Ways to embed filters in the WoodMart theme
The most popular way to embed filter UI elements in the WoodMart theme is by adding the filters to the sidebar or displaying them above the product listing as horizontal filters.
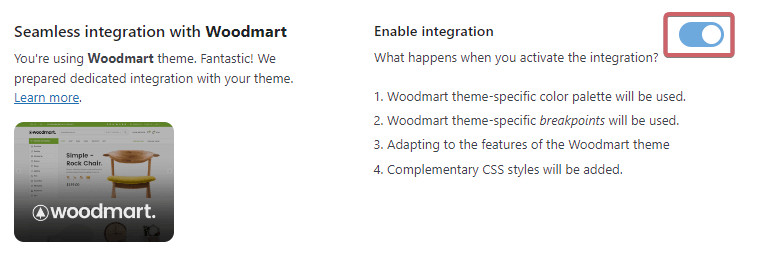
First, you have to enable seamless integration. To do it navigate to WooCommerce -> FiboFilters.

What does the integration include?
Colors
In the WoodMart theme, you can define your own color palette. You can do it in the Theme settings -> Styles and colors -> Colors. FiboFilters uses Primary color and Links Color, so you don’t have to define it again in FiboFilters settings under the Appearance tab.
Breakpoints
The WoodMart theme has a permanent mobile breakpoint set to 1024px. FiboFilters respects this breakpoint value.
Mobile bottom navbar support
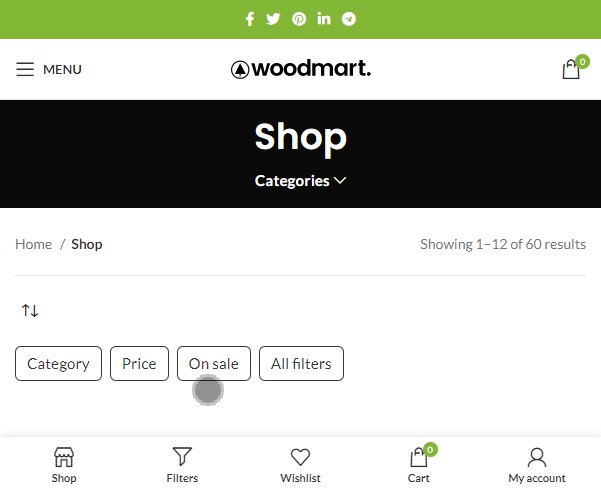
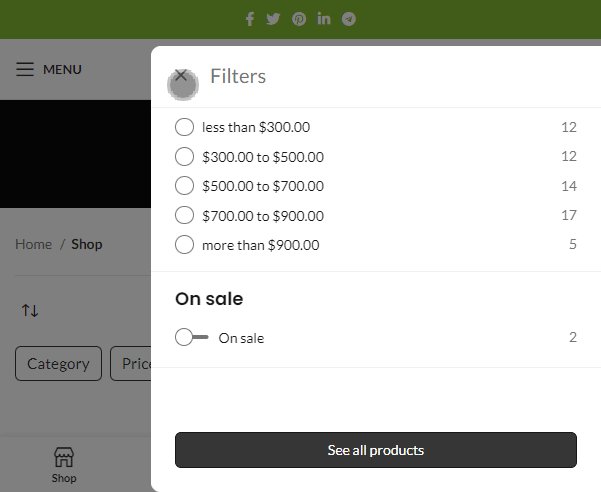
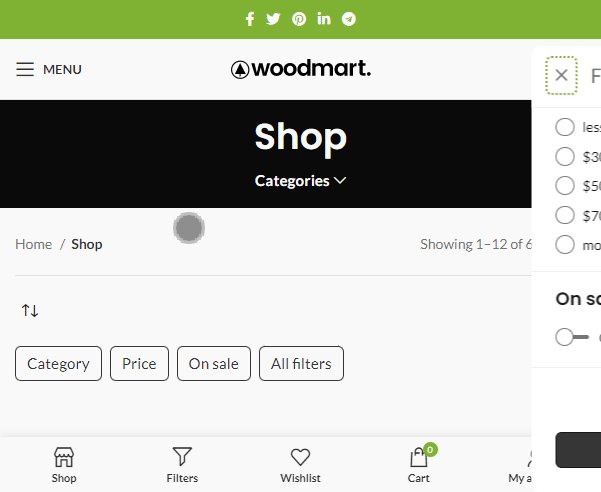
The WoodMart theme has a mobile bottom navbar. You can manage it via Theme settings -> General -> Mobile bottom navbar. One of the buttons allows you to display the off-canvas sidebar with filters. This button displays now FiboFilters off-canvas.

As you can see “Filters” button opens directly FiboFilters Off-canvas instead of opening the sidebar. If you want to disable overwriting this button, navigate to WooCommerce -> FiboFilters -> Filter location and select a “Custom location“.
Ways to embed filters in the WoodMart theme
Sidebar
Select “Sidebar” as an option in the FiboFilters Filter location.

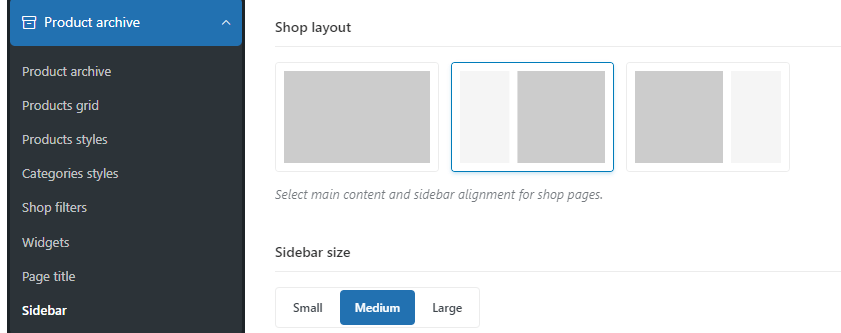
Then, check if you have enabled the sidebar in the WoodMart theme settings. Go to WoodMart -> Theme Settings -> Product Archive -> Sidebar and make sure you have selected a sidebar in the “Shop Layout” option.

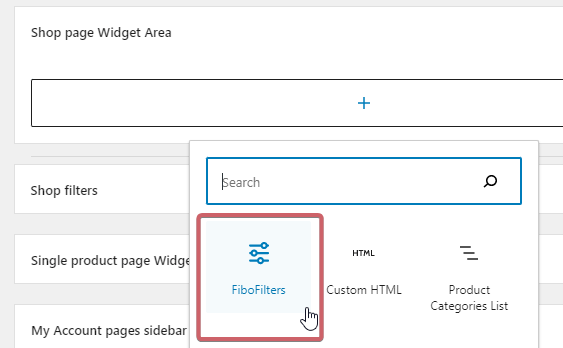
Go to Appearance -> Widgets and find the “Shop page Widget Area” and add the “FiboFilters” block to this area.

Learn more on the WoodMart documentation page.
Above the products
Select “Above the products” as an option in the FiboFilters Filter location.

Filters will be automatically displayed above the product listing.