FiboFilters integrates seamlessly with Bricks Builder, enabling you to create dynamic, user-friendly filters for your WooCommerce store directly within Bricks layouts. This guide will walk you through the steps to integrate and use FiboFilters with Bricks Builder, ensuring your store benefits from the best of both tools.
Bricks Builder offers three modes to display products in your WooCommerce store, each supporting FiboFilters. This guide explains these modes and setting up filters for them:
- Default mode (no template) – Uses the default WooCommerce product archive layout from the active theme.
- “WooCommerce – Product archive” template with “Products” element – A template with the “Products” element for moderate customization.
- Custom loop template – A custom template with a tailored product loop for full control.
The following sections will guide you through setting up filters for each of these modes.
Default mode (no template)
In default mode, without templates in Bricks > Templates, products use the theme’s archive-product.php layout. FiboFilters works automatically here, as with other themes. See detailed instructions: Creating Filters and Facets.
“WooCommerce – Product archive” template with “Products” element
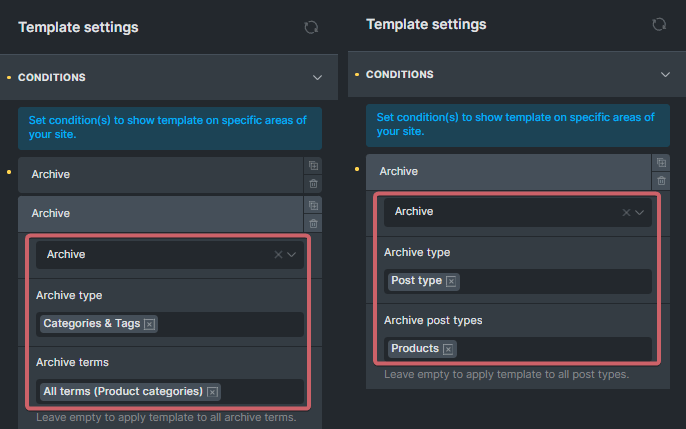
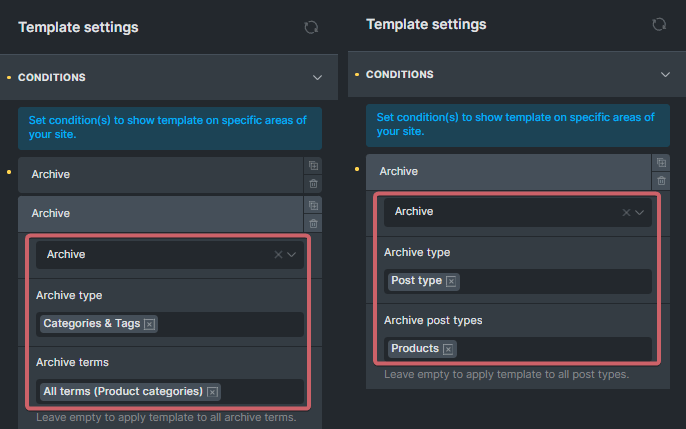
Create a “WooCommerce – Product archive” template in Bricks > Templates and add the “Products” element there. Configure Template Settings > Conditions to apply it to product archives and category archives. FiboFilters integrates automatically, displaying horizontal filters above the product grid.

Settings > Template Settings > Conditions.Filters can be added in two ways: using dynamic actions or manually adding filtering elements. Both options are supported, and detailed instructions are provided in the next section.
Method #1 (using dynamic actions)
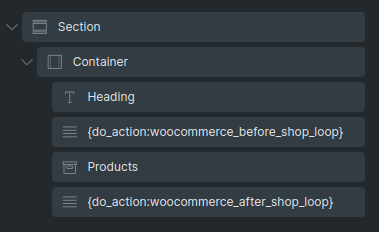
Add “Basic Text” elements with dynamic content to trigger WooCommerce actions woocommerce_before_shop_loop and woocommerce_after_shop_loop. In these elements, use {do_action:woocommerce_before_shop_loop} and {do_action:woocommerce_after_shop_loop} in the content:

Embedding Filters. We assume that the filters are added using the “FiboFilters” element or that the “Filters location” option in WooCommerce > FiboFilters > General is set to “Above the products”.
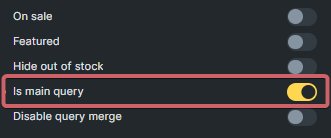
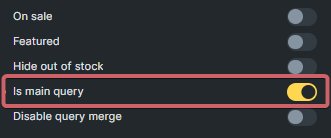
In Products > Query you need to enable the “Is main query” option:

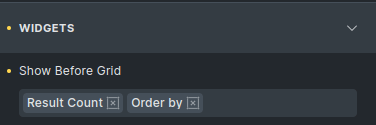
To display the product count and sorting, you need to enable the appropriate widgets in the “Products” element:

Method #2 (manually adding filtering elements)
Instead of adding elements with actions, you can manually insert all the necessary elements. As part of the Bricks integration, all the elements required to build filtering are available. These elements have been added to the “WooCommerce” group:


In the Products > Query you need to enable the “Is main query” option:

Note:
If someone wants pagination, in addition to changing the option in our plugin settings, the “Products Pagination” element must be added to the template.
Custom loop template
Add a “WooCommerce – Product archive” template in Bricks > Templates and create a repeatable product element using query loop. Query loops are described in detail in Bricks documentation.
Configure Template Settings > Conditions to apply it to product archives and category archives:

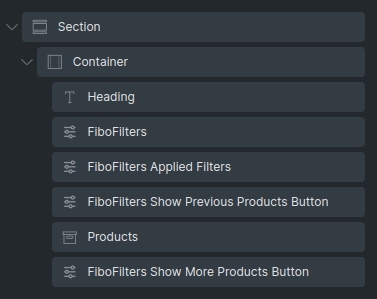
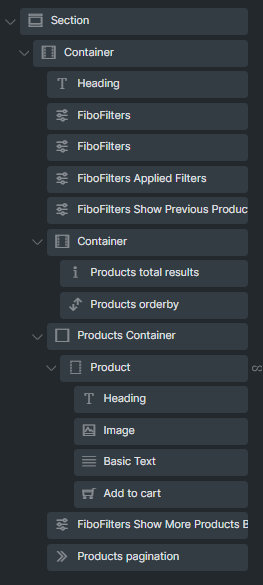
See the structure of the elements in the example below. Note that the “Product” element is using the query loop (hence the infinity icon next to it). The “Products Container” element is a wrapper for the products. This container is required by FiboFilters.

In the “Products Container” element, expand the “FiboFilters” section and check the box labeled “Mark this element as a container for products”:

Note:
The “Mark this element as a container for products” option is available only for “Container”, “Section”, “Block” and “Div” elements.
In the “Product” element, under the “Query” section, check the box labeled “Is main query”:

Also, in the same element, under the “FiboFilters” section, check the box labeled “Mark this element as a repeatable product item”.

Note:
The “Mark this element as a repeatable product item” option is available only for “Block” and “Div” elements.
When it comes to embedding filters, this can be done in two ways: by adding elements with hooks or by adding them manually. See how to do it above.
Summary
The integration of FiboFilters with Bricks Builder allows for seamless product filtering in WooCommerce. You can use the default template, the “Products” element, or a custom loop to suit your needs. For assistance, contact us at FiboFilters Support.