FiboFilters offers seamless integration with the Enfold theme owned by Kriesi.
Table of Contents
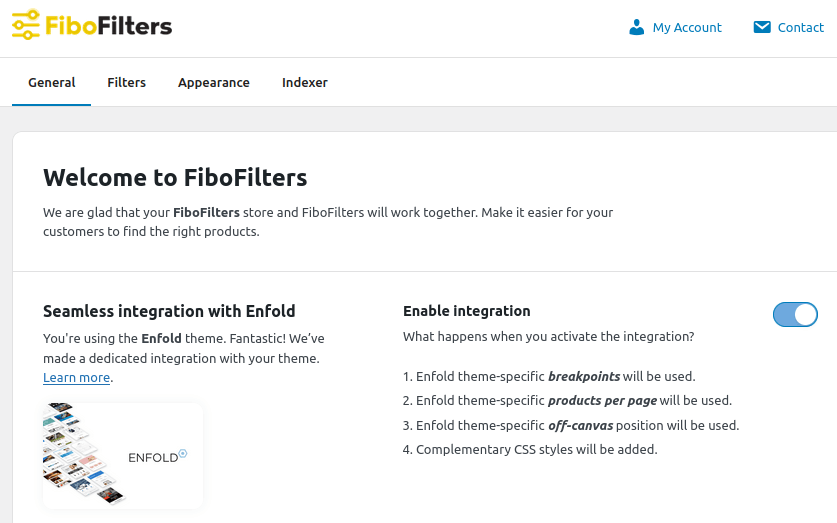
If you have an active parent or child theme of Enfold, you will be able to activate the integration in the FiboFilters settings under the “General” tab. You should see the following screen:

What does the integration include?
Breakpoints
The Enfold theme sets the breakpoints to 767 px for tablets and 479 px for mobiles. When these breakpoints are reached, FiboFilters will switch to the horizontal or mobile layout accordingly.
Colors
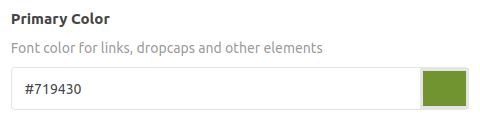
In Enfold theme, you can specify the primary color that will be used across your website. This can be done in Theme Options > General Styling, under “Primary Color”. FiboFilters will use it for filters.

Number of products per page
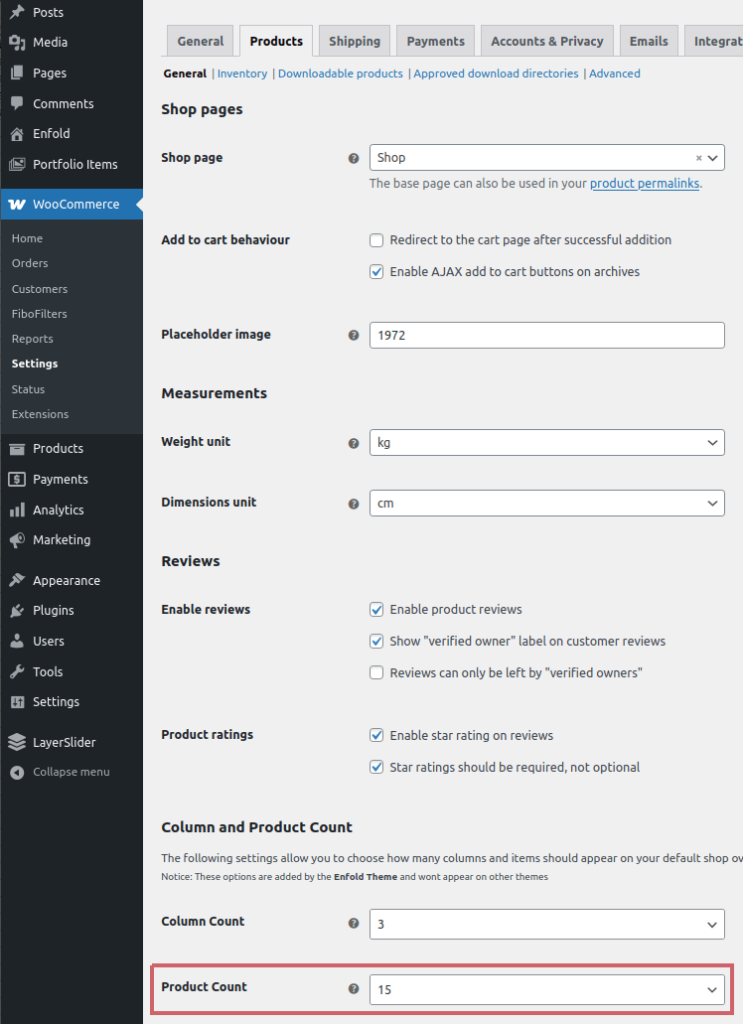
The FiboFilters pagination button will load the number of products specified in WooCommerce > Settings > Products > General > Product Count. The default value is 15.

Off-canvas position
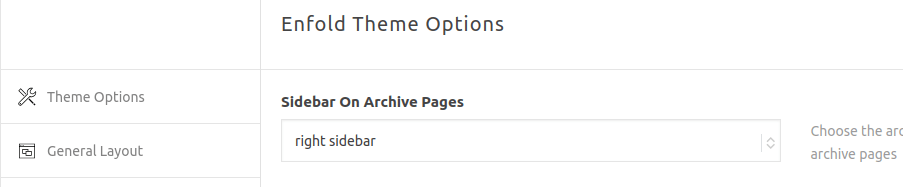
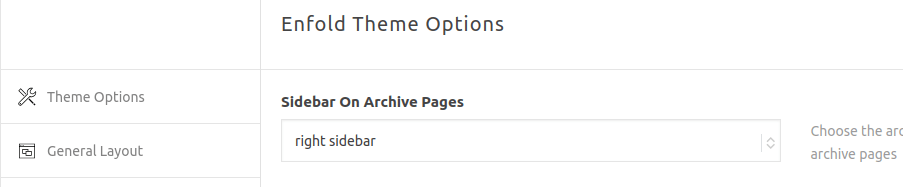
The filter off-canvas position is synchronized with the Enfold’s sidebar position specified in Theme Options > Sidebar Settings > Sidebar On Archive Pages:

Ways to embed filters in the Enfold theme
The most popular ways to embed filter UI elements in the Enfold theme are adding them to the sidebar or displaying them above the product listing as horizontal filters.
Sidebar
First, you need to enable the sidebar in Enfold options. Go to Theme Options > Sidebar Settings and enable the sidebar under “Sidebar On Archive Pages”:

After that, navigate to Appearance > Widgets and add the FiboFilters widget to the “Shop Overview Page” widget area:

Finally, go to WooCommerce > FiboFilters > General and select “Sidebar” in the “Filter location” section.
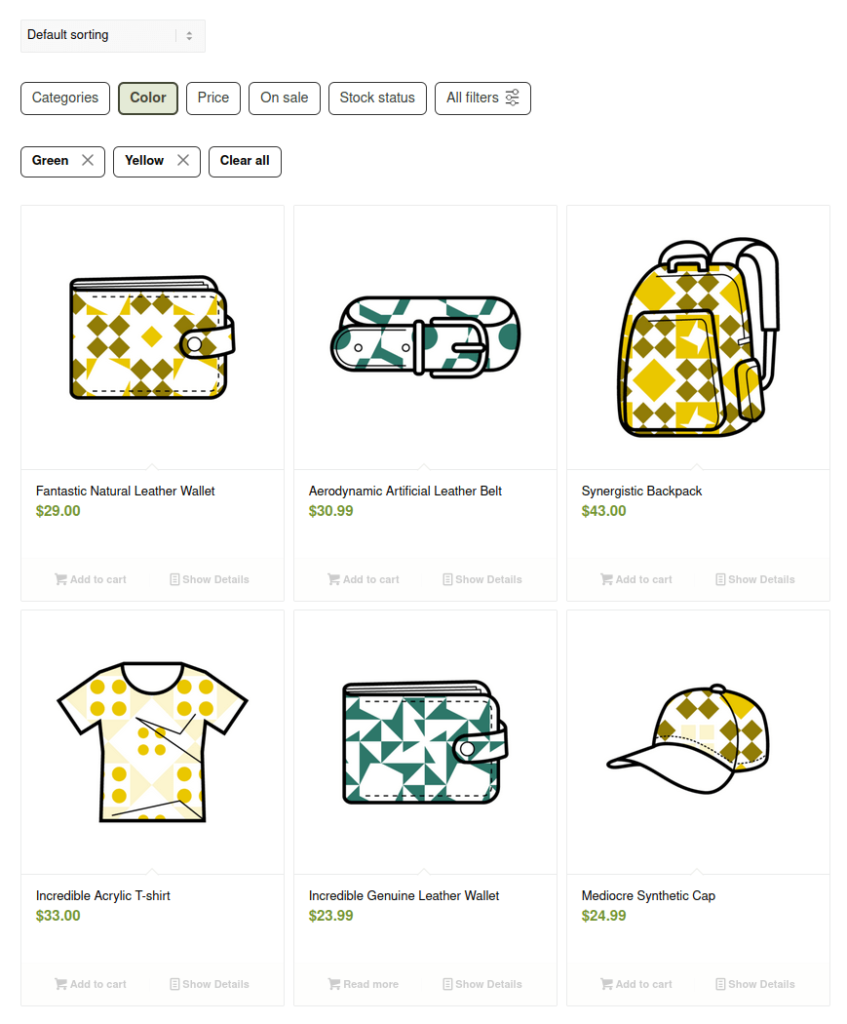
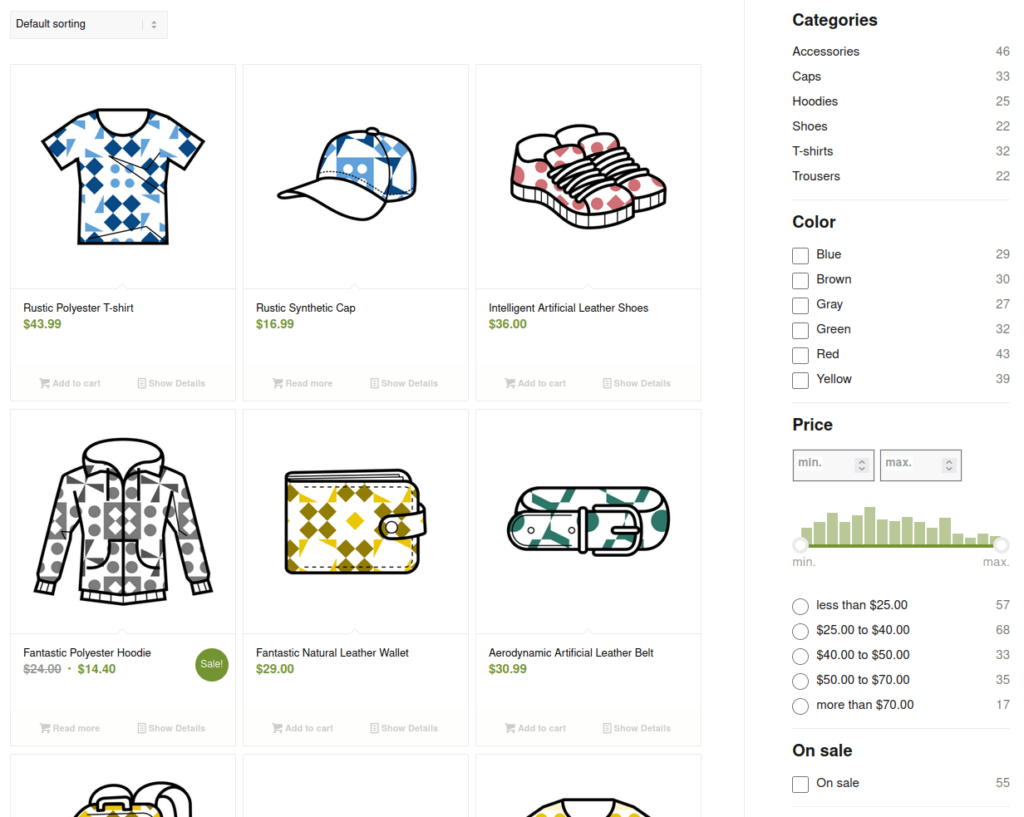
As a result, you should see FiboFilters in the sidebar:

Above the product listing
Go to WooCommerce > FiboFilters > General and select “Above the products” in the “Filter location” section. FiboFilters will then place horizontal filters above the products: