FiboFilters offers seamless integration with the Divi theme owned by Elegant Themes.
Table of Contents
- What does the integration include?
- Ways to embed filters in the Divi theme
- Support for the Woo Products Module
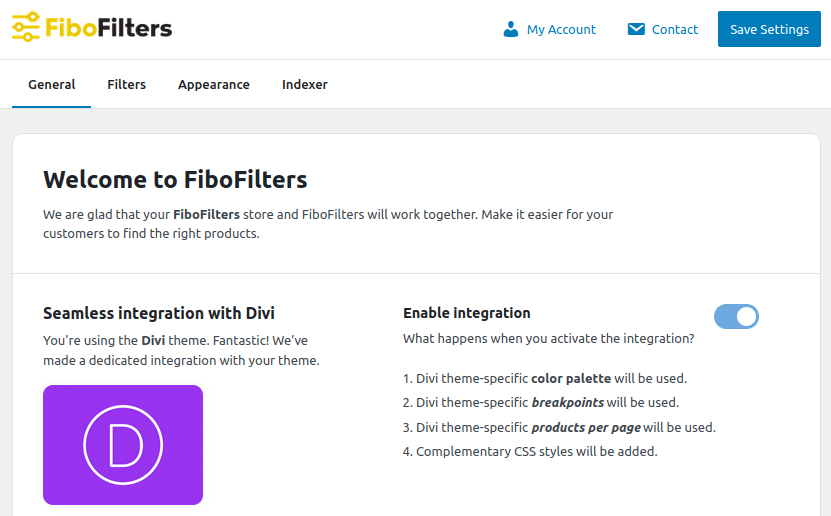
If you have an active parent or child theme of Divi, you will able to activate the integration in the FiboFilters settings view under the General tab. You should see the following screen:

What does the integration include?
Colors
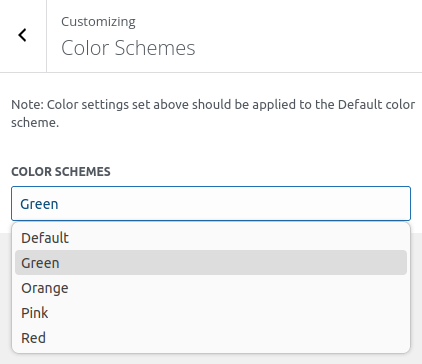
In the Divi theme, you can pick one of the pre-defined color schemes. You can do this in Appearance -> Customize -> Color Schemes:

FiboFilters will use the color for filter checkboxes, radio buttons, etc.
Breakpoints
Divi sets the mobile breakpoint to 981 px. FiboFilters respects this breakpoint. If you place the filters in a sidebar, FiboFilters will move them above the products when the breakpoint is reached.
Products per page
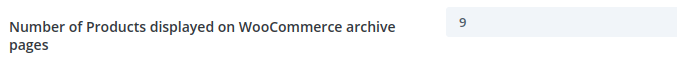
In the Divi theme, you can specify the number of products per page. This can be done in Divi -> Theme Options -> General -> Number of Products displayed on WooCommerce archive pages:

FiboFilters will use this value to load twice as many products on page load. The “Load More” button will then load the number of products set in Divi.
Note:
It’s important to note that although you can set the number of products per page in the Divi Theme Builder for each Woo Products widget separately, FiboFilters will use the global setting anyway.
CSS fixes
The integration includes minor CSS fixes.
Ways to embed filters in the Divi theme
The most popular ways to embed filter UI elements in the Divi theme are adding them to the sidebar or displaying them above the product listing as horizontal filters.
Sidebar
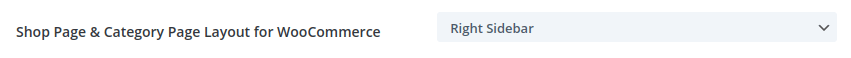
First, make sure you have enabled the sidebar in the Divi theme settings. Go to Divi -> Theme Options -> General and set Shop Page & Category Page Layout for WooCommerce to Right Sidebar or Left Sidebar:

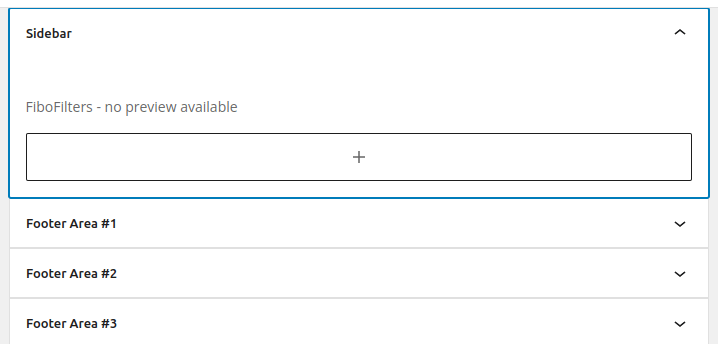
Next, add FiboFilters to the Sidebar widget area in Appearance -> Widgets :

Then, go to WooCommerce -> FiboFilters -> General and select Sidebar in the Filter location section.
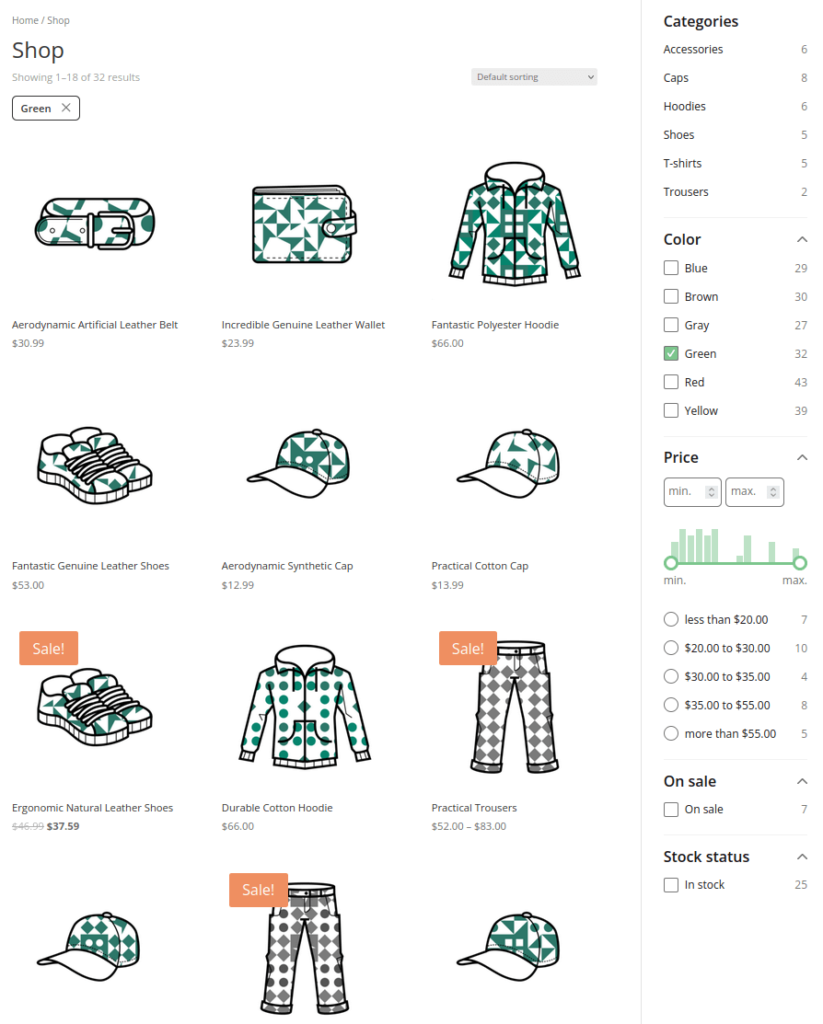
As a result, FiboFilters will be displayed in the Divi sidebar:

Above the product listing
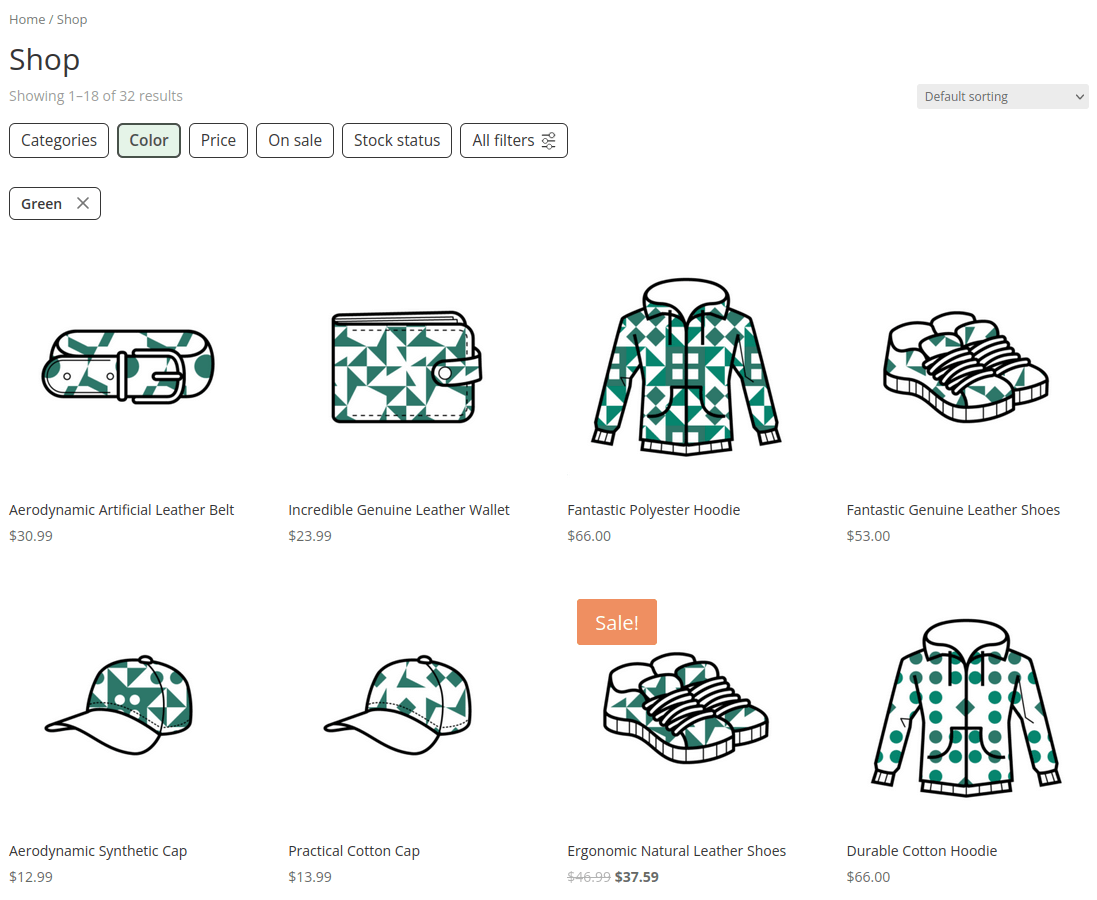
Go to WooCommerce -> FiboFilters -> General and select Above the products in the Filter location section. FiboFilters will then place horizontal filters above the products:

Support for the Woo Products Module
Using the Divi Woo Products Module, you can display products in any place, on any given subpage. In such cases, it is best if you add filters using the “Custom location” option.
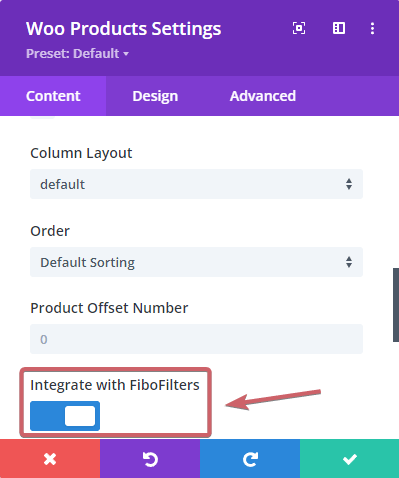
If you want FiboFilters to work well with products displayed by this module, please select “Integrate with FiboFilters” in the module settings:

If the module was added on non-WooCommerce pages, then you need to manually add any UI filter elements to the particular Divi template. To do so, please use the shortcodes described in this section.