FiboFilters allows you to add tooltips next to filter headers, providing customers with additional details about each filter.
Table of Contents
How to add tooltips
Tooltips can be added using the fibofilters/front/filter/get_data hook (refer to the examples below). You can specify tooltips by referencing either:
- the URL slug of the filter or
- the filter ID
Both the URL slug and filter ID can be found in the filter details within the FiboFilters settings.
Supported HTML tags
You can use the following HTML tags inside tooltips for formatting:
<p> <br> <a> <strong> <b> <i> <em> <span>
Examples
Adding a tooltip by URL slug
To add a tooltip using the filter’s URL slug (which is color in this case), use the following code:
add_filter( 'fibofilters/front/filter/get_data/url_slug=color', function ( $data ) {
$data['tooltip'] = '<i>This</i> is a <strong>Color</strong> filter. Check more <a href="https://example.com">here</a>';
return $data;
} );
ⓘLearn how to add this snippet to your WordPress.
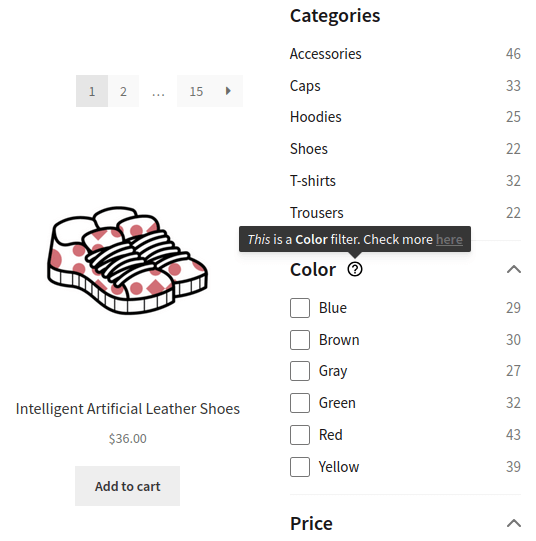
The result is as follows:

Adding a tooltip by filter ID
To add a tooltip using the filter ID (which is filter-6 in this case), use this snippet:
add_filter( 'fibofilters/front/filter/get_data/id=filter-6', function ( $data ) {
$data['tooltip'] = '<i>This</i> is a <strong>filter-6</strong> filter. Check more <a href="https://example.com">here</a>';
return $data;
} );
ⓘLearn how to add this snippet to your WordPress.
Adding tooltips to all filters
If you want to apply tooltips dynamically to all filters, use the following approach:
add_action( 'init', function () {
$settings = FiboFilters\DI\ContainerWrapper::get_instance()->get( FiboFilters\Settings\Settings::class );
$filters = $settings->get( 'filters_filters' );
if ( ! empty( $filters ) ) {
foreach ( $filters as $filter ) {
add_filter( 'fibofilters/front/filter/get_data/url_slug=' . $filter['url_slug'], function ( $data ) use ($filter) {
$data['tooltip'] = '<i>This</i> is a <strong>'.$filter['label'].'</strong> filter';
return $data;
} );
}
}
} );
ⓘLearn how to add this snippet to your WordPress.