FiboFilters offers seamless integration with the Elessi theme owned by NasaTheme.
Table of Contents
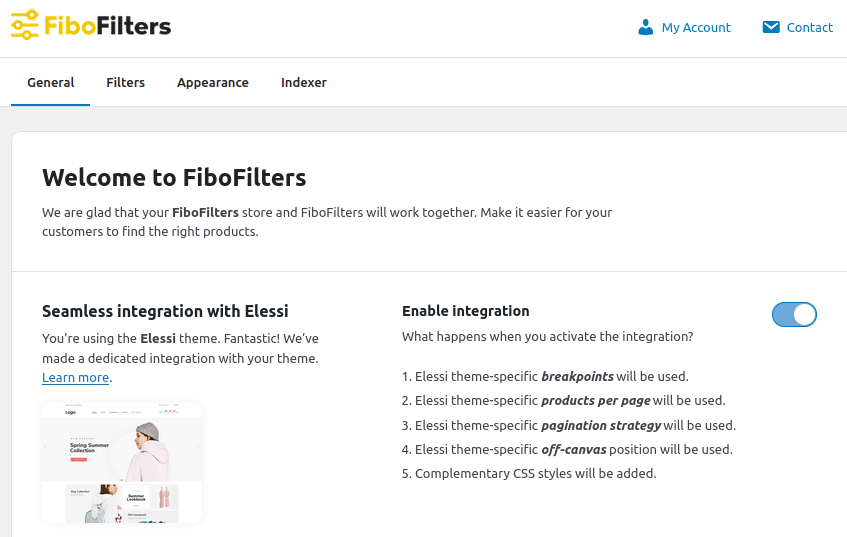
If you have an active parent or child theme of Elessi, you will be able to activate the integration in the FiboFilters settings under the “General” tab. You should see the following screen:

What does the integration include?
Breakpoints
The Elessi theme sets the mobile breakpoint to 1024 px. When the breakpoint is reached, FiboFilters will use the horizontal layout for the filters.
Colors
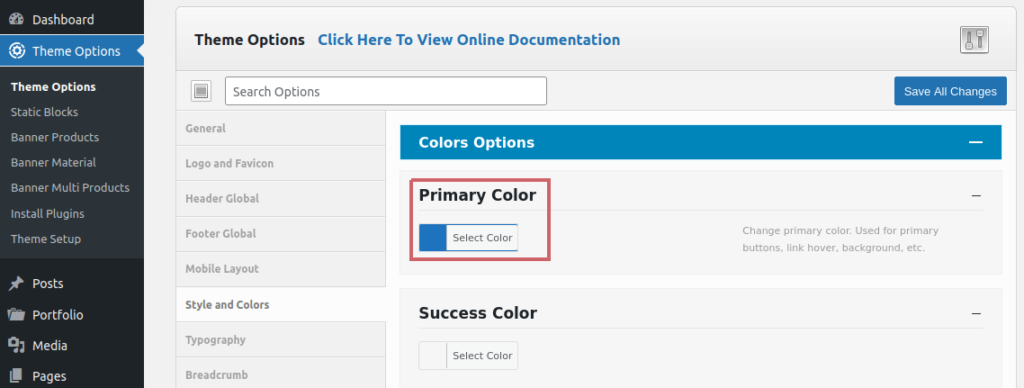
In Elessi theme, you can specify the primary color that will be used across your website. This can be done in Theme Options > Style and Colors:

FiboFilters will use “Primary Color” for the filters.
Number of products per page
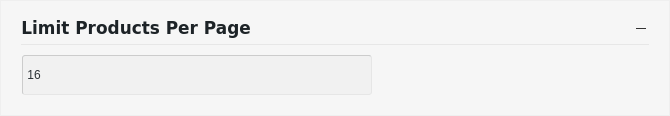
The FiboFilters pagination button will load the number of products specified in Theme Options > Archive Products Page > Limit Products Per Page:

Pagination strategy
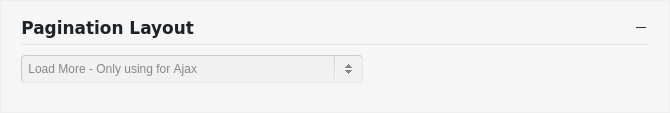
FiboFilters is compatible with the Elessi pagination style which can be set in Theme Options > Archive Products Page > Pagination Layout:

Ajax Shop
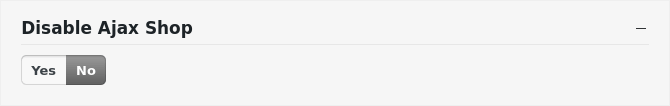
When the integration with Elessi is enabled, FiboFilters will disable the Elessi’s “Ajax Shop” option located in Theme Options > Archive Products Page. Otherwise, the “Ajax Shop” option will break the filters.

