FiboFilters offers seamless integration with the Puca theme by Thembay.
Table of Contents
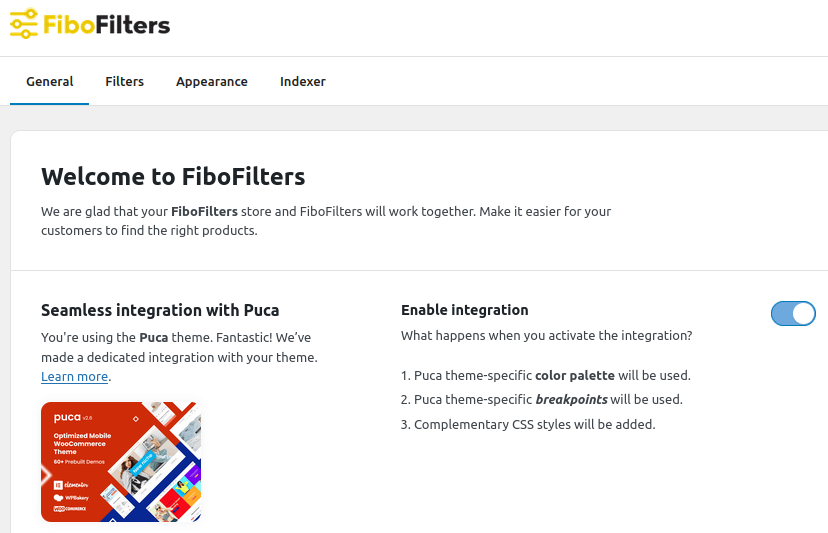
If you have an active parent or child theme of Puca, you will able to activate the integration in the FiboFilters settings view under the “General” tab. You should see the following screen:

What does the integration include?
Colors
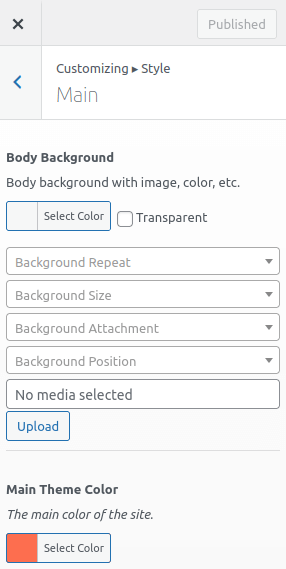
In Puca, you can define the main color that will be used across your website. Go to Appearance > Customize > Style > Main. FiboFilters will use “Main Theme Color” for filter elements:

Breakpoints
Puca’s mobile breakpoint is set to 1199 px. When the breakpoint is reached, FiboFilters will use the horizontal layout for filters.
Pagination type
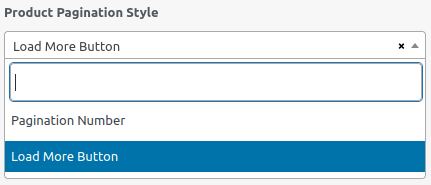
FiboFilters will use the pagination type defined in Puca settings in Appearance > Customize > WooCommerce Theme > Product Archives > Product Pagination Style:

Products per page and per row
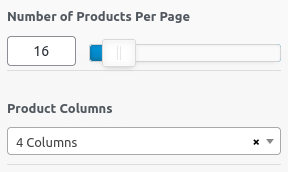
FiboFilters is compatible with the number of products and columns set in Puca in Appearance > Customize > WooCommerce Theme > Product Archives > Number of Products Per Page and Product Columns:

Ways to embed filters in the Puca theme
The most popular ways to embed filter UI elements in the Puca theme are adding them to the sidebar or displaying them above the product listing as horizontal filters.
Sidebar
To embed FiboFilters in Puca’s sidebar, follow these steps:
- Navigate to
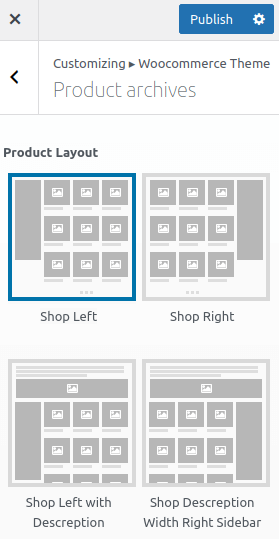
Appearance>Customize>WooCommerce Theme>Product Archivesand ensure that the selected “Product Layout” contains a sidebar:
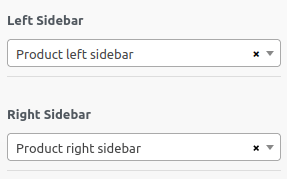
- Select the widget area for the shop sidebar under “Left Sidebar” or “Right Sidebar”:

- Go to
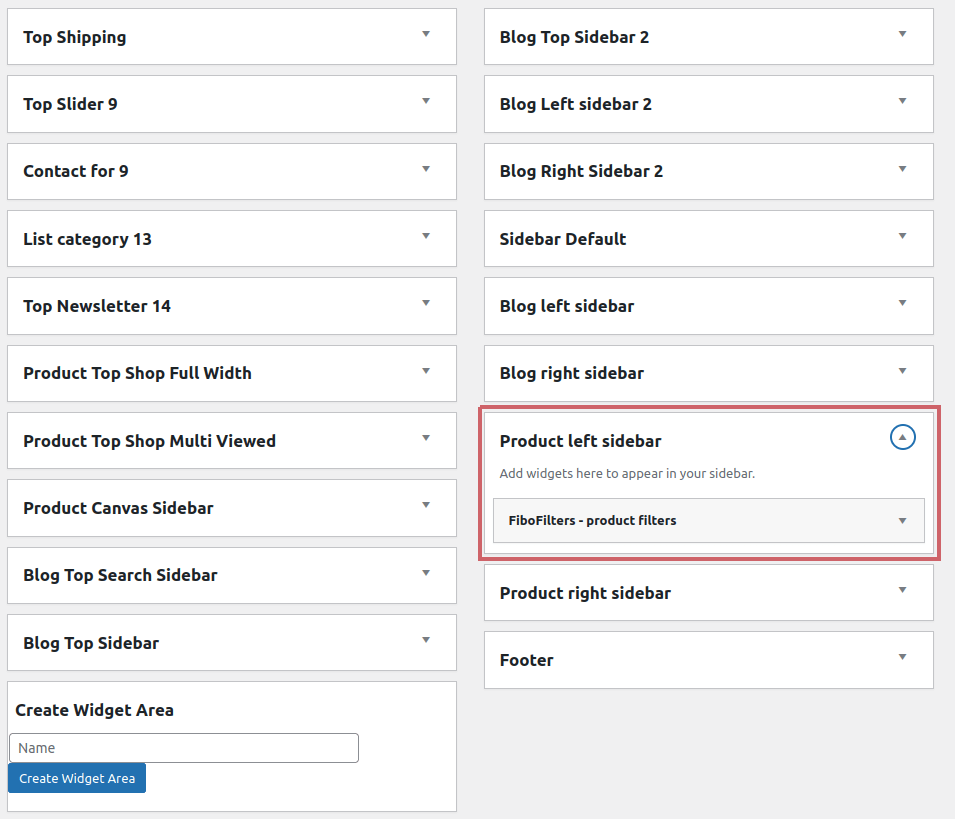
Appearance>Widgetsand add FiboFilters to the widget area selected in the previous step (“Product left sidebar” in our case):
- Go to
WooCommerce>FiboFilters>Generaland select “Sidebar” in the “Filter location” section.
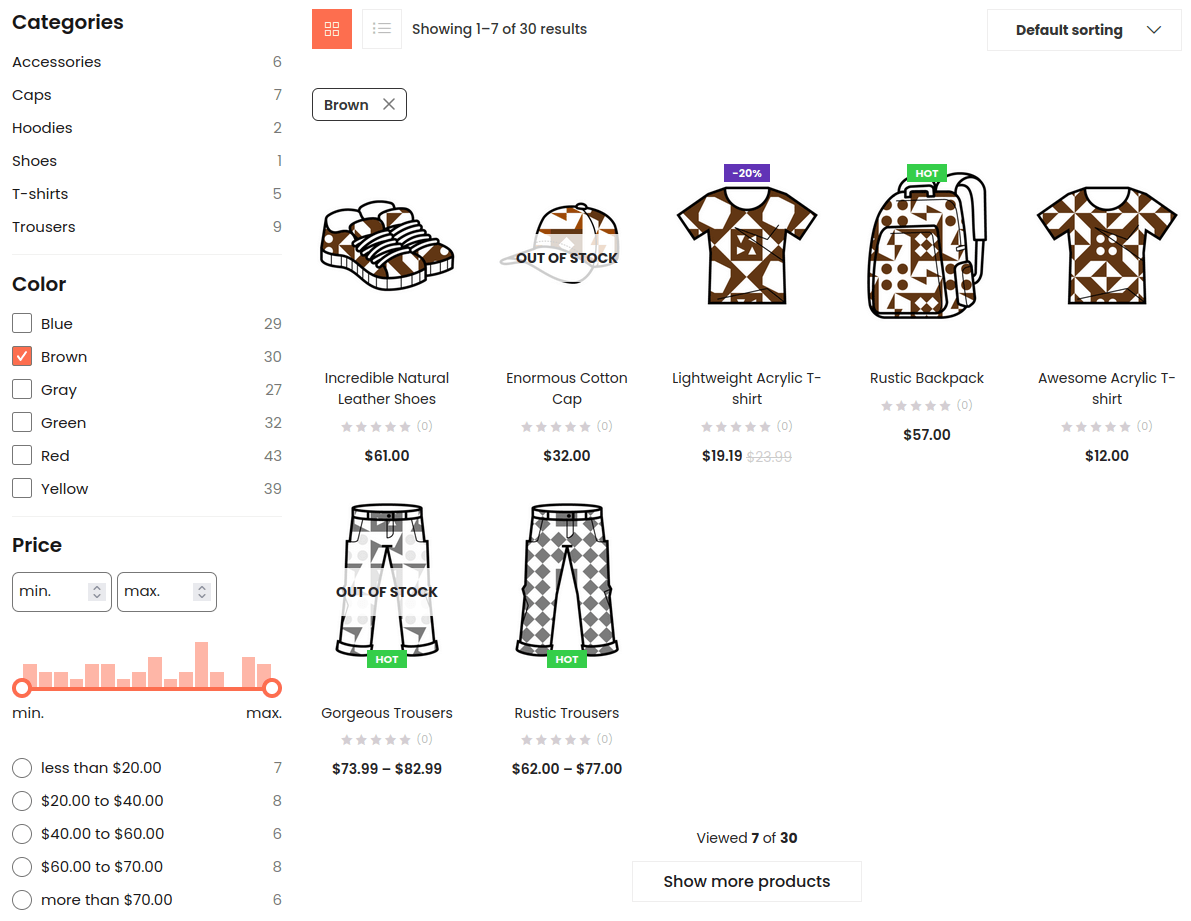
As a result, you should see FiboFilters in the sidebar:

Above a product listing
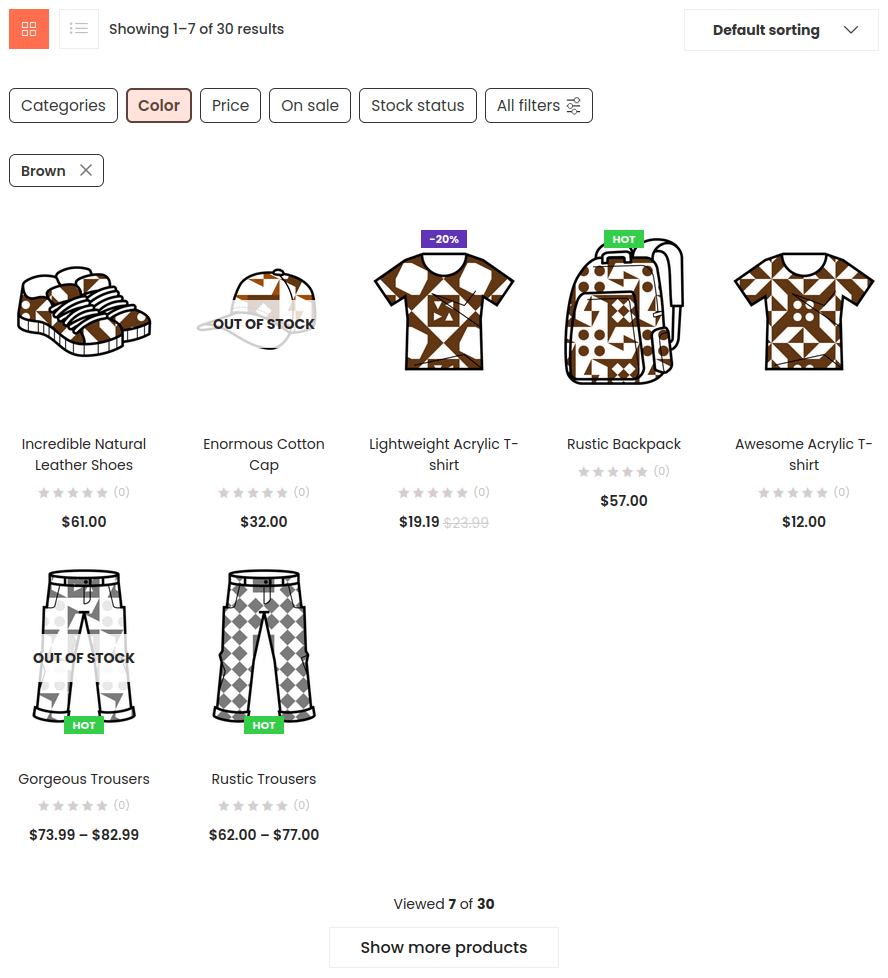
Go to WooCommerce > FiboFilters > General, and select “Above the products” in the “Filter location” section. Here’s the result: