Bypass FiboFilters loading
This setting is useful anytime you test how some elements or functionalities run in your store with FiboFilters on vs off. Bypassing FiboFilters makes it easy to identify potential conflicts with third party plugins.
To completely bypass FiboFilters on any given page, you need to add the ?nofibofilters=1 URL parameter to the page address, for example:
https://example.com/shop/?nofibofilters=1
Additionally, you can bypass JS files only, setting the ?nofibofilters value to 5:
https://example.com/shop/?nofibofilters=5
We recommend bypassing anytime you’re testing FiboFilters for conflicts with your theme or other plugins. It’s a much faster method than manually disabling our plugin from the WordPress dashboard.
Alternatively, you can do it directly in PHP. The following snippet completely bypasses FiboFilters:
add_filter( 'fibofilters/nofibofilters', fn() => '1' );
ⓘLearn how to add this snippet to your WordPress.
Filters Frond-end Debugger
A filters debugger is a special tool that allows analyzing filters directly on the front-end. If a particular filter should be displayed on a category page, but for some reason, it is not, the filters debugger will help you to find and analyze possible issues.
Turn on the filters debugger
To turn the filters debugger on, go to WooCommerce → FiboFilters → Filters → Enable Filters Debugger.

WooCommerce → FiboFilters → FiltersNext, in the admin bar under “FiboFilters Pro”, select the “Show Filters Debugger” submenu. The debugger is only accessible to logged-in users with the “Administrator” role.

If the admin bar is hidden, the Filters Debugger can be accessed directly by executing the following function in the browser console:
fiboFilters.showDebugger();
Debugging process
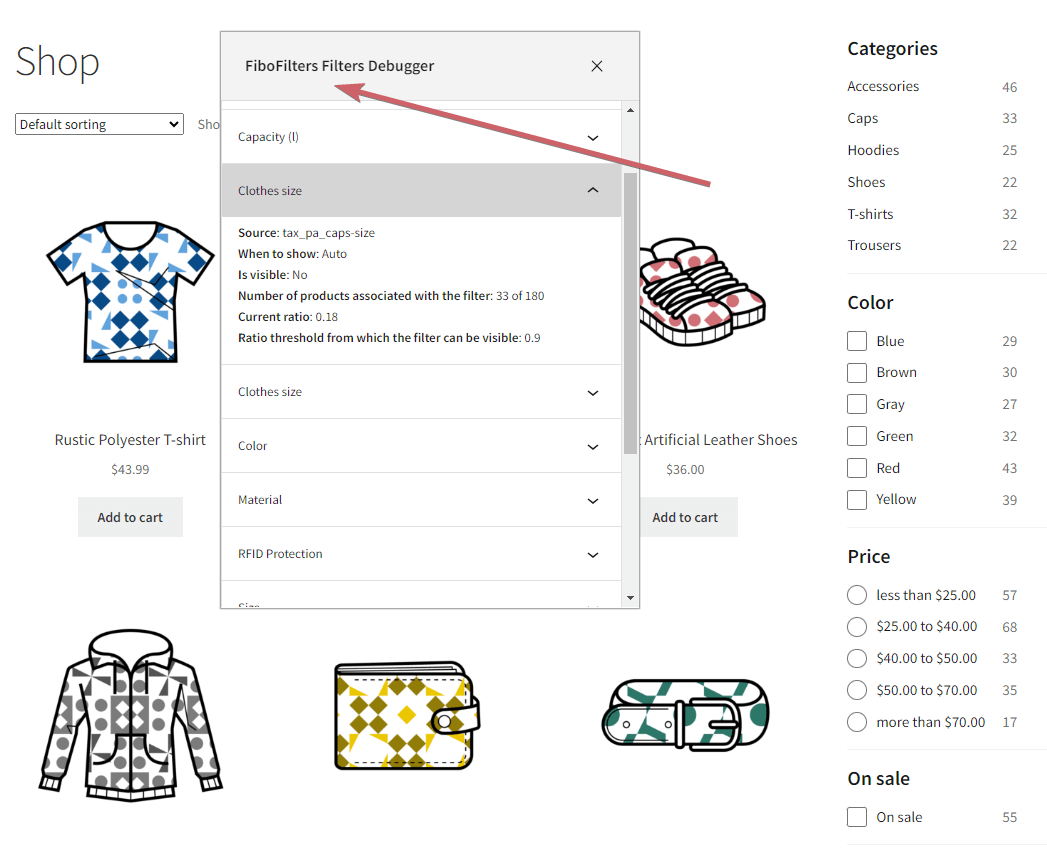
All filters that were created in the filter builder will also be displayed in the filters debugger window. Detailed information is displayed after expanding the filter name.

| Front-end debugger data | |
| Source | The source of the filter’s data. For example, for a category it is tax_product_cat. |
| When to show | A filter’s visibility that can be changed in the filter settings:
|
| Is visible | A confirmation whether or not the filter is visible on the particular page |
| Number of products associated with the filter | This is the percentage value of products associated with a particular filter. For this value to be presented, the “auto” option has to be selected in the “When to show” filter setting. For example, if this value is “70/100”, it means that only 70% of products in the given view are associated with this filter. Therefore, the “90% rule” is not met, and the filter won’t be displayed. It’s possible that the remaining 30% of the products should also be associated with the filter – it has to be adjusted in WordPress. Alternatively, the 90% rule value can be lowered globally or for a specific filter. |
| Current ratio | The current ratio will equal 0.07 if 70/100 of the products are associated with a particular filter |
| Ratio threshold from which the filter can be visible | By default, this value is set to 0.9 (90%). At least this percentage of products must be associated with a filter for it to be displayed.The 90% rule value can be lowered globally or for a specific filter. |