Custom product ordering
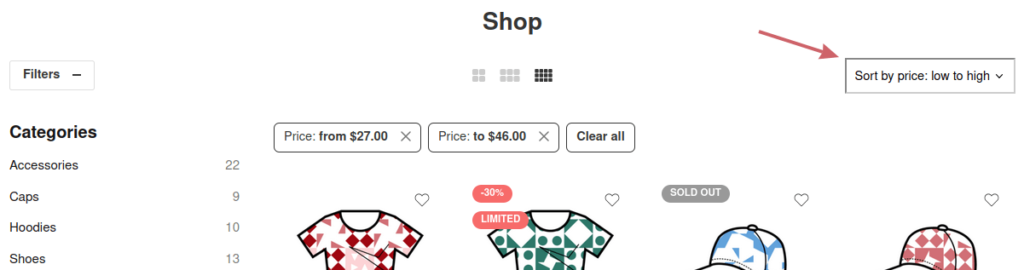
The default WooCommerce product ordering element is not compatible with FiboFilters when Elessi is active. To work around this problem, FiboFilters hides this elements and adds a new one instead:

To style it, use the .fibofilters-ordering CSS class.
Ways to embed filters in the Elessi theme
The most popular ways to embed filter UI elements in the Elessi theme are adding them to the sidebar or displaying them above the product listing as horizontal filters.
Sidebar
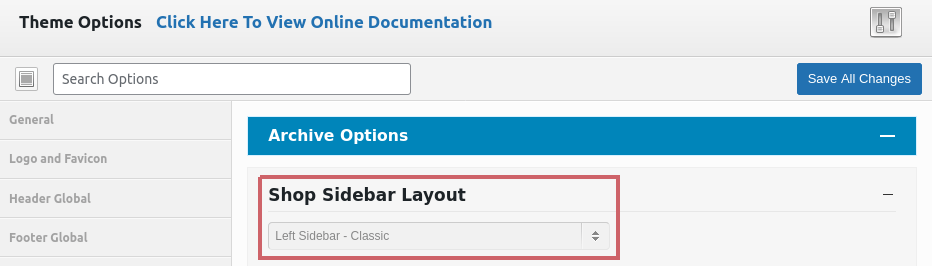
First, you need to enable the sidebar in Elessi options. Go to Theme Options > Archive Products Page and select the sidebar in the “Shop Sidebar Layout” section:

After that, navigate to Appearance > Widgets and add the FiboFilters widget to the “Shop Sidebar” widget area:

Finally, go to WooCommerce > FiboFilters > General and select “Sidebar” in the “Filter location” section.
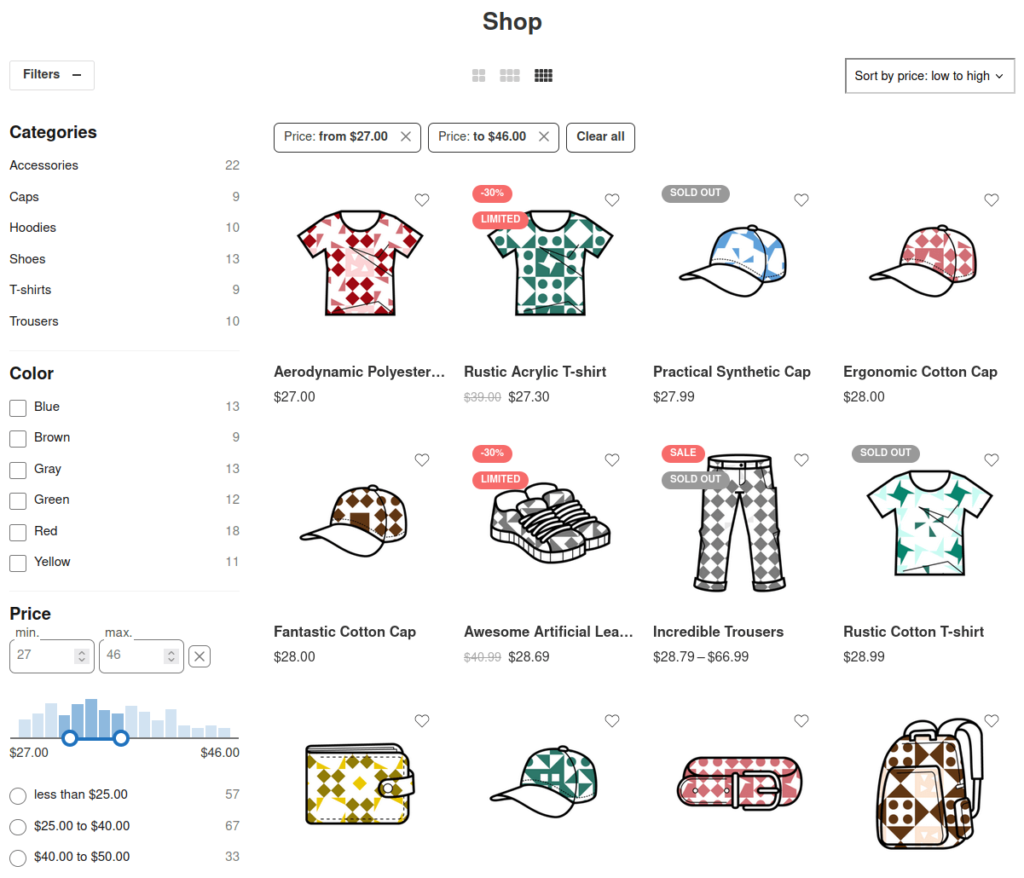
As a result, you should see FiboFilters in the sidebar:

Above the product listing
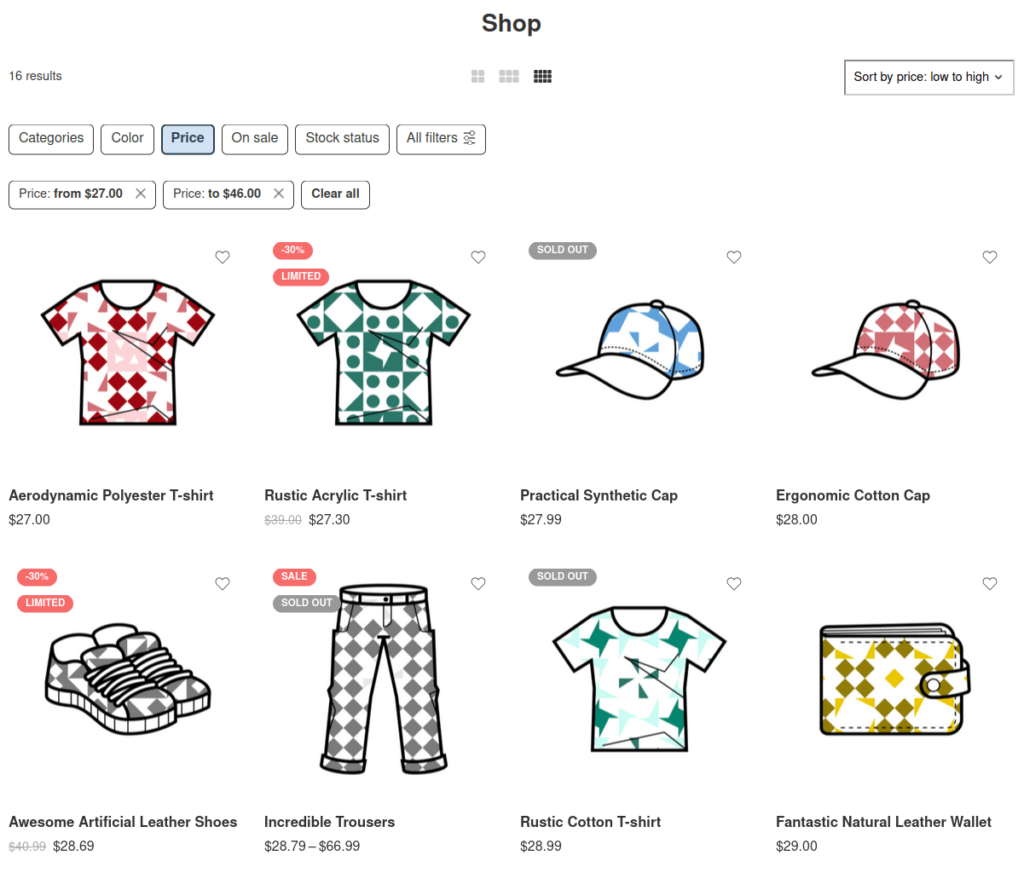
Go to WooCommerce > FiboFilters > General and select “Above the products” in the “Filter location” section. FiboFilters will then place horizontal filters above the products: