FiboFilters provides a PHP filter that you can use to insert extra HTML before, after, and between filter elements:
add_filter( 'fibofilters/config/extra_html', function ( $extra_html ) {
$path = ''; // Define the localization of the HTML (check the "Paths" section below)
$html = ''; // Define the HTML to be inserted
$extra_html[ $path ] = $html;
return $extra_html;
} );
ⓘLearn how to add this snippet to your WordPress.
Table of Contents
- Paths
- Examples
- Example 1: display extra HTML before the filter list in vertical position
- Example 2: display extra HTML before a specific filter in horizontal position
- Example 3: display filter description
- Example 4: display extra HTML in the horizontal pop-over for a specific filter
- Example 5: display extra HTML before the color filter in the mobile overlay
Paths
The path defines both the location where the HTML will be inserted and the specific filter to which the HTML will be applied.
Here’s a list of available locations:
vertical: display the HTML when filters are aligned verticallyoff-canvas: display the HTML in the off-canvas when the horizontal layout is selectedmobile-overlay-all: display the HTML in the mobile overlay after the “All filters” button in clickedmobile-overlay-single: display the HTML in the mobile overlay when a specific filter is clickedhorizontal-popover: display the HTML in the pop-over that appears when a specific filter is clickedhorizontal: display the HTML when filters are aligned horizontallymobile: display the HTML in the horizontal mobile view
The format of the path is as follows:
Note: you can use the filter ID instead of the filter slug in the paths.
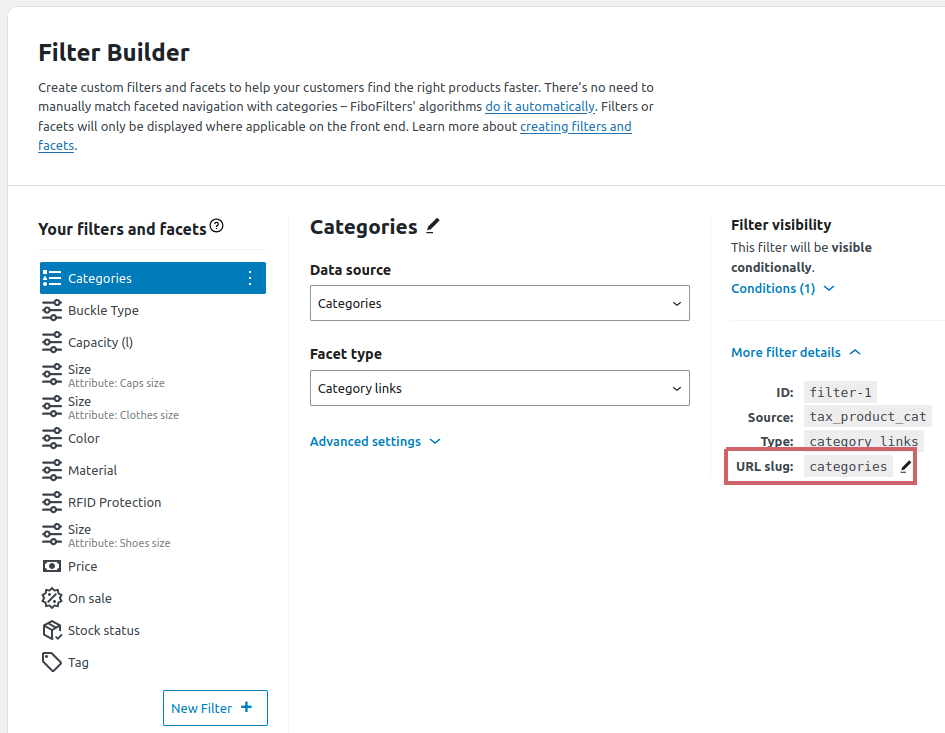
The filter slug can be found in the filter details:

Examples
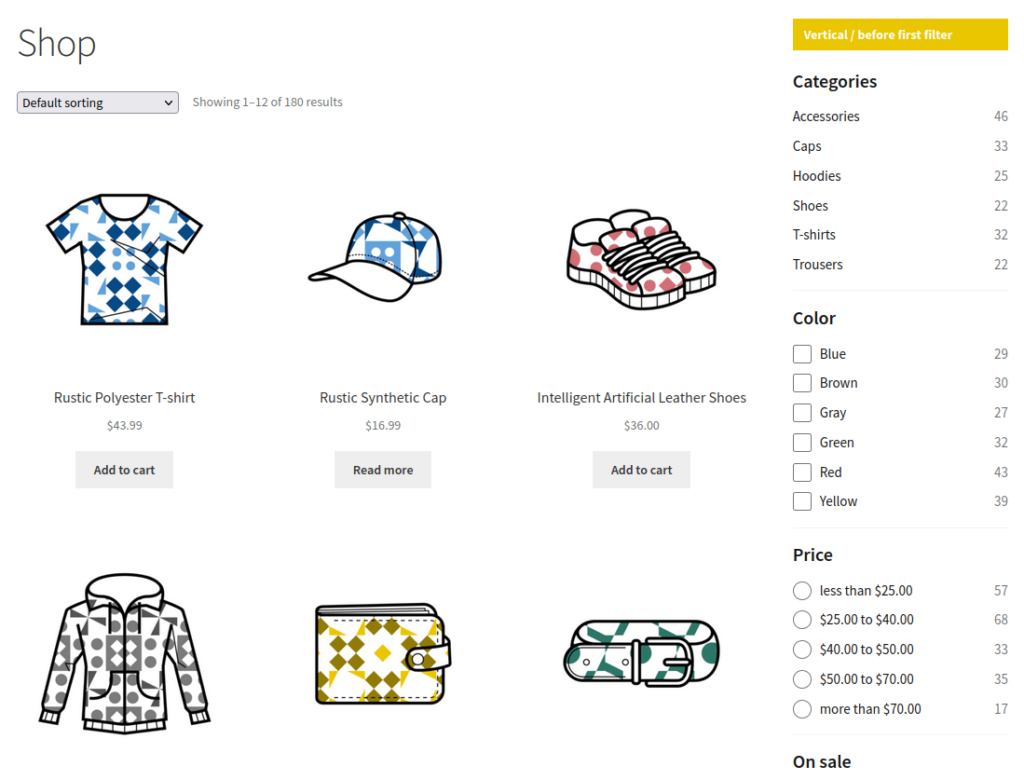
Example 1: display extra HTML before the filter list in vertical position
The following code will display custom HTML before the first filter when the filters are aligned vertically:
add_filter( 'fibofilters/config/extra_html', function ( $extra_html ) {
$extra_html['vertical/before_first_filter'] = '<div style="background-color: #e9c600; padding: 6px 12px; color: white; font-weight: bold; margin-bottom: 4px;">Vertical / before first filter</div>';
return $extra_html;
} );
ⓘLearn how to add this snippet to your WordPress.
And here’s the effect:

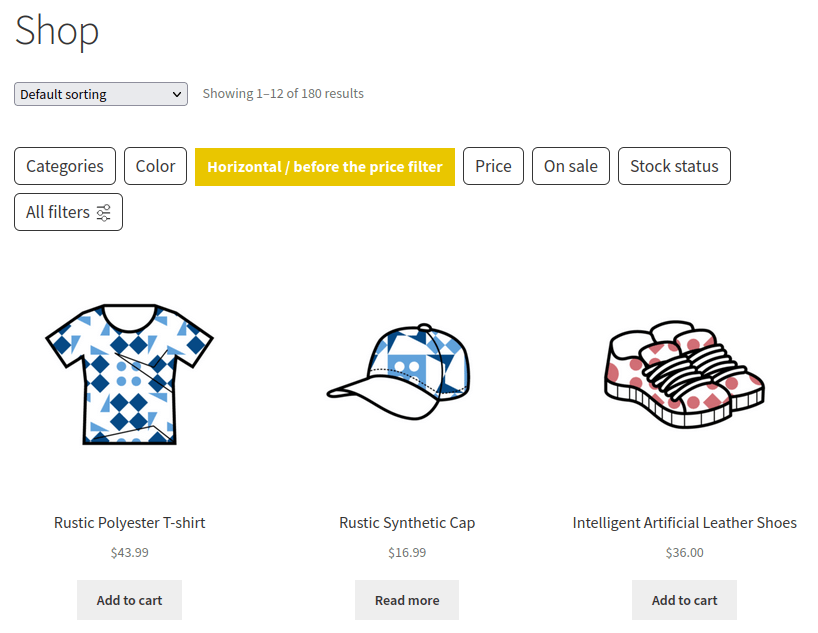
Example 2: display extra HTML before a specific filter in horizontal position
The following code will display custom HTML before the price filter’s button in horizontal position:
add_filter( 'fibofilters/config/extra_html', function ( $extra_html ) {
$extra_html['horizontal/filter=price/before_button'] = '<div style="background-color: #e9c600; padding: 6px 12px; color: white; font-weight: bold; margin-bottom: 4px; margin-right: 8px;">Horizontal / before the price filter</div>';
return $extra_html;
} );
ⓘLearn how to add this snippet to your WordPress.
And here’s the effect:

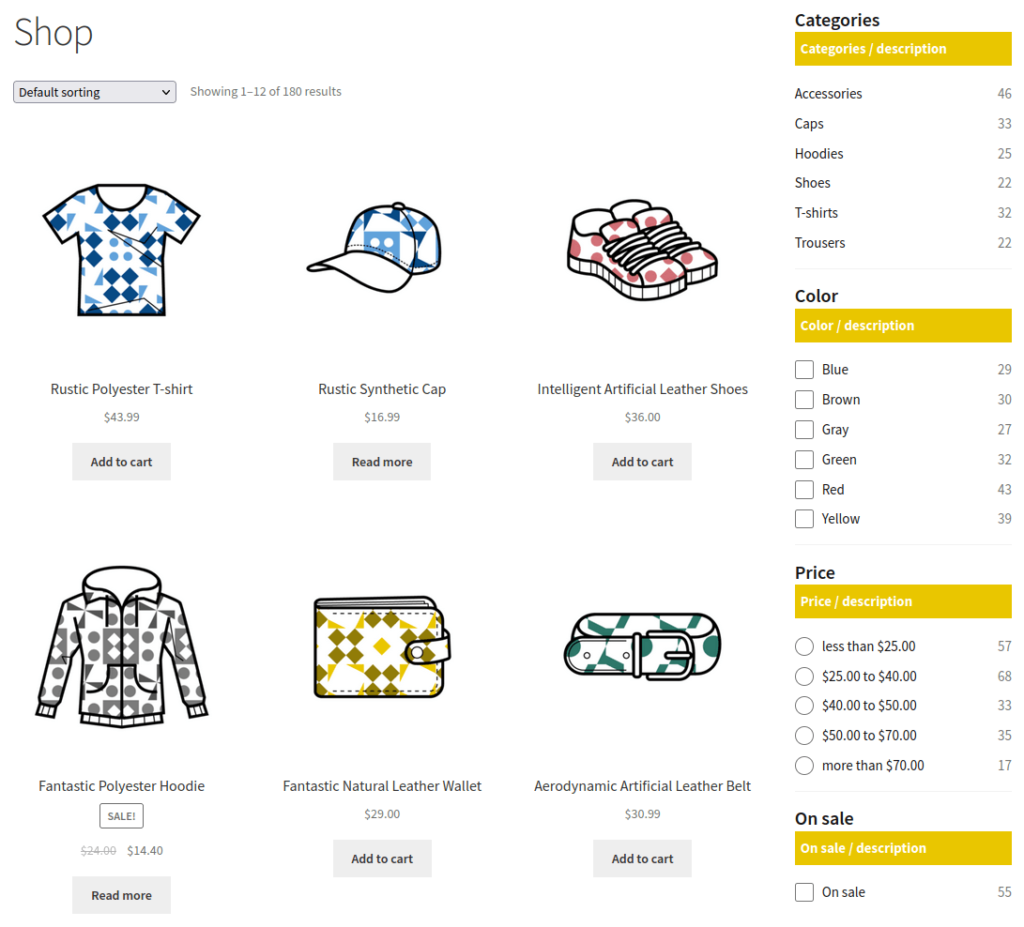
Example 3: display filter description
The following code will display the filter description for all filters in all locations. The code retrieves the list of filters and applies the extra HTML to all of them.
add_filter( 'fibofilters/config/extra_html', function ( $extra_html ) {
$settings = FiboFilters\DI\ContainerWrapper::get_instance()->get( FiboFilters\Settings\Settings::class );
$filters = $settings->get( 'filters_filters' );
if ( ! empty( $filters ) ) {
foreach ( $filters as $filter ) {
$extra_html['filter=' . $filter['id'] . '/description'] = '<div style="background-color: #e9c600; padding: 6px; color: black; margin-bottom: 4px;">' . $filter['label'] . ' / description</div>';
}
}
return $extra_html;
} );
ⓘLearn how to add this snippet to your WordPress.
And here’s the effect:

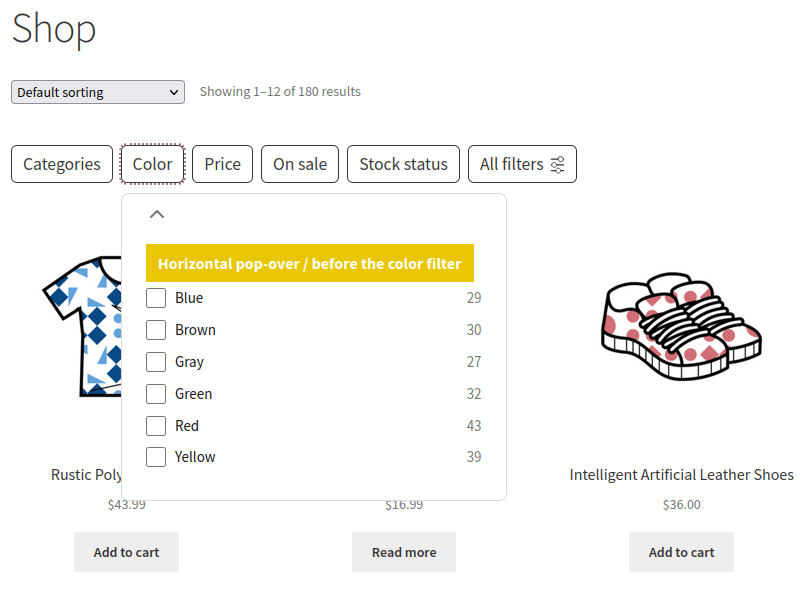
Example 4: display extra HTML in the horizontal pop-over for a specific filter
The following code will display custom HTML in the pop-over for the color filter:
add_filter( 'fibofilters/config/extra_html', function ( $extra_html ) {
$extra_html['horizontal-popover/filter=color/before'] = '<div style="background-color: #e9c600; padding: 6px 12px; color: white; font-weight: bold; margin-bottom: 4px; margin-right: 8px;">Horizontal pop-over / before the color filter</div>';
return $extra_html;
} );
ⓘLearn how to add this snippet to your WordPress.
And here’s the effect:

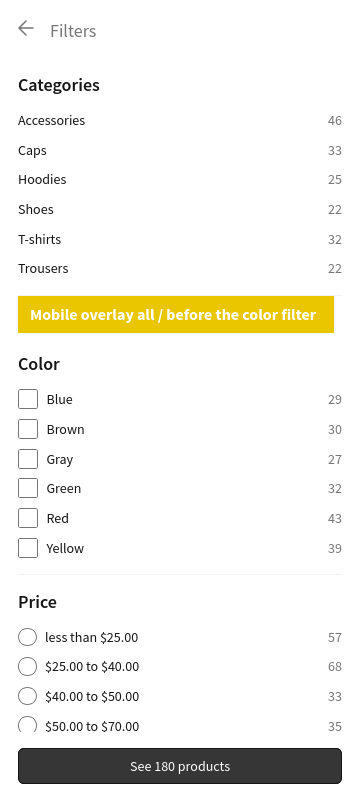
Example 5: display extra HTML before the color filter in the mobile overlay
The following code will display custom HTML before the color filter in the mobile overlay when the “All filters” button is clicked:
add_filter( 'fibofilters/config/extra_html', function ( $extra_html ) {
$extra_html['mobile-overlay-all/filter=color/before'] = '<div style="background-color: #e9c600; padding: 6px 12px; color: white; font-weight: bold; margin-bottom: 4px; margin-right: 8px;">Mobile overlay all / before the color filter</div>';
return $extra_html;
} );
ⓘLearn how to add this snippet to your WordPress.
And here’s the effect: