FiboFilters offers seamless integration with the XStore theme owned by 8theme.
Table of Contents
- What does the integration include?
- Ways to embed filters in the XStore theme
- XStore Archive Products widget integration
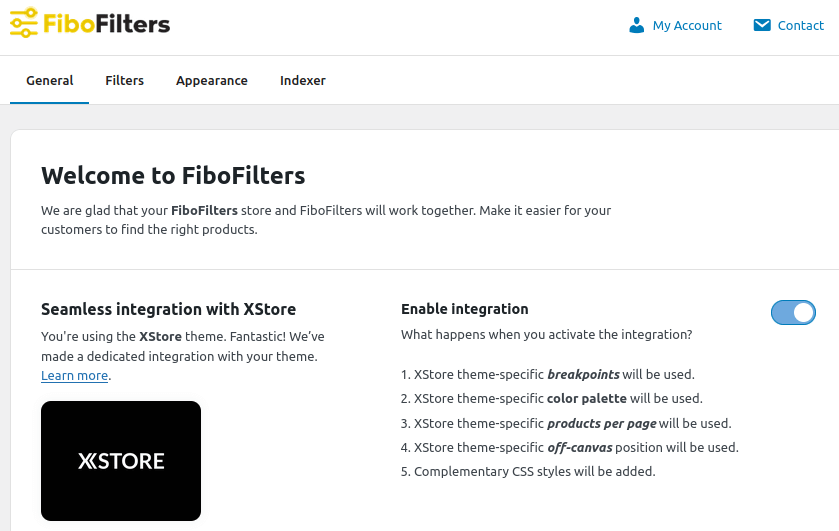
If you have an active parent or child theme of XStore, you will be able to activate the integration in the FiboFilters settings view under the General tab. You should see the following screen:

What does the integration include?
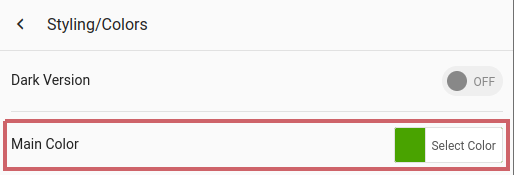
Colors
In the XStore theme, you can define the main color for the site. This can be done in Appearance -> Customize -> Styling/Colors -> Main Color:

FiboFilters will use this color for filter elements.
Breakpoint
The XStore theme sets the mobile breakpoint to 992px. FiboFilters respects this breakpoint. If you place the filters in a sidebar, FiboFilters will move them above the products when the XStore breakpoint is reached.
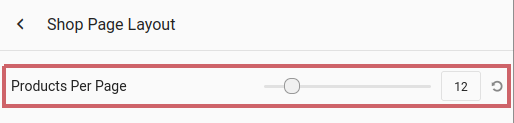
Products per page
In the XStore theme, you can specify the number of products per page. This can be done in Appearance -> Customize -> WooCommerce (Shop) -> Shop -> Products Per Page:

FiboFilters will use this value to load twice as many products on page load. The “Load More” button will then load the number of products set in XStore.
FiboFilters is also compatible with the XStore per page widget located above the products:

Off-canvas position
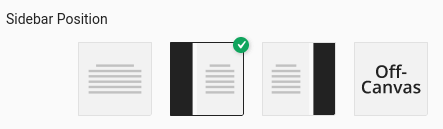
If you select horizontal filters or when the mobile breakpoint is reached, FiboFilters will move the filters to an off-canvas. Its location depends on the XStore sidebar position specified in Appearance -> Customize -> WooCommerce (Shop) -> Shop -> Shop Page Layout -> Sidebar Position:

Ways to embed filters in the XStore theme
The most popular ways to embed filter UI elements in the XStore theme are adding them to the sidebar or displaying them above the product listing as horizontal filters.
Sidebar
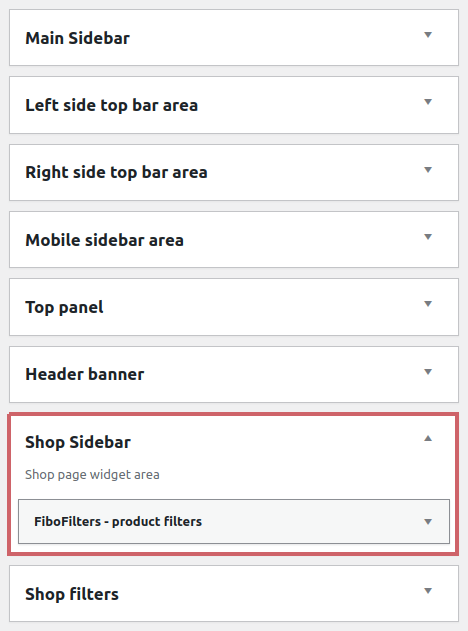
Make sure that XStore is set to show a sidebar. Go to Appearance -> Customize -> WooCommerce (Shop) -> Shop -> Shop Page Layout and set Sidebar Position to left or right. After that, place the FiboFilters widget into the Shop Sidebar area in Appearance -> Widgets:

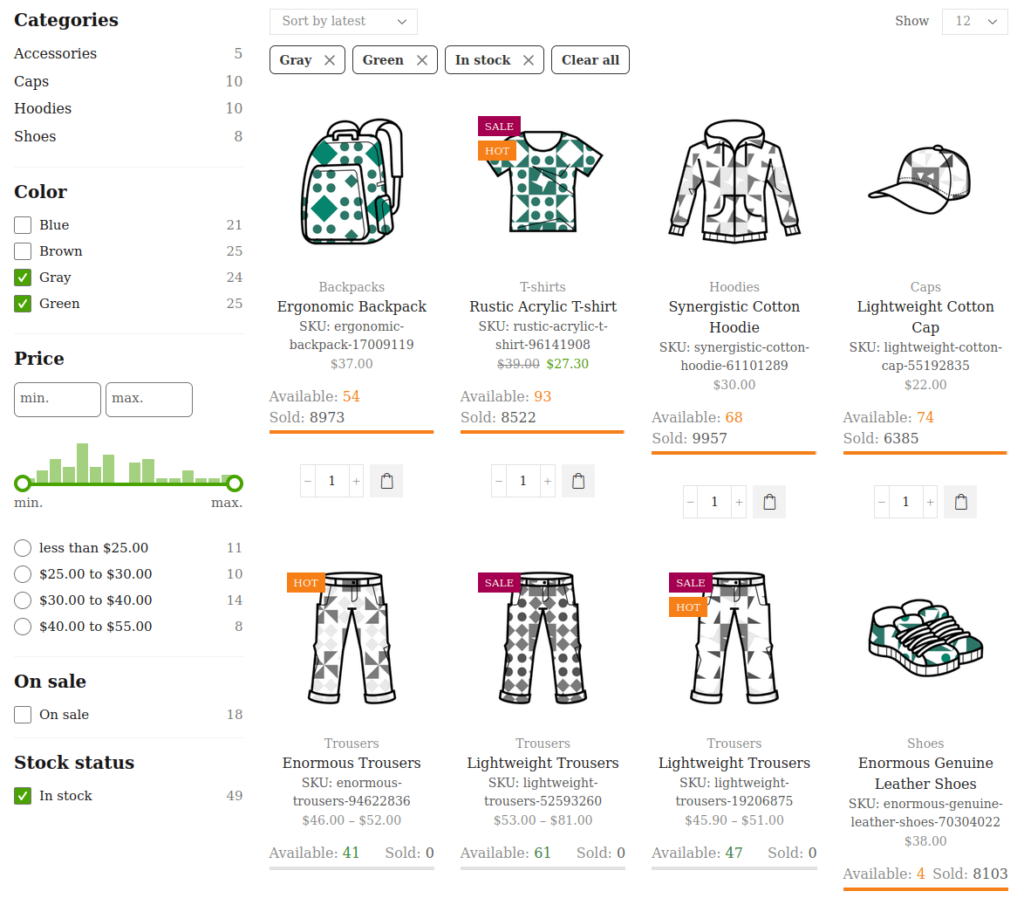
Then, go to WooCommerce -> FiboFilters -> General and select Sidebar in the Filter location section. As a result, FiboFilters will display the filters in the sidebar:

Above the product listing
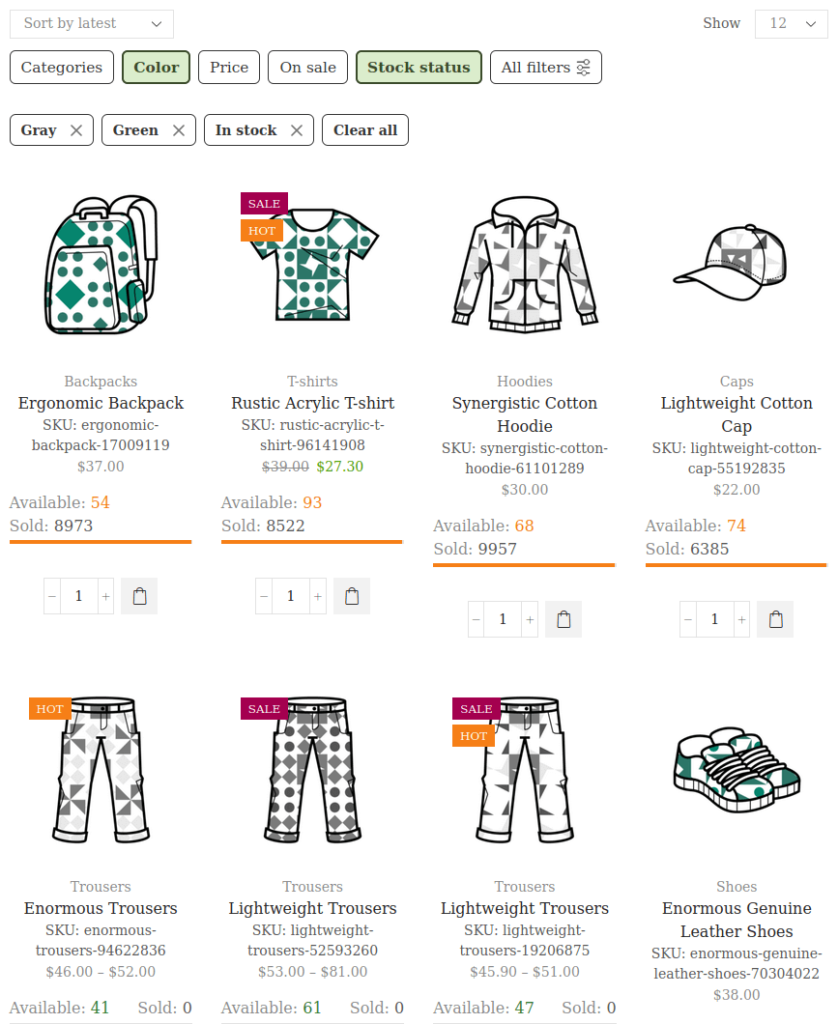
Go to WooCommerce -> FiboFilters -> General and select Above the products in the Filter location section. FiboFilters will then place horizontal filters above the products:

XStore Archive Products widget integration
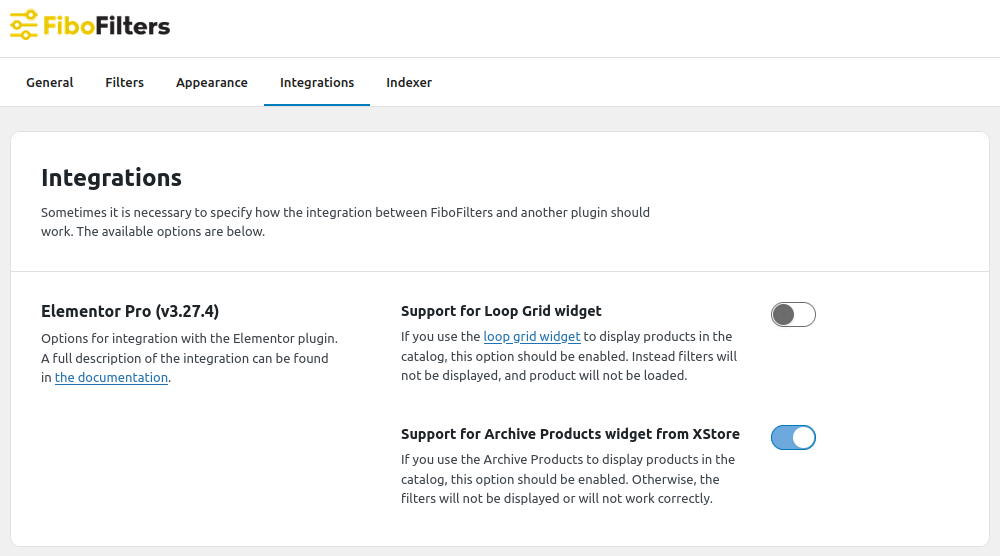
If you’re using Elementor to build your product archives, FiboFilters offers an integration with the XStore Archive Products widget. To enable this integration, navigate to WooCommerce > FiboFilters > Integrations and activate the “Support for Archive Products widget from XStore” option:

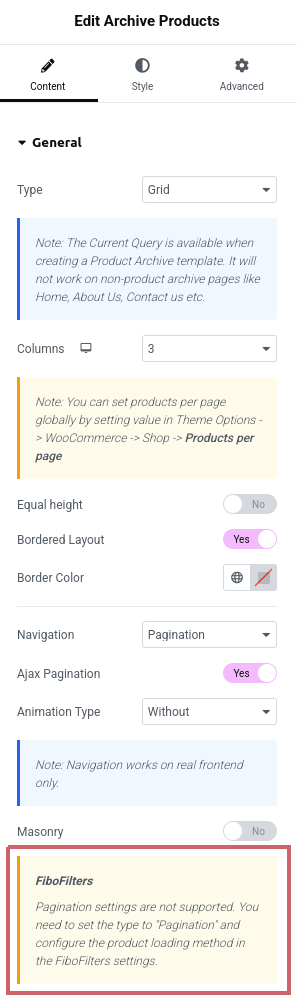
Important: FiboFilters does not support the XStore pagination settings for the widget. You will see a reminder in the widget settings:

To ensure full compatibility between the Archive Products widget and FiboFilters, make sure to set pagination to “Pagination” in the widget settings and configure the product loading method in the FiboFilters settings.