FiboFilters offers seamless integration with the Storefront theme owned by Automattic.
Table of Contents
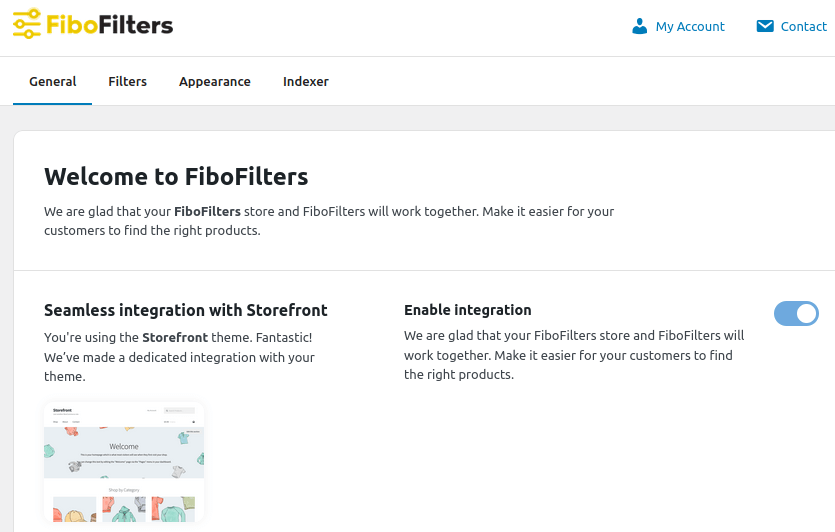
If you have an active parent or child theme of Storefront, you will be able to activate the integration in the FiboFilters settings under the General tab. You should see the following screen:

What does the integration include?
Breakpoints
The Storefront theme sets the mobile breakpoint to 767 px. FiboFilters respects this breakpoint. If you place the filters in a sidebar, FiboFilters will move them off-canvas if the screen width is 767 px and less.
Off-canvas position
FiboFilters will display filter UI in an off-canvas area if you select horizontal filters or when the mobile breakpoint is reached. The off-canvas position will depend on the Storefront sidebar position (right or left).
Ways to embed filters in the Storefront theme
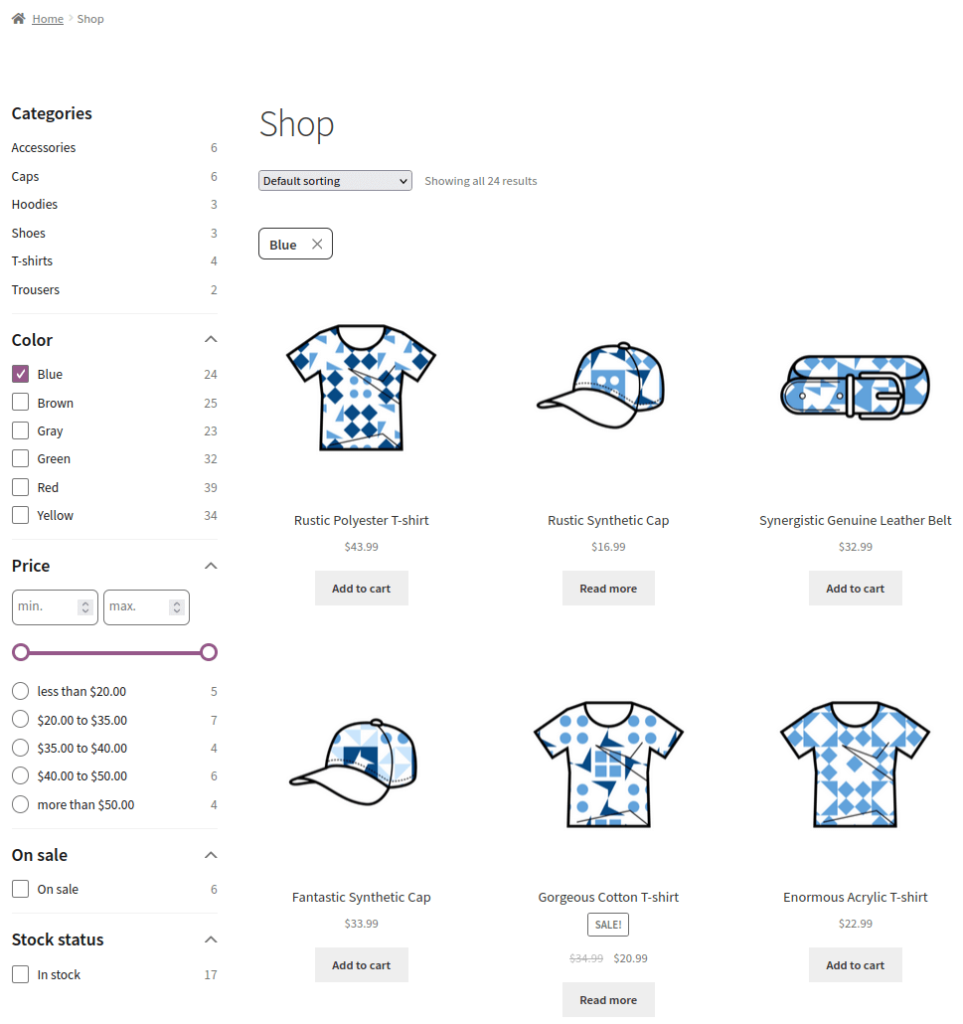
The most popular ways to embed filter UI elements in the Storefront theme are adding them to the sidebar or displaying them above the product listing as horizontal filters.
Sidebar
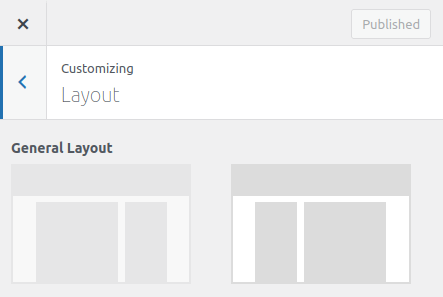
First, select the sidebar position in Appearance -> Customize -> Layout -> General Layout. You can choose between right and left sidebar:

Then, go to WooCommerce -> FiboFilters -> General and select Sidebar in the Filter location section.
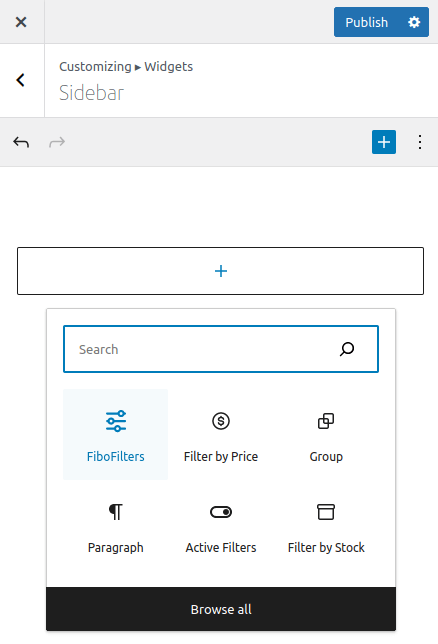
Now you can add the filters to the sidebar. Go to Appearance -> Customize -> Widgets -> Sidebar and add the FiboFilters widget to the sidebar:

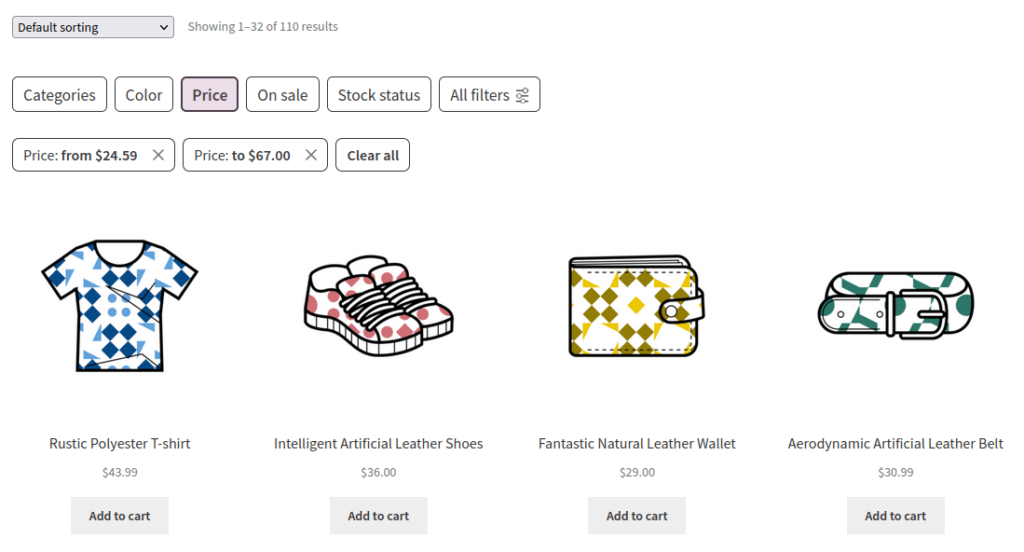
As a result, the filters will be displayed in the sidebar:

Above the products
Go to WooCommerce -> FiboFilters -> General and select Above the products in the Filter location section. FiboFilters will then place horizontal filters above the products: