FiboFilters offers seamless integration with the OceanWP theme owned by OceanWP.
Table of Contents
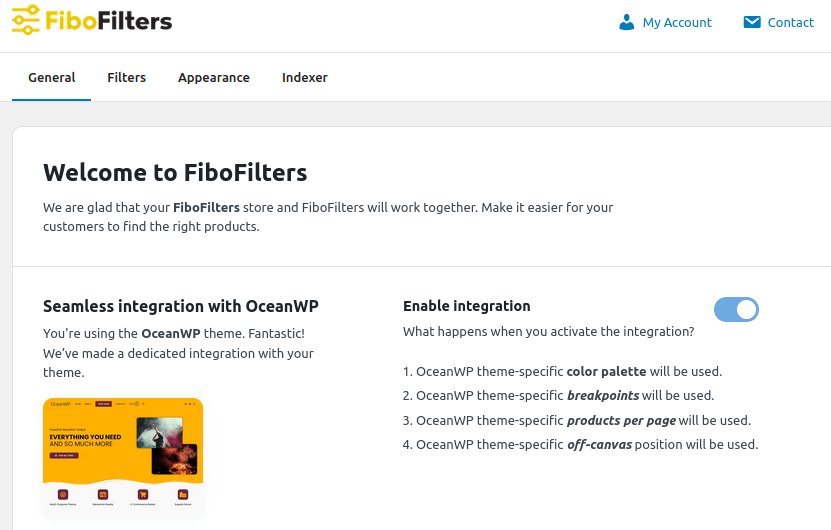
If you have an active parent or child theme of OceanWP, you will be able to activate the integration in the FiboFilters settings under the General tab. You should see the following screen:

What does the integration include?
Colors
In the OceanWP theme, you can define your own color palette. FiboFilters will use the Primary Color and link Color set in Appearance -> Customize -> General Options -> General Styling.
Breakpoint
The default OceanWP mobile breakpoint is 960 px. FiboFilters respects this breakpoint. If you place the filters in a sidebar, FiboFilters will move them above the products when the OceanWP breakpoint is reached.
Off-canvas position
FiboFilters will display filter UI in an off-canvas area if you select horizontal filters or when the mobile breakpoint is reached. The off-canvas position will depend on the OceanWP sidebar position (right or left).
Products per page
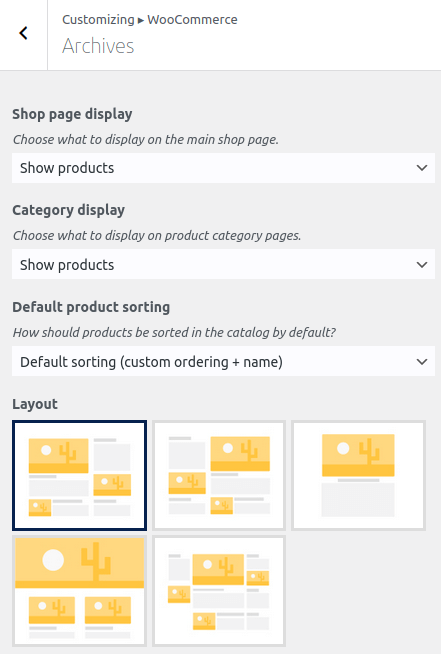
In the OceanWP theme, you can set the number of products per page. This can be done in Appearance -> Customize -> WooCommerce -> Archives:

FiboFilters will use this number to load twice as many products on page load. The “Load More” button will then load the number of products set in OceanWP.
Ways to embed filters in the OceanWP theme
The most popular ways to embed filter UI elements in the OceanWP theme are:
- adding them to a sidebar
- adding them to an off-canvas area
- or displaying them above the product listing as horizontal filters
Sidebar
First, go to WooCommerce -> FiboFilters -> General and select Sidebar in the Filter location section.
Then, go to Appearance -> Customize -> WooCommerce -> Archives and select the left-sidebar, right-sidebar or both-sidebars layout for your shop page:

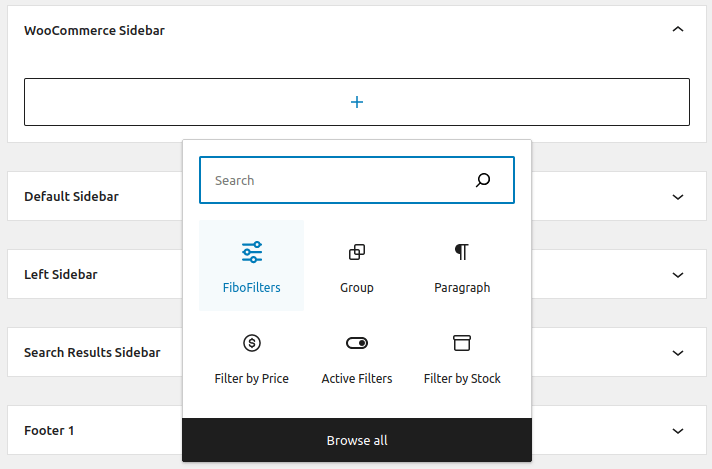
After that, go to Appearance -> Widgets and add FiboFilters to the WooCommerce Sidebar (which is the right sidebar) or Left Sidebar area:

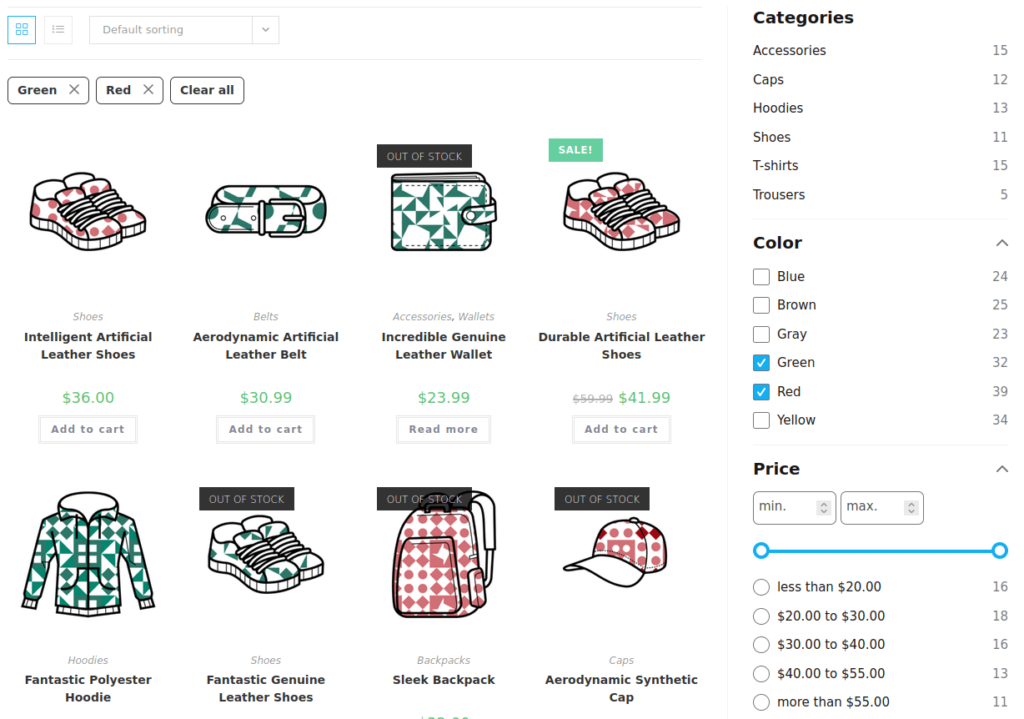
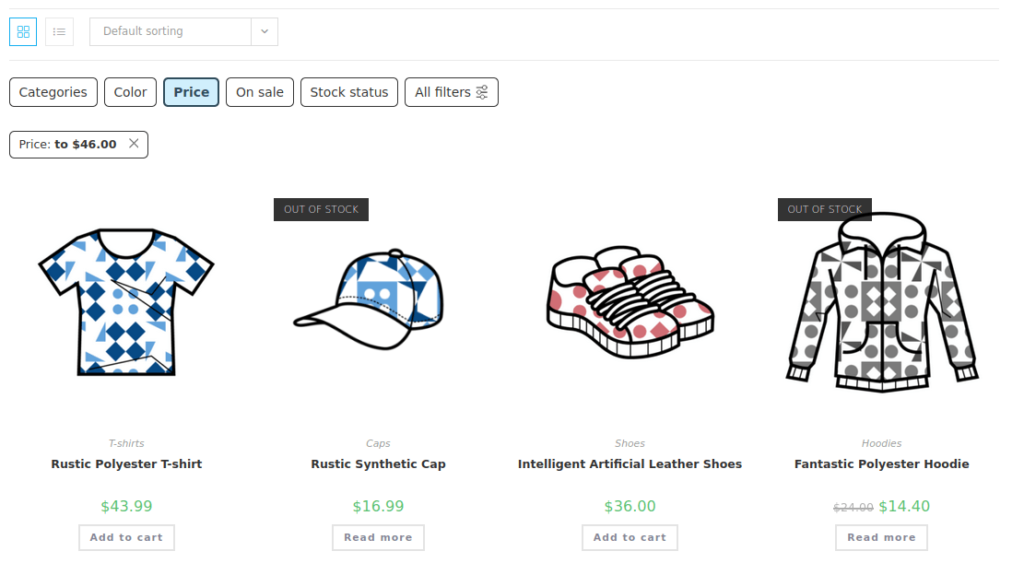
As a result, the filters will be displayed in the sidebar:

Off-canvas
In order to display the filters in the off-canvas area, you need to select Sidebar in the Filter location section in FiboFilters settings.
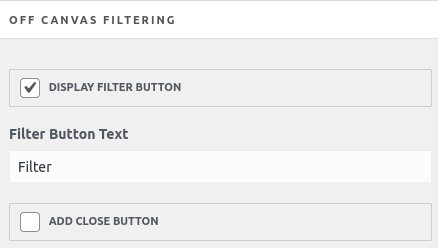
Then, you need to enable off-canvas filtering in Appearance -> Customize -> WooCommerce -> Archives, by checking the Display Filter Button button under Off Canvas Filtering:

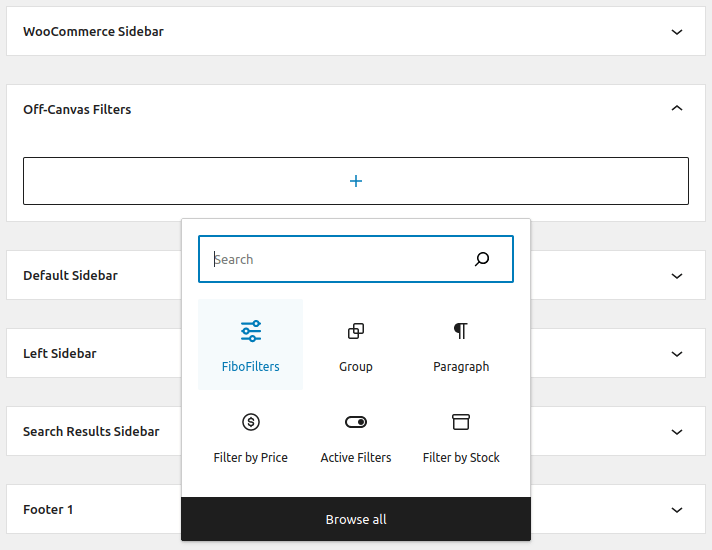
As soon as off-canvas is enabled, a new widget area called Off-Canvas Filters will appear in Appearance -> Widgets:

Add FiboFilters to this area.
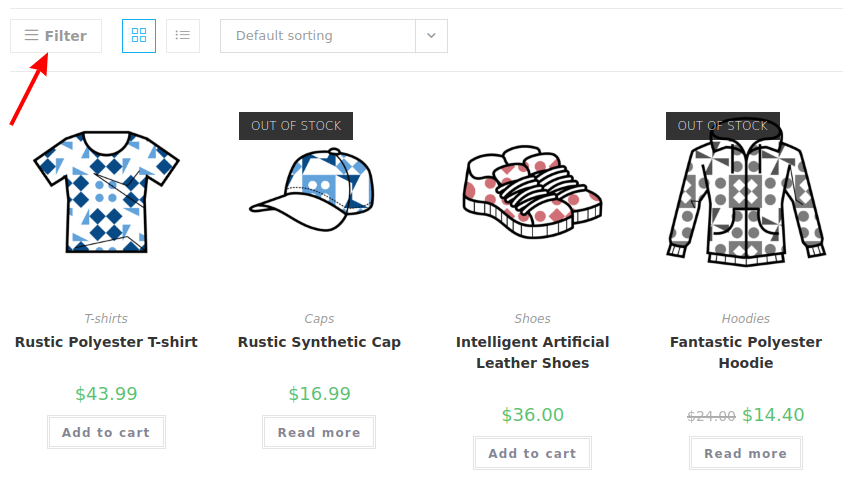
As a result, the filters will be displayed in the off-canvas after clicking the Filter button:

Above the product listing
Go to WooCommerce -> FiboFilters -> General and select Above the products in the Filter location section. FiboFilters will then place horizontal filters above the products:

Important notes
The OceanWP theme allows the customer to change the number of products that is displayed on the page:

This feature is not supported by FiboFilters and this element is hidden.