FiboFilters offers seamless integration with the GeneratePress theme.
Table of Contents
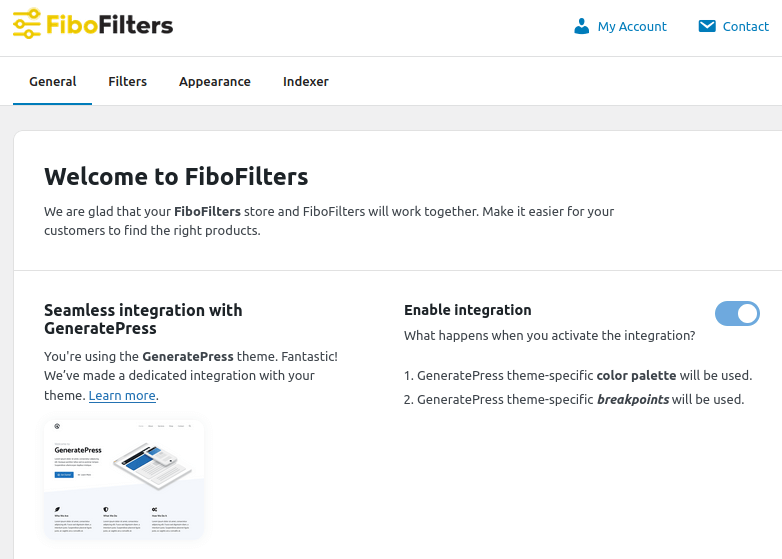
If you have an active parent or child theme of GeneratePress, you will able to activate the integration in the FiboFilters settings view under the General tab. You should see the following screen:

What does the integration include?
Colors
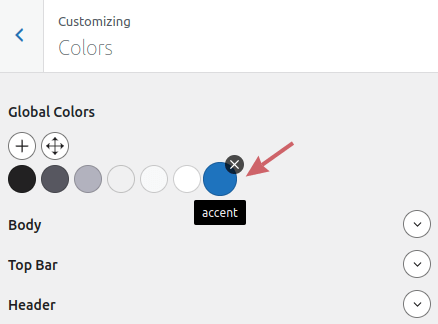
In the GeneratePress theme, you can define your own color palette. You can do this in Appearance -> Customize -> Colors -> Global Colors. FiboFilters will use the accent color for filter checkboxes, radio buttons, etc.:

Breakpoints
GeneratePress sets the mobile breakpoint to 768 px. FiboFilters respects this breakpoint. If you place the filters in a sidebar, FiboFilters will move them above the products when the breakpoint is reached.
Ways to embed filters in the GeneratePress theme
The most popular ways to embed filter UI elements in the GeneratePress theme are adding them to the sidebar or displaying them above the product listing as horizontal filters.
Sidebar
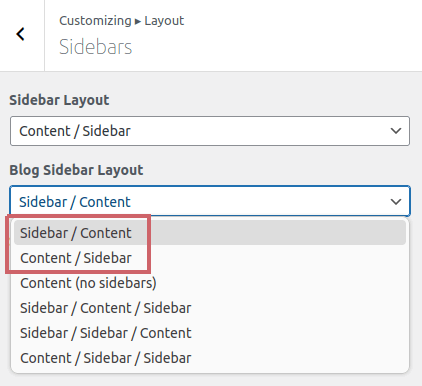
First, make sure you have enabled the sidebar in the GeneratePress theme settings. Go to Appearance -> Customize -> Layout -> Sidebars and set Blog Sidebar Layout to either Sidebar / Content (for a left sidebar) or Content / Sidebar (for a right sidebar):

Next, add FiboFilters to the sidebar in Appearance -> Widgets. If you’ve selected Sidebar / Content in the theme settings, add FiboFilters to the Left Sidebar widget area. If you’ve selected Content / Sidebar, choose the Right Sidebar area:

Finally, go to WooCommerce -> FiboFilters -> General and select Sidebar in the Filter location section.
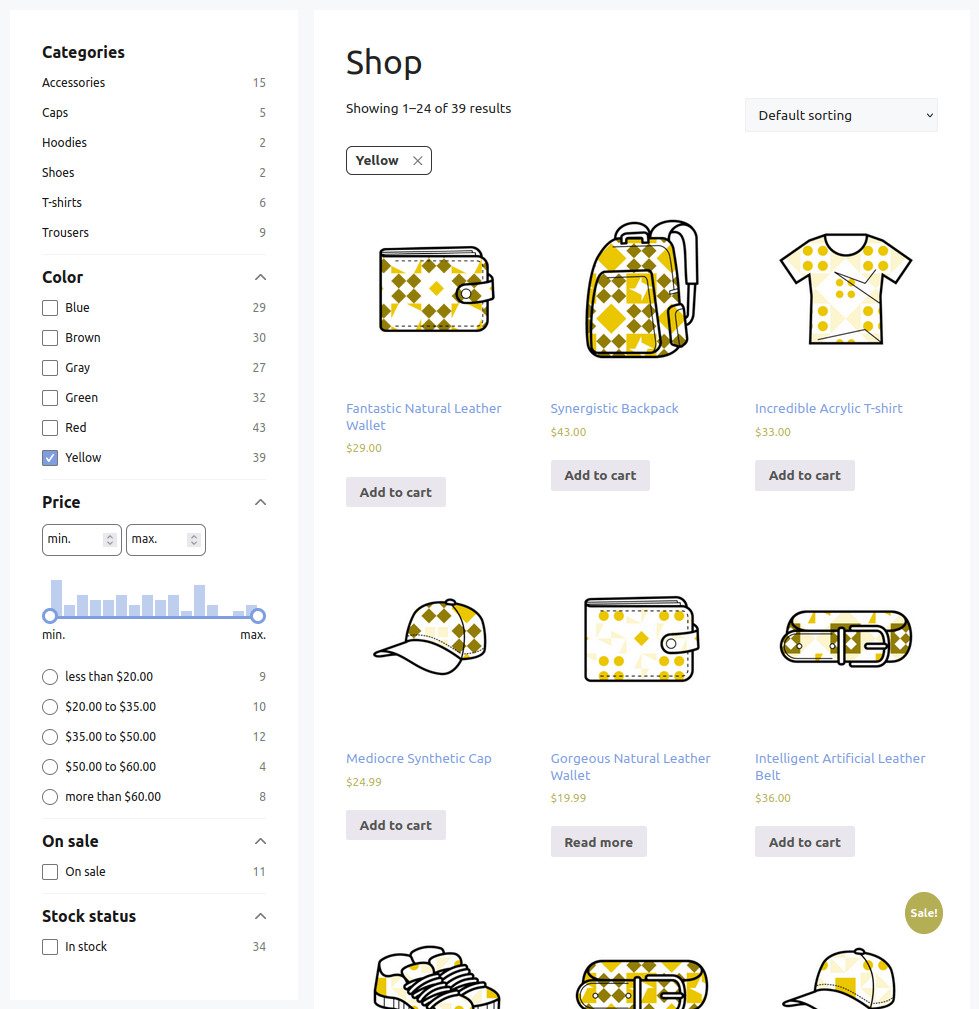
As a result, FiboFilters will be displayed in the GeneratePress sidebar:

Above the product listing
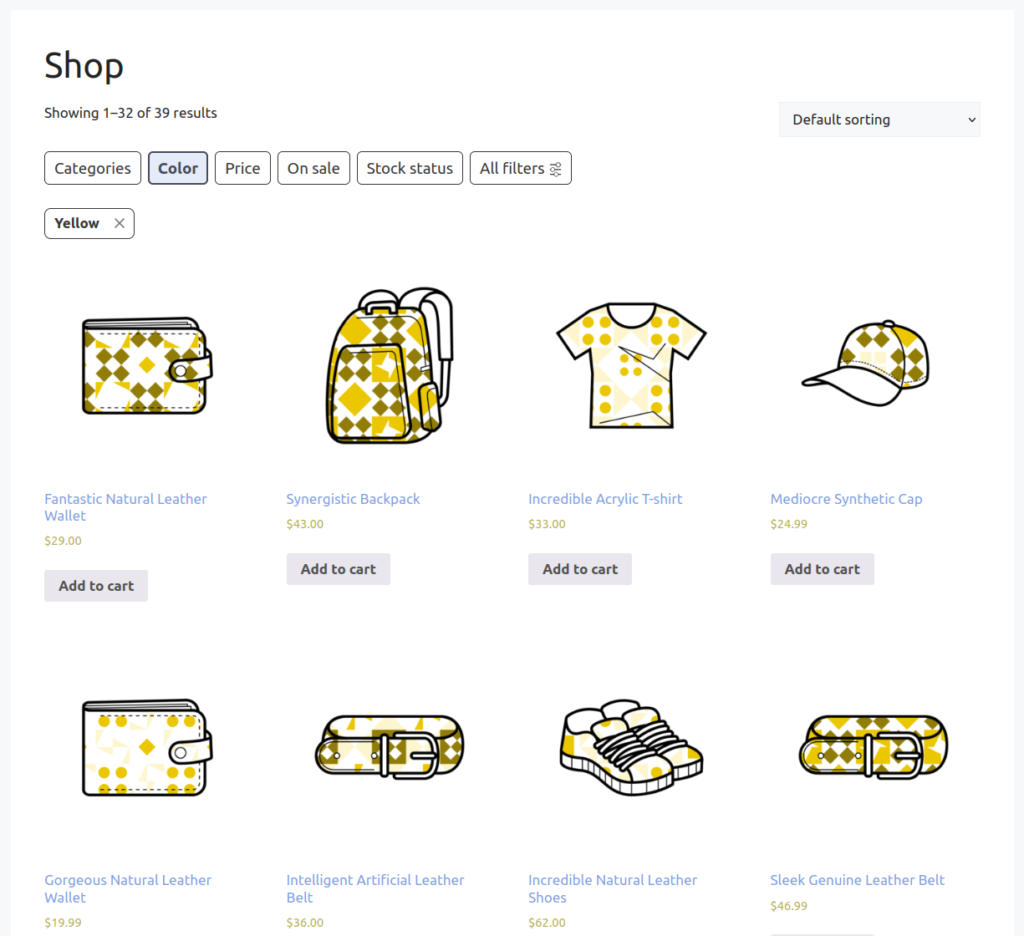
Go to WooCommerce -> FiboFilters -> General and select Above the products in the Filter location section. FiboFilters will then place horizontal filters above the products: