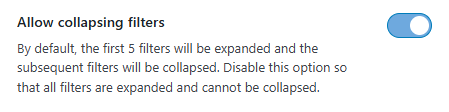
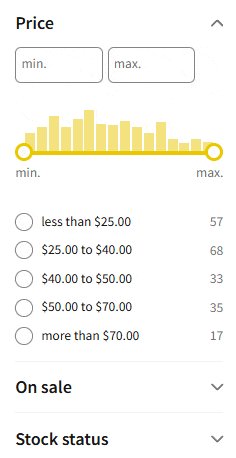
By default, the first 5 filters are always expanded, while subsequent filters are collapsed. This behavior can be adjusted in the plugin settings under WooCommerce > FiboFilters > Appearance > Allow collapsing filters:

Appearance > Filter behavior > Allow collapsing filters:
The option applies to all views, including desktop, mobile, and off-canvas. However, you can set a different value for each of these views, which requires using a PHP snippet as demonstrated below.
Note:
Category and toggle filters cannot be collapsed by default. To make them collapsible, use the solution described in the “Customizing collapsing for specific filters” section below.
Setting collapsing values for different views
When the “Allow collapsing filters” option is enabled, all three keys (collapse_after, off_canvas_collapse_after, mobile_collapse_after) are set to 5 by default. This means that filters will collapse after the fifth element in all views.
Here’s an example of how to use the filter to customize collapsing behavior across different views:
add_filter( 'fibofilters/filters/collapsing', function ( $collapsing ) {
$collapsing['collapse_after'] = 3; // Collapse after the third filter.
$collapsing['off_canvas_collapse_after'] = 0; // Collapse all filters in the off-canvas view.
$collapsing['mobile_collapse_after'] = -1; // Do not collapse any elements in the mobile view.
return $collapsing;
} );
ⓘLearn how to add this snippet to your WordPress.
Explanation of specific values
- Value
> 0– Filters collapse after the nth element. - Value
0– This value collapses all filters in the corresponding view. - Value
-1– This value disables collapsing entirely, ensuring that all filters remain fully expanded in the view.
Customizing collapsing for specific filters
You can set individual filters to be collapsible or not, and set their initial state to collapsed or expanded. This can be done with the following code:
add_filter( 'fibofilters/filters/collapsing_overrides', function () {
return [
'price' => [
'is_collapsible' => false,
],
'categories' => [
'is_collapsible' => true,
'is_initially_collapsed' => true,
],
];
} );
ⓘLearn how to add this snippet to your WordPress.
is_collapsibledetermines whether it’s possible to collapse the given filter.is_initially_collapseddetermines whether the given filter should be collapsed (true) or expanded (false) on page load.
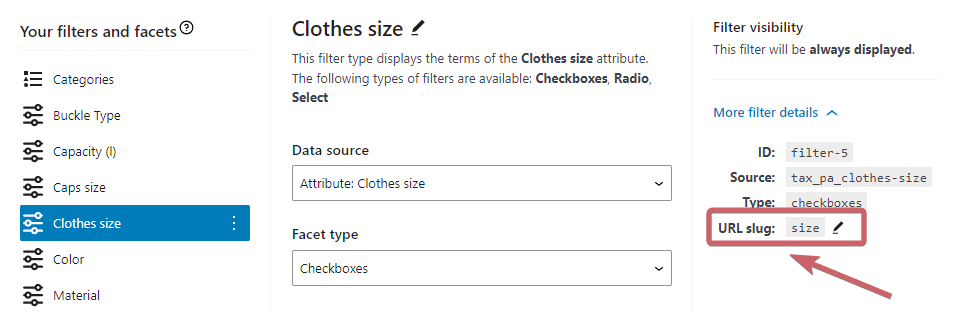
price and categories are filter URL slugs. URL slugs can be checked in filter details: