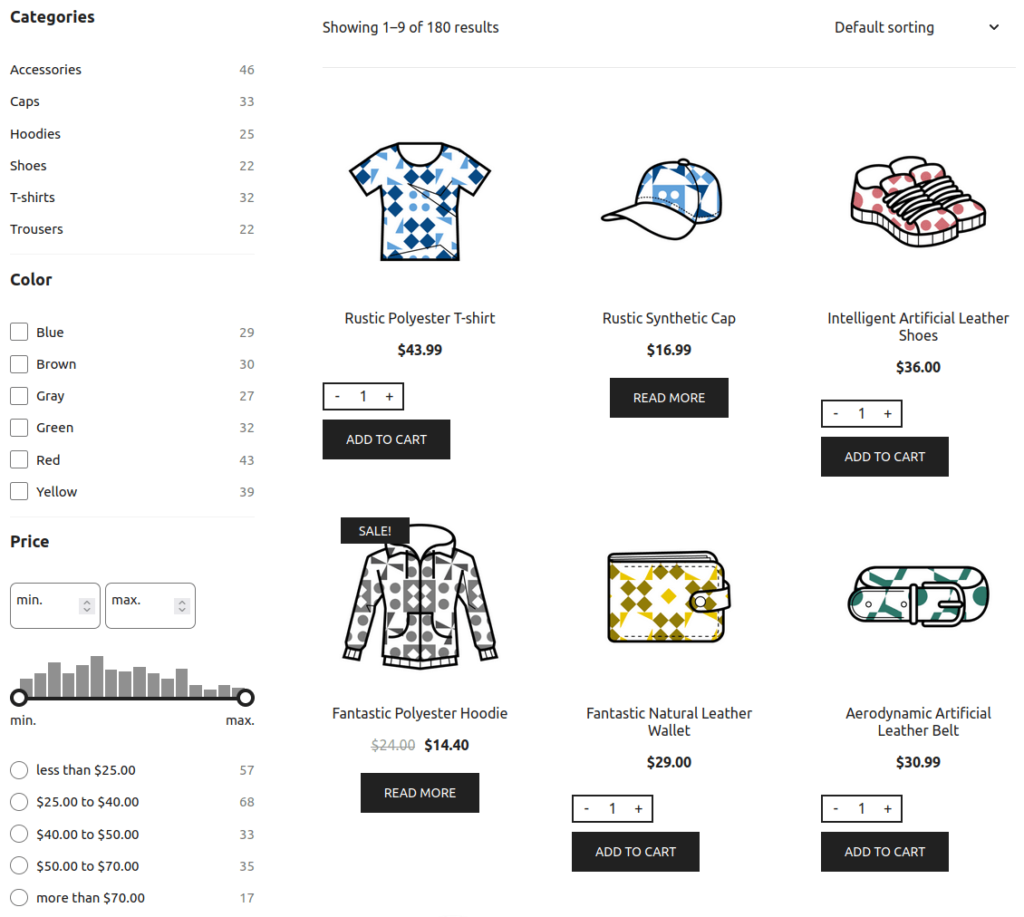
As a result, you should see FiboFilters in the sidebar:

Above the product listing
Go to WooCommerce -> FiboFilters -> General and select Above the products in the Filter location section. FiboFilters will then place horizontal filters above the products: