FiboFilters indexes and displays all taxonomy terms due to WooCommerce requirements. This means that all attributes, categories, tags, and other taxonomies will be indexed.
There are cases, however, where filtering by all available values is not desirable. For example, if you want to hide certain categories or attribute values that customers shouldn’t filter by.
Below you’ll find out how to manipulate filter values, like hiding or showing only the ones necessary for your customers.
Table of Contents
Hiding selected filter values
You can do it using the fibofilters/filter/values/excluded_by_label_url/url_slug filter.
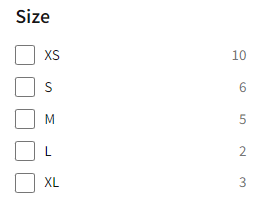
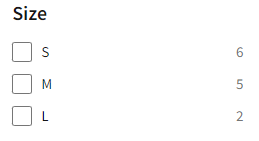
As an example, let’s try to hide two values, “XS” and “XL”, in the “Size” filter, assuming that the filter has 5 different values: “XS”, “S”, “M”, “L”, “XL”.

add_filter( 'fibofilters/filter/values/excluded_by_label_url/url_slug=size', function () {
return [
'xs', // label_url
'xl', // label_url
];
} );
ⓘLearn how to add this snippet to your WordPress.

For this snippet to work properly, you’ll need:
- the corresponding filter
url_slug - the values that you want to exclude, stored in the
label_urlkey
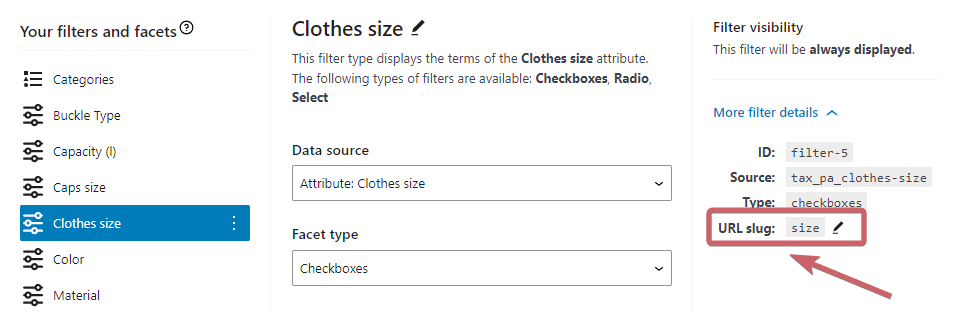
The url_slug field is the filter name that appears in the URL. You can read it directly from the URL after selecting the filter, or from the filter builder by selecting “More filter details”.

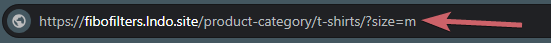
The label_url field can be easily read from the URL address. After selecting the filter values, its name is added to the URL, so for example the “M” size will be shown as ?size=m. The m value is the label_url:

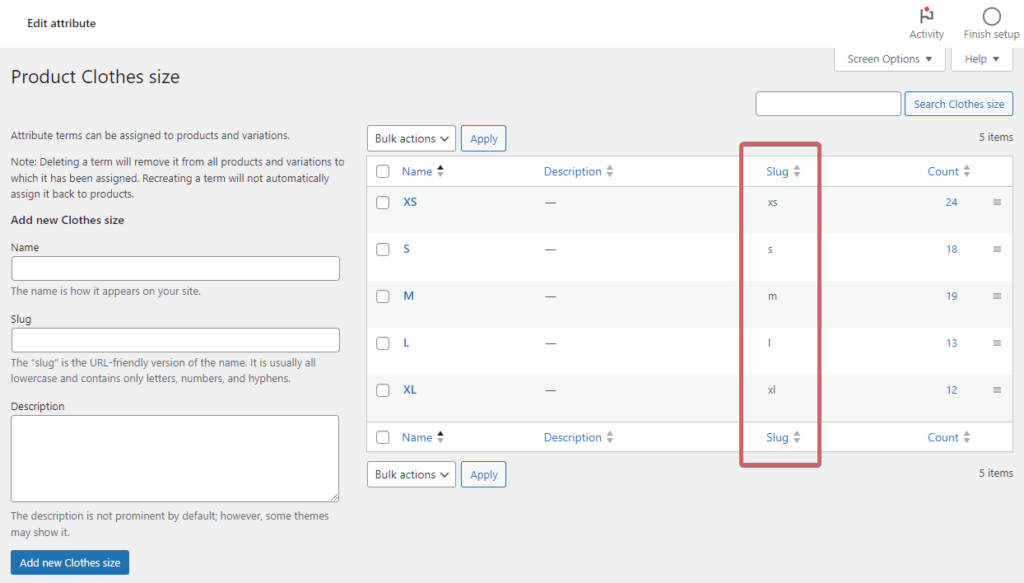
Alternatively, you can read this value in WordPress categories, attributes, or taxonomy views. It will be shown in the “Slug” column:

Filter terms can also be hidden using different keys, for example, the filter ID or the “Value” field for a particular filter – it can be found in the database in the fibofilters_valuelist_main table.
Here’s the list of all filters that can be used to exclude terms:
fibofilters/filter/values/excluded_by_value/id={filter_id}
fibofilters/filter/values/excluded_by_value/url_slug={filter_url_slug}
fibofilters/filter/values/excluded_by_label_url/id={filter_id}
fibofilters/filter/values/excluded_by_label_url/url_slug={filter_url_slug}
Hiding selected filter values by adding them to the whitelist
Let’s see how to hide particular filter values with additional tags by selecting a specific list of tags to be visible. Assume that you offer the “Shipping” attribute with multiple options, but you only want customers to filter it by three selected ones. For this example, let’s select the values “1 day”, “3 days”, and “7 days”.
add_filter( 'fibofilters/filter/values/included_by_label_url/url_slug=shipping', function () {
return [
'1-day', // label_url
'3-days', // label_url
'7-days', // label_url
];
} );
ⓘLearn how to add this snippet to your WordPress.
The same can be achieved by specifying other keys, like the filter ID or the “Value” field for a particular filter – it can be found in the database in the fibofilters_valuelist_main table.
fibofilters/filter/values/included_by_value/id={filter_id}
fibofilters/filter/values/included_by_value/url_slug={filter_url_slug}
fibofilters/filter/values/included_by_label_url/id={filter_id}
fibofilters/filter/values/included_by_label_url/url_slug={filter_url_slug}
Hierarchical taxonomies
If the source of the filter value is a hierarchical taxonomy, all the child values of the specified filter will be fetched and will be included/excluded as well.
For example, excluding accessories value will result in excluding all its child values like wallets, belts, etc.
Not indexing values
The result of whitelisting or hiding filter terms is not displaying certain filter values. However, the values are still being indexed. Removing them from the index could disrupt the “Content-aware filters” from working properly.
You can prevent certain values from indexing, but you need to make sure that these terms are not assigned to any products. If they are, please use one or more of the solutions mentioned before.
To stop a category with ID 205 from indexing, use the snippet:
add_filter( 'fibofilters/indexer/filters_source_query/term_ids/excluded/product_cat', function () {
return [ 205 ];
} );
ⓘLearn how to add this snippet to your WordPress.